iOS 九宫格手势密码
一、准备工作
- 需要准备什么环境
xcode,iOS8+ - 本例子实现什么功能
主要实现手势密码设置,验证
二、程序实现
程序目录

实现思路及设计与代码
1 、分析问题
要实现该功能,难点在于,我们该怎么去实现线条的绘制。既然是手势移动,那么我们肯定会在移动过程中一直进行绘制,这样的话,我们就有两种选择:
1 touch事件 - (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
在移动过程中获取位置坐标,然后进行绘制
2 UIPanGestureRecognizer 摇动或者拖拽手势
移动的方式有了,那么我们还缺什么呢,当然是绘制线路的选择方式,这里我们也有两种方式
1、通过 UIBezierPath UIBezierPath 解释:UIBezierPath是Core Graphics框架关于path的一个封装。可以创建基于矢量的路径,例如椭圆或者矩形,或者有多个直线和曲线段组成的形状。 下面是简单的绘制了一个矩形
- (void)drawRect:(CGRect)rect
{
UIColor *color = [UIColor colorWithRed:0 green:0 blue:0 alpha:1];
[color set]; //设置线条颜色
UIBezierPath* aPath = [UIBezierPath bezierPathWithRect:CGRectMake(120, 120, 100, 50)];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound; //线条拐角
aPath.lineJoinStyle = kCGLineCapRound; //终点处理
[aPath stroke];
}
2 、通过CGContext 或者 CGPath(路径) 相信大家对CGContext比较熟悉也用的比较多,可以用来画各种图形,那么CGPath呢,我个人感觉和CGContext差不多,只是调用的方法可能不一样
后面才发现,UIBezierPath其实就是对CGPathRef的封装
下面为大家开启三个传送门,可以更好的了解了解
Core Graphics框架 : 一个让程序猿成为视觉设计师的框架
Quartz 2D绘图基础:CGContextRef
CGContextRef,CGPath 和 UIBezierPath的区别
CGContextRef contextRef = UIGraphicsGetCurrentContext();
说完上面两个方法后,下面就是怎么利用所绘制的路线呢?这里有两个思路
1 我们可以将当前view上面加一个UIImageview,其大小和当前view一样,我们在移动的时候,不停为其设置image,代码如下
- (void)viewDidLoad
{
[super viewDidLoad];
self.drawLineImageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:_drawLineImageView];
}
//根据颜色绘制图片
- (UIImage *)imageWithColor:(UIColor *)color{
UIImage *image = nil;
if (self.addPasswords.count > 0)
{
UIButton * startButton = self.addPasswords[0];
UIGraphicsBeginImageContext(self.drawLineImageView.bounds.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetStrokeColorWithColor(context, color.CGColor);
CGContextSetLineWidth(context, 5);
CGContextMoveToPoint(context, startButton.center.x, startButton.center.y);
for (UIButton *button in self.addPasswords)
{
CGPoint point = button.center;
CGContextAddLineToPoint(context, point.x, point.y);
CGContextMoveToPoint(context, point.x, point.y);
}
CGContextAddLineToPoint(context, self.endPoint.x, self.endPoint.y);
CGContextStrokePath(context);
image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
return nil;
}
2 就是调用 - (void)drawRect:(CGRect)rect 函数,在view上绘制当前路径,当然必须调用 [self setNeedsDisplay] ,来实时绘制
针对以上的方案,我选择的是touch事件和CGContext并且设置图片的image的方法
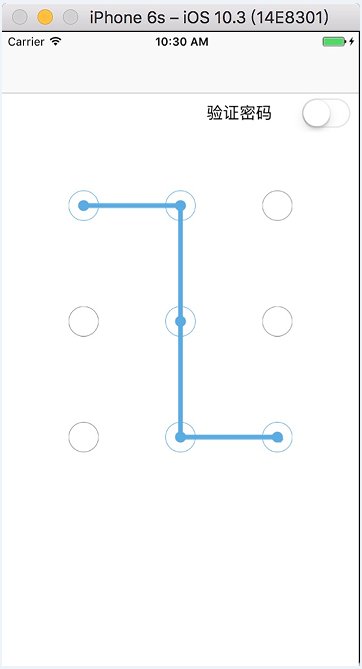
三、运行效果
- 下载demo,直接运行即可
- 运行时的截图

iOS 九宫格手势密码
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
iOS 九宫格手势密码的更多相关文章
- Swift 简简单单实现手机九宫格手势密码解锁
原文:Swift 简简单单实现手机九宫格手势密码解锁 大家可以看到我之前的文章[HTML5 Canvas简简单单实现手机九宫格手势密码解锁] 本文是使用苹果语言对其进行了移植 颜色配色是拾取的支付宝的 ...
