【CSS3】 - 初识CSS3
.navdemo{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作圆*/
border-radius:5px;
/*制作导航立体风格*/
box-shadow:0 5px 5px 0px gray;
}
.navdemo a{
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.navdemo a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.navdemo li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*使用伪元素制作导航列表项分隔线*/
.navdemo li:after{
position:absolute;
right:0;
content:'';
width:1px;
height:100%;
background-image:linear-gradient(to bottom, #f65f57,#f65f57,#f65f57,#666,#f65f57, #f65f57,#f65f57);
display:inline-block;
}
/*删除第一项和最后一项导航分隔线*/
.navdemo li:last-child:after{
display:none;
}
.navdemo a,
.navdemo a:hover{
color:#fff;
text-decoration: none;
}
-->
一、 初识CSS3
1,什么是CSS3
CSS3是CSS2的升级版,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。目前主流浏览器chrome、safari、firefox、opera,甚至360都已经支持CSS3的大部分功能了,IE10以后也开始全面支持CSS3了。
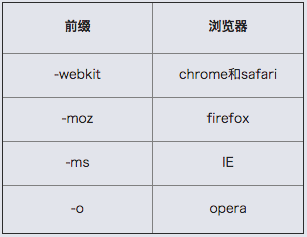
在编写CSS3样式时,不同浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的

2,CSS3能做什么?
CSS3给我们带来了什么好处呢?简单的说,CSS3把以前需要使用图片和脚本来实现的效果、甚至动画效果、只需要几行代码就能搞定。比如圆角、图片边框、文字阴影和盒阴影、过度、动画等。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
CSS3都有哪些强大的功能呢?各位小伙伴们先来一睹为快吧
以前我们通常用class、ID或 tagname 来选择 HTML元素,CSS3的选择器强大的难以置信。它们可以减少在标签中的class和ID的数量 更方便的维护样式表、更好的实现结构与表现的分离
以前做圆角通常使用背景图片,或繁琐的元素拼凑,现在很简单了 border-radius 帮你轻松搞定

可以对任意DIV和文字添加投影效果

CSS3支持更多的颜色和广泛的颜色定义。新颜色CSS3支持HSL,CMYK,HSLA and RGBA
以前只能用Photoshop做出的图片渐变效果,现在可以用CSS写出来了,IE中的滤镜也可以实现

网页上的字体太单一?使用@Font-Face轻松定制字体
一个元素上添加多层背景图片

边框应用背景图片

你可以对HTML元素进行旋转、缩放、倾斜、移动、甚至以前只能用JavaScript实现的强大动画

可以让你不用使用多个div标签就能实现多栏布局。

针对不同屏幕分辨率,应用不同的样式

等等。。
CSS3使代码更简洁、更高效。可以极大的提高工作效率,打造更高级的用户体验,使web应用的界面设计进入一个新的台阶
二、 边框
1,圆角效果 border - radius
border - radius 是向元素添加圆角边框。
使用方法:
border - radius : 10px /* 所有角都使用半径为10px的圆角 */
border - radius : 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
实心上半圆:
方法:把高度height设为宽度width一半,并且只设置左上角和右上角的半径与元素高度相同
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}

实心圆:
方法:把宽度与高度值设置为一致,并且四个角值都设置为它们值的一半
div{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
}

2,阴影 box-shadow
box-shadow 是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现来投影效果,酷毙了,我们来看下语法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
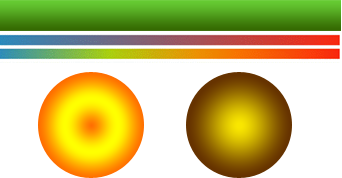
效果:

为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:

添加多个阴影:
如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:

1,阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:其值只能是正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:其值可以时正负数,如果值为正值时,则整个阴影都延展扩大,反之值为负值时,则缩小;
2,X轴偏移量 和 Y轴偏移量 可以设置为负数
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果图:

Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果图:

