vue + element-ui 制作下拉菜单(可配置路由、可根据路由高亮list、可刷新自动展开定位路由)

本篇文章分享一篇关于 vue制作可路由切换组件、可刷新根据路由定位导航(自动展开)、可根据路由高亮对应导航选项
一、实现的功能如下:
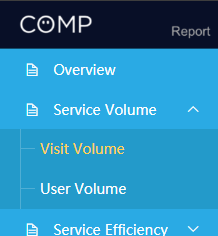
1、可折叠导航面板

2、点击导航路由不同组件


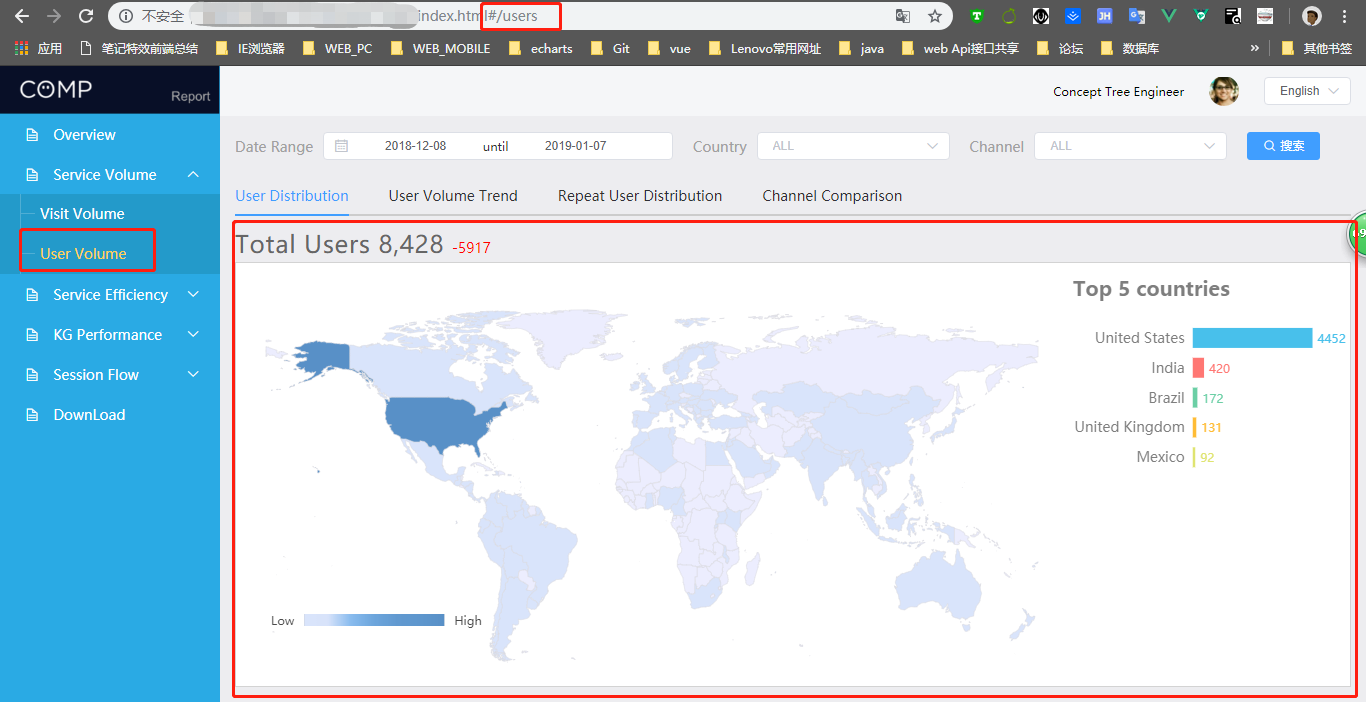
3、在当前页f5刷新,或者在url输入对应的路由地址,会根据路由打开左侧导航对应的位置并且展开、高亮
二、代码详情
1、main.js
import Vue from 'vue'
import App from './App'
import router from './router'
//引入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' // 注册elementUi组件
Vue.use(ElementUI)
Vue.config.productionTip = false /* eslint-disable no-new */
let gvm = new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
2、navSlideBar.vue
<template>
<div class="navslidebar">
<div class="navHeaderbar"></div>
<el-menu :default-active="$route.path" router class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#2aaae4" :unique-opened="uniqueOpened" text-color="#fff" active-text-color="#ffd04b">
<el-menu-item class="oneLi" v-for="(item, i) in navList" :key="i" :index="item.name" @click="haha">
<i style="font-size:14px; color:#fff" class="el-icon-document"></i>
<span slot="title">{{$t(item.navItem)}}</span>
</el-menu-item>
<el-submenu v-for="(item,index) in subNavList" :key="index+1" :index="item.name">
<template slot="title">
<i style="font-size:14px; color:#fff" class="el-icon-document"></i>
<span @click="haha">{{$t(item.navItem)}}</span>
</template>
<el-menu-item class="SubLi" v-for="(subItem, subIndex) in item.children" :key="subIndex" :index="subItem.name">
<p><span></span><span></span></p>
{{$t(subItem.navItem)}}
</el-menu-item>
</el-submenu>
<el-menu-item class="oneLi" key="-1" index="/download">
<i style="font-size:14px; color:#fff" class="el-icon-document"></i>
<span slot="title">{{$t("slideBar.download")}}</span>
</el-menu-item>
</el-menu>
</div>
</template>
template
<script>
export default {
name: "NavSlidebar",
data() {
return {
uniqueOpened: true, //只打开一个二级导航
navList: [{
name: "/overall",
navItem: "slideBar.overall"
}],
subNavList: [{
name: "/servicevolume",
navItem: "slideBar.servicevolume",
children: [{
name: "/visitvolume",
navItem: "slideBar.visitvolume"
},
{
name: "/users",
navItem: "slideBar.users"
},
// {
// name: "/multimediausage",
// navItem: "slideBar.multimediausage"
// }
]
},
{
name: "/servicefficiency",
navItem: "slideBar.servicefficiency",
children: [{
name: "/solvedstatus",
navItem: "slideBar.solvedstatus"
},
{
name: "/transferredrate",
navItem: "slideBar.transferredrate"
},
// {
// name: "/cast",
// navItem: "slideBar.cast"
// }
]
},
{
name: "/kgperformance",
navItem: "slideBar.kgperformance",
children: [{
name: "/question",
navItem: "slideBar.question"
},
// {