- HTML5 Canvas简简单单实现手机九宫格手势密码解锁
原文:HTML5 Canvas简简单单实现手机九宫格手势密码解锁 早上花了一个半小时写了一个基于HTML Canvas的手势解锁,主要是为了好玩,可能以后会用到. 思路:根据配置计算出九个点的位置,存 ...
- swift 实现iOS手势密码、指纹密码、faceID
本博客包含了如何实现iOS手势密码.指纹密码.faceID全步骤,包括了完整的代码. 先附上demo地址https://github.com/Liuyubao/LYBTouchID,支持swift3. ...
- iOS 教你如何实现手势密码
本次讲的手势密码,是在九个按键上实现的,这里讲的是手势密码的基本实现和效果 同样先上效果图 其实就是对画图功能的一个实现,再加上手势操作结合起来 屏幕宽度高度,方便下面操作,不做解释 #define ...
- IOS 学习笔记 2015-04-15 手势密码(原)
// // WPSignPasswordView.h // 网投网 // // Created by wangtouwang on 15/4/9. // Copyright (c) 2015年 wan ...
- Appium-实现手势密码登陆
前言: 前几天有人问我,手势登陆如何做?于是我找了一个APP试了试,所以本文来总结使用Python+Appium来实现手势密码登陆APP. 环境: MacOS:10.13.4 Appium-deskt ...
- appium_python 实现手势密码
直接上代码吧: from appium.webdriver.common.touch_action import TouchAction from driver import AppiumTest # ...
- 28.【转载】挖洞技巧:APP手势密码绕过思路总结
说到APP手势密码绕过的问题,大家可能有些从来没接触过,或者接触过,但是思路也就停留在那几个点上,这里我总结了我这1年来白帽子生涯当中所挖掘的关于这方面的思路,有些是网上已经有的,有些是我自己不断摸索 ...
- APP手势密码绕过
之前写的文章收到了很多的好评,主要就是帮助到了大家学习到了新的思路.自从发布了第一篇文章,我就开始筹备第二篇文章了,最终打算在07v8首发,这篇文章我可以保障大家能够学习到很多思路.之前想准备例子视频 ...
随机推荐
- Python的zip函数(转)
原文地址:http://www.cnblogs.com/frydsh/archive/2012/07/10/2585370.html zip函数接受任意多个(包括0个和1个)序列作为参数,返回一个tu ...
- 【最短路】【spfa】hdu6071 Lazy Running
给你一个4个点的环,问你从2号点出发, 再回到2号点,长度>=K的最短路是多少.环上的边长度不超过30000. 跑出来所有dis(2,j)以后,然后for一遍j,根据dis(2,j)+t*2*w ...
- 安装Xampp-配置appche,mysql运行环境遇到的坑
用php编写的web应用程序,需运行在php的web容器中,其中apache server是一个针对php web容器,它是apache下的开源项目.通常要运行一个web程序,我们还需要安装数据库软件 ...
- Linux系统/etc/sysconfig目录下没有iptables文件
在新安装的linux系统中,防火墙默认是被禁掉的,一般也没有配置过任何防火墙的策略,所有不存在/etc/sysconfig/iptables文件. 解决办法: 1.键入以下命令,新建文件 2.复制以下 ...
- HDU 4665 Unshuffle (2013多校6 1011 )
Unshuffle Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- minGW cygwin gnuwin32
首先,三个的官方网站分别是: minGW:http://www.mingw.org cygwin: http://www.cygwin.com gnuwin32: https://sourcefo ...
- JS类型判断typeof PK {}.toString.call(obj)
参考链接:https://www.talkingcoder.com/article/6333557442705696719 先看typeof <!doctype html> <htm ...
- element-ui中select下拉框,选择后赋值成功,但是框上不显示的坑
这个是今天遇到一个坑,因为也是第一次使用vue+element-ui开发,所以记录一下自己遇到的一些问题. 这个问题是在开发省市区三级联动组件的时候遇到的,具体的情况如下发的gif图,虽然解决了问题, ...
- JavaScript基础入门教程(一)
本系列教程的说明 本教程说白了可以说是我自己学习JavaScript的笔记,主要内容参考自<JavaScript权威指南>,部分内容可能来自互联网,本系列教程假设学者之前学过c或者其它的编 ...
- Linq 时间参数的一个坑
背景:查询某个字段大于系统时间的数据 两种写法: 1.DataTime now=DateTime.Now; var result=dbContext.Table1.Created>now 2. ...
