iconfont的使用
首先你要有一个图标库的账号,我们使用的是阿里矢量图标库,其次你要有一套已经设计好的图标原图。如果你具备了这些,就可以和我一起看iconfont的使用姿势了。
写在前面
- 不结合其他矢量库或UI框架一起使用的方法,可以参照官网的指示进行操作:http://iconfont.cn/plus/help/detail?helptype=code 也可以在稍后下载到本地的官方demo中学习如何使用。
- 如果结合其他矢量库一起使用则有一些需要注意的问题和一些操作。我们的项目是用的ant design,因此本文记录和ant design结合使用
使用方法:
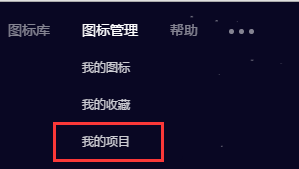
1. 登录账号并找到我的项目

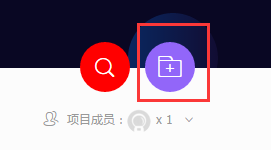
如果还没有自己的项目,点击添加项目

如何上传图标请参照官网进行操作,可以由设计师直接上传也可以由程序员上传。
http://iconfont.cn/plus/help/detail?helptype=about
要点说明:
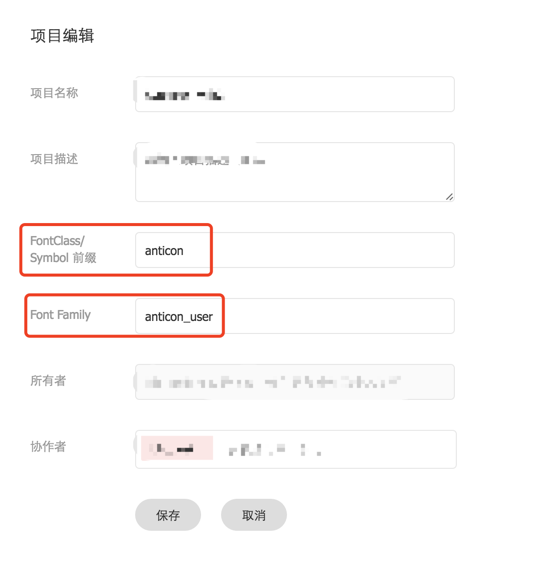
新建项目时FontClass/Symbol前缀和Font Family字段的填写很重要,后面会讲解用途

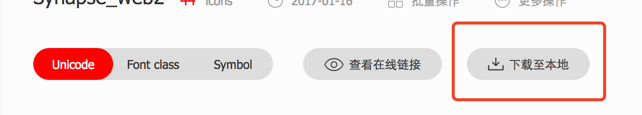
2.将图标下载到本地

你会得到如下文件:

其中demo.css,demo_fontclass,demo_symbol,demo_unicode详细演示了三种的使用方法。
要点说明:


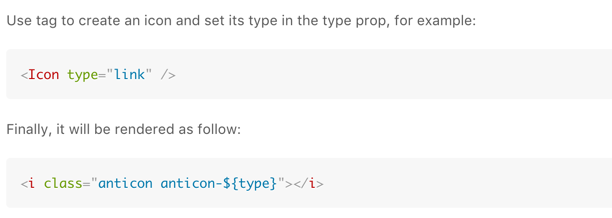
如果和ant design结合使用,这个前缀一定要写为anticon,因为在使用其图标写法时会自动给图标加上anticon前缀。如下图官网描述:

3. 整合进项目中
首先将下载的图标文件放进项目相应静态文件夹中。
我们使用的是fontclass方式,因此,需要在整个项目的css中引入iconfont.css
然后想要拓展ant design的图标库就需要看一下它是如何使用的。最终我找到了两个关键的文件:/node_modules/antd/lib/style/core/iconfont.less,/node_modules/antd/lib/style/mixins/iconfont.less,当看到第一个文件和咱们下载下来的iconfont.css文件如此相似,真是放心了一大半。
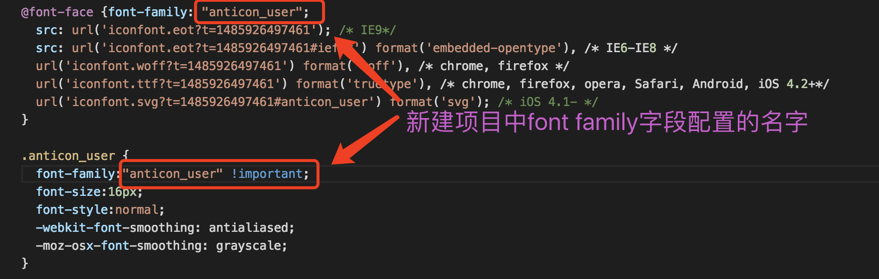
最后在另一个能覆盖掉自带样式的文件中添加如下代码