// name: "/outofscopeanalysis",
// navItem: "slideBar.outofscopeanalysis"
// }
]
},
{
name: "/sessionflow",
navItem: "slideBar.sessionflow",
children: [{
name: "/handingtime",
navItem: "slideBar.handingtime"
},
{
name: "/handingturns",
navItem: "slideBar.handingturns"
},
{
name: "/leavingstatus",
navItem: "slideBar.leavingstatus"
},
{
name: "/customerjourney",
navItem: "slideBar.customerjourney"
}
]
}
]
};
},
methods: {
haha() {},
handleOpen(key, keyPath) {
//console.log(key, keyPath);
},
handleClose(key, keyPath) {
//console.log(key, keyPath);
}
},
computed: {}
};
</script>
script
<style>
div.navHeaderbar {
height: 48px;
/* background: url("~@/assets/navHead.jpg") center no-repeat; */
background: url("./../../../../static/image/navHead.jpg") center no-repeat;
background-size: auto 48px;
} .el-menu {
border-right: none !important;
}
/* 一级导航划入颜色 */ .oneLi:focus,
.oneLi:hover {
background-color: #2bace580 !important;
} .el-submenu__title:hover {
background-color: #2bace580 !important;
} .SubLi {
position: relative;
background-color: #239ACA !important;
font-size: 13px;
} .el-menu-item,
.el-submenu__title {
height: 40px !important;
line-height: 40px !important;
/* padding-left: 15px !important; */
} .el-submenu .el-menu-item {
height: 40px !important;
line-height: 40px !important;
} .el-submenu__title i {
color: #fff !important;
font-size: 14px;
} .SubLi>p {
width: 15px;
height: 40px;
position: absolute;
left: 20px;
top:;
} .SubLi>p>span {
display: block;
width: 15px;
height: 50%;
opacity: .2;
border-left: 1px solid #fff;
} .SubLi>p>span:first-child {
border-bottom: 1px solid #fff;
} .SubLi:hover {
background-color: rgba(8, 15, 39, 0.3) !important
}
</style>
style
3、AppMain.vue
<template>
<div class="appmain">
<router-view></router-view>
</div>
</template> <script>
export default {
name: 'AppMain',
}
</script> <style scoped>
div.appmain{
flex-grow: 1;
display: flex;
flex-direction: column;
padding: 15px;
padding-top: 0;
overflow: hidden;
}
</style>
路由输出的模块
4、router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import index from '@/views/layout/index' //一级路由组件引入
import Overall from '@/views/Overall/Overall' //ServiceVolume
import VisitVolume from '@/views/ServiceVolume/VisitVolume'
import Users from '@/views/ServiceVolume/Users'
import MultimediaUsage from '@/views/ServiceVolume/MultimediaUsage' //ServicEfficiency
import CASTs from '@/views/ServicEfficiency/CAST'
import SolvedStatus from '@/views/ServicEfficiency/SolvedStatus'
import TransferredRate from '@/views/ServicEfficiency/TransferredRate' //KgPerformance
import Question from '@/views/KgPerformance/Question' //SessionFlow