3,为边框应用图片 border-image
顾名思义就是为边框应用背景图片,它和我们常用都background属性比较相似。例如:
background:url(xx.jpg) 10px 20px no-repeat;
但是又比背景图片复杂一些。
想象一下:一个矩形,有四个边框。如果应用了边框图片,图片该怎么分布呢?图片会自动被切割分成四dengfen。用于四个边框。
可以理解为它是一个切片工具,会自动把用作边框的图片切割。怎么切割呢?为了方便理解,做了一张特殊的图片,由9个矩形(70*70像素)拼成的一张图

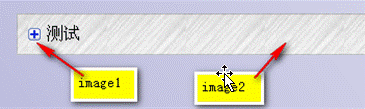
我们把上图当作边框图片 来应用一下, 看一看是什么效果
根据border-image的语法:

#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat
}
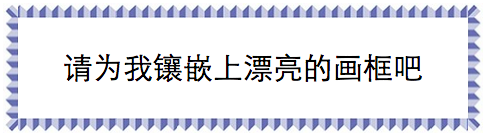
效果:

从序号可以看出div的四个角分别对应了背景图片的四个角。而2,4,6,8 被重复。5在哪?因为是从四周向中心切割图片的所以,5显示不出来。而在chrome浏览器中5是存在的,下图的样子:

repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下DIV的宽高,再来看重复的效果:

边角部分为裁掉了,可见repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
#border-image {
width:170px;
height:170px;
border:70px solid;
border-image:url(borderimg.png) 70 round;
}
效果:

可见图片被压扁了。
Stretch 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
border-image:url(borderimg.png) 70 stretch
看一下效果:

2,4,6,8分别被拉伸显示。
注意:Chrome下,中间部分也会被拉伸,webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
Firefox 26.0 下是可以准确区分的。
三、颜色相关
1,颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是从RGB基础上增加了控制alpha透明度的参数。
语法
color:rgba(R,G,B,A)
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
2,渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
线性渐变
linear-gradient([设置方向],[设置开始颜色],[设置多种过度颜色],[设置介绍颜色])

参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);

四、 文字和字体
1,text-overflow 与 word-wrap
text-overflow用来设置是否使用省略标记(...)标示对象内文本的溢出

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。

normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
2,嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
3,文本阴影 text-shadow
text-shadow 可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:表示阴影的垂直偏移距离,其值为正值时阴影向下偏移,反之向上偏移;
Blur:表示阴影的模糊程度,其值不能时负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:表示阴影的颜色,其可以使用rgba色。
五、 与背景相关的样式
1,background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
2,background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下图所示:

3,background - size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
4,multiple backgrounds
多重背景,也就是css2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
举例:
有三张单独的图片:



使用多背景技术实现:

.multipledemo{
width: 300px;
height: 140px;
border: 1px solid #999;
background-image: url(http://images0.cnblogs.com/blog2015/634738/201507/192302312822843.jpg),
url(http://images0.cnblogs.com/blog2015/634738/201507/192302409541922.jpg),
url(http://images0.cnblogs.com/blog2015/634738/201507/192302503135328.jpg);
background-position: left top, 100px 0, 200px 0;
background-repeat: no-repeat, no-repeat, no-repeat;
margin:0 0 20px 0;
}
改成下面的,也是同样的效果
background:
url(http://images0.cnblogs.com/blog2015/634738/201507/192302312822843.jpg) no-repeat left top,
url(http://images0.cnblogs.com/blog2015/634738/201507/192302409541922.jpg) no-repeat 100px 0,
url(http://images0.cnblogs.com/blog2015/634738/201507/192302503135328.jpg) no-repeat 200px 0;
综合练习:
CSS制作立体导航
1、制作导航圆角
提示:使用border-radius实现圆角
2、制作导航立体风格
提示:使用box-shadow实现立体风格
3、制作导航分隔线
提示:使用渐变与伪元素制作
4、删除第一个和最后一个导航分隔线
提示:使用伪元素删除第一个和最后一个分隔线
【CSS3】 - 初识CSS3的更多相关文章
- 第1章 初识CSS3
什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主流浏览器chrome.safari.firefox.opera.甚至360都已经支 ...
- CSS3:CSS3 背景
ylbtech-CSS3:CSS3 背景 1.返回顶部 1. CSS3 背景 CSS3 背景 CSS3中包含几个新的背景属性,提供更大背景元素控制. 在本章您将了解以下背景属性: background ...
- CSS3:CSS3 圆角
ylbtech-CSS3:CSS3 圆角 1.返回顶部 1. CSS3 圆角 CSS3 圆角 使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角". C ...
- CSS3:CSS3 边框
ylbtech-CSS3:CSS3 边框 1.返回顶部 1. CSS3 边框 CSS3 边框 用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop. ...
- CSS3:CSS3 简介
ylbtech-CSS3:CSS3 简介 1.返回顶部 1. CSS3 简介 对CSS3已完全向后兼容,所以你就不必改变现有的设计.浏览器将永远支持CSS2. CSS3 模块 CSS3被拆分为&quo ...
- CSS3:CSS3 文本效果
ylbtech-CSS3:CSS3 文本效果 1.返回顶部 1. CSS3 文本效果 CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow bo ...
- 初识 css3中counter属性
最近看到counter属性,好奇是做什么用的,于是去查了查. 1.简单介绍 counter是为css中插入计数器.[注明]在CSS2.1中counter()只能被使用在content属性上.关于浏览器 ...
- 初识CSS3之媒体查询(2015年05月31日)
一.什么是媒体查询 媒体查询是面向不同设备提供不同样式的一种实现方式,它可以为每种类型的用户提供最佳的体验,也是响应式设计的实现方式. 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各 ...
- 初识CSS3
1.CSS规则由两部分构成,即选择器和声明器 声明必须放在{}中并且声明可以是一条或者多条 每条声明由一个属性和值构成,属性和值用冒号分开,每条语句用英文冒号分开 注意: css的最后一条声明 ...
随机推荐
- MapReduce:输入是两个文件,file1代表工厂表,包含工厂名列和地址编号列;file2代表地址表,包含地址名列和地址编号列。要求从输入数据中找出工厂名和地址名的对应关系,输出"工厂名----地址名"表
文件如下: file1: Beijing Red Star Shenzhen Thunder Guangzhou Honda Beijing Rising Guangzhou Development ...
- Mac安装搭建sublimeText3开发Nodejs环境
原文] [基本环境 安装Nodejs 这个直接就可以去官网下载就可以了.Nodejs官网 根据自己的PC系统类型选择对应的版本下载之后就可以了. 安装SublimeText3 这个也是直接去Subli ...
- Codeforces Round #364 (Div. 2) C. They Are Everywhere 尺取法
C. They Are Everywhere time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- apue.3e源码下载及编译
下载地址:http://www.apuebook.com/code3e.html 编译方法:http://blog.sina.com.cn/s/blog_94977c890102vdms.html
- 用requests库爬取猫眼电影Top100
这里需要注意一下,在爬取猫眼电影Top100时,网站设置了反爬虫机制,因此需要在requests库的get方法中添加headers,伪装成浏览器进行爬取 import requests from re ...
- 用OpenCV进行视频截取
记录用OpenCV进行视频截取. 核心代码如下: CvCapture* capture = cvCreateFileCapture(src_avi_file.c_str()); if (capture ...
- 如何退出telnet
ctrl键+ENter键 然后输入 进入telnet 命令 quit
- Win7系统搭建WiFi热点详细攻略
(转自:http://blog.csdn.net/gisredevelopment/article/details/16113889) 一.如果你之前没有在笔记本上搭建过WiFi,那么恭喜你,你的笔记 ...
- 【51nod-1183】编辑距离
链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1183 #include <bits/stdc++.h> ...
- samba配置只读和可以写入的共享
编辑smb.conf 1.在[global]中 找到 security = 将其改为 security = share 2. 在文件中加入自定义的共享目录 [attachment] path=/dat ...
