Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹。Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug、web inspector),重新设计界面的工作往往事半功倍。本文介绍的调试工具Weinre 就是解决这一问题的优秀调试工具。
Weinre是什么?
Weinre代表We b In spector Re mote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息. 下图所示中的例子,通过在console中运行“document.body.style.backgroundcolor = 'green';” 即时改变了手机上网页的背景色。

图1: 桌面的debug客户端与手机上的对应页面
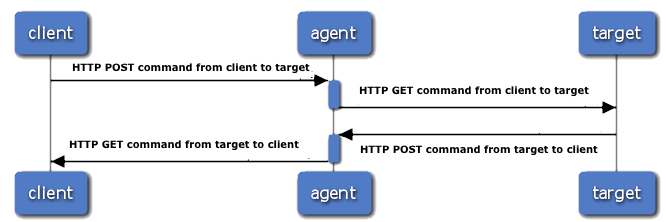
使用一种工具之前,了解它的原理和结构是很有帮助的。Weinre作为一种远程调试工具,在结构上分为三层:
- 目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
- Debug客户端(client):本地的Web Inspector调试客户端;
- Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。
三层结构如下图所示:

图2:Weinre组成结构
Weinre的debug客户端是基于Web Inspector开发,而Web Inspector只与以WebKit为核心的浏览器兼容,所以Weinre的客户端只能用Chrome或者Safari打开。
运行Weinre
准备工作
weinre目前支持Windows与MacOS, 本文中以Windows版为例。
Weinre调试需要nodejs的框架支持,需要先安装nodejs平台
Nodejs下载地址:http://nodejs.org/download/
nodejs配置
键入命令:npm express 回车等待安装express........
键入命令:npm jade 回车等待安装jade........
键入命令:npm mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径
weinre安装
1、运行cmd,打开命令提示符。
2、将目录转至nodejs安装目录下。
3、键入命令:npm -g install weinre 回车等待安装weinre。

安装完成

4、键入命令:weinre -httpPort 8008 -boundHost -all- 回车等待启动weinre

端口号随意,只要不被占用
这行命令在本机启动了weinre的Debug服务端,端口为8008。打开Chrome或Safari,访问localhost:8008,就可以看到weinre的基本信息。(设置boundHost为-all-,就可以通过IP访问Debug服务端,这点很重要)

上图中的"debug client user interface"是weinre的Debug客户端,点击进入后可以看到目前还没有被测试的目标网页。

如何让网页可以被localhost:8081上的weinre检测到呢?很简单,只要往网页面上添加一个js文件就可以了。如果本机的IP为192.168.23.10,那么就添加如下的js文件。target-script.js可以获得从Debug服务端传来的信息,更改当前页面的样式;也可以运行传来的js,并返回结果。
<script src=http://192.168.23.10:8008/target/target-script.js></script>
一般放到head中或者body后都可以
对于dojo这样的异步加载模块,上面的静态嵌入的js就会不兼容,在有dojo等异步加载模块的环境下,请在异步加载全部完成后加载target-script.js
打开添加了这个脚本的网页后,可以看见在Debug 的客户端的里检测到了新的目标页面。

选择要测试的页面后,用手机打开页面,就可以通过PC在Elements和console中进行调试了
Web移动应用调试工具——Weinre的更多相关文章
- Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug.web ...
- 转 Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug.web ...
- 很有用的mobile web application远程调试工具 weinre
在移动web应用中,因为没有类似chrome和firebug的调试工具,调试起来比在PC上相对麻烦一些,有时候仅仅能重复进行改动比对,但使用weinre我们能够轻松做到远程调试的功能. 什么是wein ...
- 发现一款移动web端远程调试工具weinre , 哈哈!
之前调试一直用的是chrome的远程调试,虽然效果很不错,但是在调试cordova,微信时多有不便. 在git上找工具时发现了这个:weinre,使用方法非常简单 附上git地址: https://g ...
- Mobile Web调试工具Weinre (reproduce)
Mobile Web调试工具Weinre 现在.将来,用移动设备上网越来越成为主流.但对于开发者们来说,移动web的调试一直是个难题,前期可以使用模拟器来协助调试,但到了真机调试阶段就让人非常头痛.而 ...
- 移动前端调试工具-Weinre真机调试
之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移 ...
- webapp调试工具weinre的使用
在设计师与前端开发人员的努力下,一个WebApp出炉了,可是测试人员说了一堆的问题:某某机型下页面表现不一致,某某系统下页面如何如何,某某 系统浏览器下页面怎么怎么滴.看着满满的测试汇总文档,我们曾经 ...
- H5调试工具 - weinre远程调试工具
weinre 简介 weinre 是一款类似于firebug 和Web Inspector的网页调试工具, 它的不同之处在于可以用于进行远程调试,比如调试手机上面的网页. 安装 weinre(运行在n ...
- 移动端调试工具weinre
前段时间在大豹公众号上看到一个关于移动端调试的工具,了解了一下,确实不错. npm install -g weinre 先全局安装,然后使用的时候通过如下命令启动 weinre --boundHost ...
随机推荐
- Jenkins Pulgin 安装
1. 利用管理插件找到需要安装的插件. 2. 如果安装失败,查看缺少啥. 3. 手动去下载http://updates.jenkins-ci.org/download/plugins/ 4. 安装此插 ...
- linux下 vi中[noeol]以及出现 feff 的问题
"uptime.py" [noeol] 69L, 2311C"system/uptime.py" 69L, 2312C 'noeol' 就是 'no end-o ...
- mysql连接池优化笔记
中间件mycat是一个高性能的分表分库读写分离的中间件,但配置不好的情况会出现很多性能问题. 1.mycat-web的监控的准确性有问题,1.6-RELEASE ,1.0-SNAPSHOT (web ...
- Kotlin 学习使用之旅(二)
为什么从二开始呢?再此之前已经有了一篇了,那是刚知道kotlin的时候草(chao)来(chao)的并且学习一篇, 这次是自己在项目中正式使用并且遇到的一些问题记录,供kotlin新入门的童鞋参考,避 ...
- C++中多线程与Singleton的那些事儿
前言 前段时间在网上看到了个的面试题,大概意思是如何在不使用锁和C++11的情况下,用C++实现线程安全的Singleton. 看到这个题目后,第一个想法就是用Scott Meyer在<Effe ...
- python manage.py 命令
在用命令django‐admin.py startproject <工程目录>建立一个django工程文件时,会生成一个manage.py文件,那么这个manage.py到底可以干嘛呢? ...
- 根据节点解析xml
config.xml文件如下: <?xml version="1.0" encoding="gb2312" ?> <root> < ...
- Bootstrap Div 居中的方法
有两个DIV,DIV2被包含在DIV1中.格式如下: <div id="div1"> <div id="div2"> & ...
- git: Your branch and 'origin/master' have diverged
git: Your branch and 'origin/master' have diverged - how to throw away local commits? - Stack Overfl ...
- AC日记——「SCOI2015」国旗计划 LiBreOJ 2007
#2007. 「SCOI2015」国旗计划 思路: 跪烂Claris 代码: #include <cstdio> #include <algorithm> #define ma ...