import CustomerJourney from '@/views/SessionFlow/CustomerJourney'
import HandingTime from '@/views/SessionFlow/HandingTime'
import HandingTurns from '@/views/SessionFlow/HandingTurns'
import LeavingStatus from '@/views/SessionFlow/LeavingStatus' //DownLoad
import DownLoad from '@/views/DownLoad/DownLoad'
Vue.use(Router) export default new Router({
// mode: 'history',
routes: [
{ path: '*', redirect: '/overall' },
{ path: '/index', name: 'index', component: Overall },
{ path: '/overall', name: 'overall', component: Overall }, { path: '/visitvolume', name: 'visitvolume', component: VisitVolume },
{ path: '/users', name: 'users', component: Users },
{ path: '/multimediausage', name: 'multimediausage', component: MultimediaUsage },
{ path: '/cast', name: 'cast', component: CASTs },
{ path: '/solvedstatus', name: 'solvedstatus', component: SolvedStatus },
{ path: '/transferredrate', name: 'transferredrate', component: TransferredRate },
{ path: '/question', name: 'question', component: Question },
{ path: '/handingtime', name: 'handingtime', component: HandingTime },
{ path: '/handingturns', name: 'handingturns', component: HandingTurns },
{ path: '/leavingstatus', name: 'leavingstatus', component: LeavingStatus },
{ path: '/customerjourney', name: 'customerjourney', component: CustomerJourney },
{ path: '/download', name: 'download', component: DownLoad },
]
})
router/index.js
三、模板重点参数解释:
1、整个导航外层包裹的组件名称
<el-menu :default-active="$route.path" router @open="handleOpen" @close="handleClose"><el-menu>
default-active:指的是默认选中导航的哪一项,当前指定的是,当前route的path属性。这里的path和模板中的:index的绑定是一 一对应的(后面会介绍)。
router:是否使用vue-router进行路由跳转,写上此参数便启用。启用此模式后,会在激活导航时以 index 作为路由的 path 进行路由跳转。
2、这一组是不可展开的,也就是一级导航的标记,直接就是el-menu-item,下面是重点参数解释:
<el-menu-item class="oneLi" v-for="(item, i) in navList" :key="i" :index="item.name" @click="haha">
<i style="font-size:14px; color:#fff" class="el-icon-document"></i>
<span slot="title">{{$t(item.navItem)}}</span>
</el-menu-item>
index:指的是每一个导航的唯一标志,用来和上面:default-acitve的值对应,然后自动操作高亮选中。
3、二级导航的组件:slot="title"的这个标记是显示二级导航名称的标记。 el-menu-item这个标记是真正点击路由不同组件的标记。
<el-submenu v-for="(item,index) in subNavList" :key="index+1" :index="item.name">
<template slot="title">
<i style="font-size:14px; color:#fff" class="el-icon-document"></i>
<span @click="haha">{{$t(item.navItem)}}</span>
</template>
<el-menu-item class="SubLi" v-for="(subItem, subIndex) in item.children" :key="subIndex" :index="subItem.name">
<p><span></span><span></span></p>
{{$t(subItem.navItem)}}
</el-menu-item>
</el-submenu>
el-submenu 的 index: 指的是每一个导航的唯一标志,用来和上面:default-acitve的值对应,然后自动操作高亮选中。