这样可以告诉系统先用anticon_user(还记得这个是新建项目时定义的字体名称吧)字体,没有的话再用anticon(ant design定义的)字体
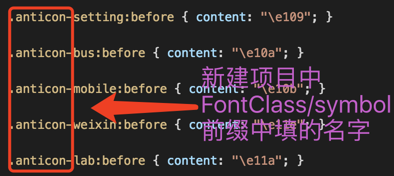
注意:ant design的图标都是\e600多,如下图,因此你自己的图标的Unicode(16进制)定义的时候一定不要和原始的重复,否则会产生不必要的麻烦。

iconfont的使用的更多相关文章
- iconfont使用,亲测
iconfont对于前端应用来说有很多便捷: 1.自由变化大小 2.自由修改颜色 3.可以添加一些视觉效果如:阴影.旋转.透明度. 4.兼容IE6 在线引用和下载到本地两种方法 一.在线引用 图标的制 ...
- 如何使用IconFont字体图标代替网页图片?
一.IconFont的优点 1.轻量性 可以减少http请求,可以配合html5离线存储做性能优化,有利于后期维护. 2.灵活性 可以自由变换IconFont大小(不失真),可以修改IconFont颜 ...
- 安卓图标IconFont使用
一.补充知识:PNG.IconFont.SVG理论 PNG为位图,是由不同的排列和染色的像素点组成的图像,位图的扩大实质是增加单个像素点的大小,故而导致在不同分辨率表现非常糟糕. SVG为可缩放矢量图 ...
- iconfont的蜕化操作
很多国外的网站,访问的时候可以看到,页面先是大面积白一下,然后恢复正常.原因是网页上用到了 webfont,这些页面很多情况都是直接引用 google 的 webfont 地址,中华大局域网下,由于网 ...
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体 图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap.但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般 ...
- 图标字体(IconFont)制作
图标字体(IconFont)介绍 图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题. 据说微软从IE4开始支持的这个私有方法(@font-face) ...
- 如何使用iconfont字体代替小图片?
我们以阿里巴巴矢量图标库举例,地址:http://www.iconfont.cn/ 在这里,你可以上传你的矢量图标,也可以直接使用现成的小图标. 为什么要用这些个图标字体,本文就不介绍了,请自行百度. ...
- iOS中iconfont(图标字体)的基本使用
前言 近日在做项目时,项目组有提出iconfont的技术,便开始查询相关资料.iconfont技术的主要目的是为减少应用体积而生.首先icon代表图标 font代表字体.此技术便是将图标转化为字体,从 ...
- icon-font与svg
icon font 使用与svg应用分享 icon font 字体概述 css3增加了@font-face属性,传统的浏览器是通过font-family来设置字体,如果系统里没有的话就用其它字体来代替 ...
- fontcreator制作iconfont(包含两个教程)
第一步 在AI中画好矢量图,或者是在PS中将纯色的图片存成PNG格式,最好是放大很多倍的纯色图片.因为导入到fontcreator中会显得很小,如果不是矢量,图片拉大后就会有锯齿状. 第二步 选中AI ...
随机推荐
- linux之挂载硬盘
sudo gedit /etc/fstab中添加 UUID=190534e2-d8ae-4928-94b7-0f4d4209a3ab /data ext4 defaults ...
- ubuntu 14.04 中安装R和Rstudio
1. 安装R 1.1 首先添加镜像源 sudo gedit /etc/apt/sources.list # 加入新镜像源: deb http://cran.rstudio.com/bin/linux/ ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- Android中TextView和EditView经常使用属性设置
Android开发中最经常使用的几乎相同就是TextView和EditView了,在使用它时.我们也会设置它的一些属性,为了让我们设计的更好看,设置的更合理.这里记下它的经常使用属性,方便后期查阅. ...
- 【ask】ghost分区还原win7出现蓝屏,试图加载CLASSPNP驱动时出现
1.最近由于需要把整个c盘备份了,然后还原在另一台机器上. 2.结果当然时出事了,开始一切如旧,但是机器重启后,蓝屏了. 3.哦,开始立马觉得可能时因为有些软件的驱动是装载d盘了. 4.赶紧把d盘也备 ...
- 【BZOJ4547】Hdu5171 小奇的集合 矩阵乘法
[BZOJ4547]Hdu5171 小奇的集合 Description 有一个大小为n的可重集S,小奇每次操作可以加入一个数a+b(a,b均属于S),求k次操作后它可获得的S的和的最大值.(数据保证这 ...
- 【bzoj4518】[Sdoi2016]征途 斜率优化dp
原文地址:http://www.cnblogs.com/GXZlegend/p/6812435.html 题目描述 Pine开始了从S地到T地的征途. 从S地到T地的路可以划分成n段,相邻两段路的分界 ...
- python if x:
# !usr/bin/env python # -*- coding:utf-8 _*- """ @author:happy_code @email: happy_cod ...
- Java读取、创建Excel;验签,加密
需要架包:poi相关jar,Md5.jar------------------------------------------------------------------------------- ...
- Post And Get接口测试
public class TestPost { public static String do_post(String url, Map<String, String> params) ...