el-menu-item的index:指的是每一个导航的唯一标志,用来和上面:default-acitve的值对应,然后自动操作高亮选中。
注意:
本篇文章请忽略模板中类似 {{$t("slideBar.download")}} 表达式。 调用的是国际化i18n插件,个人在项目中用了国际化插件。这部分在对应的script中可以改成自己想显示的信息,如有不懂的地方,欢迎交流,留言。
四、element官方的详细API
Menu Attribute : 外层包裹元素的属性(el-menu)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| mode | 模式 | string | horizontal / vertical | vertical |
| collapse | 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用) | boolean | — | false |
| background-color | 菜单的背景色(仅支持 hex 格式) | string | — | #ffffff |
| text-color | 菜单的文字颜色(仅支持 hex 格式) | string | — | #303133 |
| active-text-color | 当前激活菜单的文字颜色(仅支持 hex 格式) | string | — | #409EFF |
| default-active | 当前激活菜单的 index | string | — | — |
| default-openeds | 当前打开的 sub-menu 的 index 的数组 | Array | — | — |
| unique-opened | 是否只保持一个子菜单的展开 | boolean | — | false |
| menu-trigger | 子菜单打开的触发方式(只在 mode 为 horizontal 时有效) | string | hover / click | hover |
| router | 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转 | boolean | — | false |
| collapse-transition | 是否开启折叠动画 | boolean | — | true |
Menu Methods:外层包裹元素的方法(el-menu)
| 方法名称 | 说明 | 参数 |
|---|---|---|
| open | 展开指定的 sub-menu | index: 需要打开的 sub-menu 的 index |
| close | 收起指定的 sub-menu | index: 需要收起的 sub-menu 的 index |
Menu Events:外层包裹元素的事件(el-menu)
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 菜单激活回调 | index: 选中菜单项的 index, indexPath: 选中菜单项的 index path |
| open | sub-menu 展开的回调 | index: 打开的 sub-menu 的 index, indexPath: 打开的 sub-menu 的 index path |
| close | sub-menu 收起的回调 | index: 收起的 sub-menu 的 index, indexPath: 收起的 sub-menu 的 index path |
SubMenu Attribute:二级导航的包裹元素的属性(el-submenu)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| index | 唯一标志 | string | — | — |
| popper-class | 弹出菜单的自定义类名 | string | — | — |
| show-timeout | 展开 sub-menu 的延时 | number | — | 300 |
| hide-timeout | 收起 sub-menu 的延时 | number | — | 300 |
| disabled | 是否禁用 | boolean | — | false |
| popper-append-to-body | 是否将弹出菜单插入至 body 元素。在菜单的定位出现问题时,可尝试修改该属性 | boolean | — | 一级子菜单:true / 非一级子菜单:false |
Menu-Item Attribute:每一个可点击跳转的选项元素的属性(el-menu-item)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| index | 唯一标志 | string | — | — |
| route | Vue Router 路径对象 | Object | — | — |
| disabled | 是否禁用 | boolean | — | false |

最后:
本文档意在与帮助初学者快速构建vue项目,虽没什么技术含量。但不要随意转载,如需转载保存,请署上 转载地址。谢谢配合。
有问题随时交流,不怕打扰。
vue + element-ui 制作下拉菜单(可配置路由、可根据路由高亮list、可刷新自动展开定位路由)的更多相关文章
- jQuery+Superfish制作下拉菜单
superfish制作下拉菜单真的很方便而好很好用,而且还可以通过Superfish提供的参数来控制下拉菜单的不同效果,而且他没有层级限制,换句话说可以通过Superfish来写你想要的层级菜单. 官 ...
- 制作下拉菜单(PopupList)
怎样判断是否应当使用下拉菜单 下拉菜单,就是将一系列的选项隐藏,通过单击某一个控件将会弹出一个包含这些选项的列表,在其中选择想要的选项.这样做不但可以节省屏幕空间,也可以让用户在进行选择时更加方便快捷 ...
- CSS3制作下拉菜单
导航菜单其实是没有什么可说的,制作方法到处可见,今天这个案例本来不只是一个导 航,还有一个搜索表单的,可是为了偷懒,把搜索表单部分去掉了,就变成了一个CSS3 制作的下拉菜单.在这个导航中主要两点,一 ...
- css用hover制作下拉菜单
首先我们的需求就是 制作一个鼠标移动到某个区域就会有下拉菜单的弹出,这样会有更多的子类内容,示例代码如下: <!DOCTYPE html> <html lang="en&q ...
- vue的jsonp百度下拉菜单
通过vue的jsonp实现百度下拉菜单的请求,vue的版本是2.9.2 <!DOCTYPE html> <html lang="en"> <head& ...
- Html5+Css3制作下拉菜单的三种方式
一.渐变式改变ol的高度 1.外部为ul标签,在每个li里嵌套一个ol列表2.设置外部li左浮动,内部ol标签绝对定位,外部li标签相对定位3.设置ol的高为0,溢出隐藏4.外部li标签:hover ...
- 使用PopupContainerEdit和PopupContainerControl制作下拉菜单树小记
转自:http://jlcon.iteye.com/blog/898210 首先拖动一个PopupContainerEdit控件和PopupContainerControl控件到界面上,在PopupC ...
- Excel应用----制作二级下拉菜单【转】
应用: 原始数据源是两列的源数据,那该如何制作二级下拉菜单, 当然可以将这两列的数据源,转换成上面的那种格式,再用上面的方法来制作. 今天教大学的方法是直接通过这种两列式的数据源来制作下拉菜单,如果A ...
- 制作excel下拉菜单
1.选中excel中需要制作下拉菜单的单元格/列/行,点击‘数据’——'数据验证': 2.允许选择'序列',来源中手动输入需要的内容,以逗号(,)分割: 3.如下图,此列都具有下拉选择的功能:
随机推荐
- AngularJs学习笔记--Creating Services
原版地址:http://docs.angularjs.org/guide/dev_guide.services.creating_services 虽然angular提供许多有用的service,在一 ...
- Array【数组】和Object【对象】的特性比较
数组是JavaScript提供的一个内部对象,它是一个标准的集合,我们可以添加(push).删除(shift)里面元素,我们还可以通过for循环遍历里面的元素. 那么除了数组我们在JavaScript ...
- 使用Chrome console提取页面数据
使用Chrome console提取页面数据 1.需求介绍 在做课题研究的过程中,遇到这样一个问题,有一个页面中包含很多IP地址,需要把这些IP地址提取出来保存到文件中.如下图所示: 一开始的做法是一 ...
- PHP发送返回404状态码
1. 默认的由Apache自动处理的404 修改Aache的配置文件 httpd.conf 中的 ErrorDocument 404 /404.html 或者使用 .htaccess文件,同时有要把 ...
- CentOS 7下使用yum安装MySQL5.7
1.卸载 1.1先停掉mysql进程,没有安装过的可以直接跳过 pkill - mysqld rpm -qa|grep -i mysql 1.2用命令 yum -y remove -.el7.x86_ ...
- oracle 自动表分区
Oracle 新功能自动分区: 实现代码: create table t_interval partition by range(created)//dba_objects 视图的一个字段 inter ...
- [转].NET Core dotnet 命令大全
本文转自:http://www.cnblogs.com/linezero/p/dotnet.html https://docs.microsoft.com/en-us/dotnet/articles/ ...
- jquery 使用整理机制
短路表达式 与 多重短路表达式 短路表达式这个应该人所皆知了.在 jQuery 中,大量的使用了短路表达式与多重短路表达式. 短路表达式:作为"&&"和" ...
- Hibernate生成数据库表
首先创建实体类 import java.util.Date; public class ProductionEntity { public Integer getId() { return id; } ...
- spring的事务传播行为
1.PROPAGATION_REQUIRED:如果当前没有事务,就创建一个新事务,如果当前存在事务,就加入该事务,该设置是最常用的设置. 比如说,ServiceB.methodB的事务级别定义为PRO ...
