json的值键对,对象,数组,逻辑值
详细说一下有关json的相关知识:
㈠json与xml的异同
★与 XML 相同之处
⑴JSON 是纯文本
⑵JSON 具有"自我描述性"(人类可读)
⑶JSON 具有层级结构(值中存在值)
⑷JSON 可通过 JavaScript 进行解析
⑸JSON 数据可使用 AJAX 进行传输
★与 XML 不同之处
⑴没有结束标签
⑵读写的速度更快
⑶能够使用内建的 JavaScript eval() 方法进行解析
⑷使用数组
⑸不使用保留字
⑹更短
㈡JSON 名称/值对
JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
例如:"name":"小明"
㈢JSON 值
⑴数字(整数或浮点数)
⑵字符串(在双引号中)
⑶逻辑值(true 或 false)
⑷数组(在中括号中)
⑷对象(在大括号中)
⑸null
分别具体说一下
⒈.JSON 数字可以是整型或者浮点型:
{ "age":18}
⒉.JSON 对象
JSON 对象在大括号({})中书写:对象可以包含多个名称/值对:
{ "name":"百度" , "url":"www.baidu.com" }
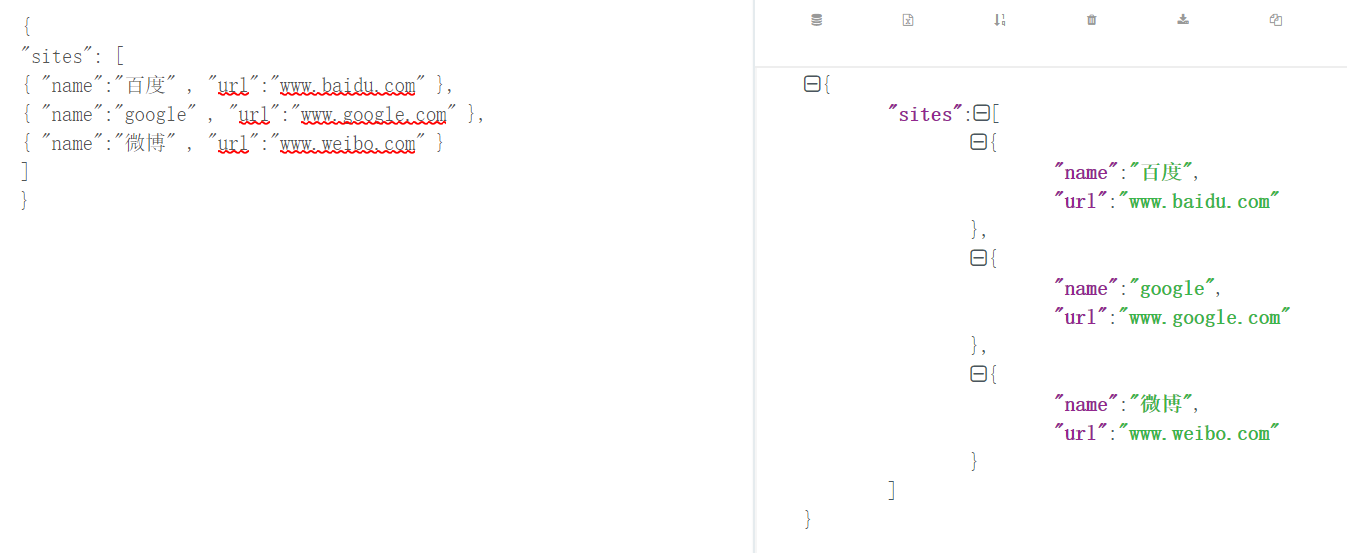
⒊.JSON 数组
JSON 数组在中括号中书写:数组可包含多个对象;
具体示例如下图所示:

在上面的例子中,对象 "sites" 是包含三个对象的数组。每个对象代表一条关于某个网站(name、url)的记录。
⒋.json的逻辑值(true 或 false)
例如:{ "flag":true }
⒌.JSON 的null值
例如:{ "baidu":null }
㈣JSON 使用 JavaScript 语法
⑴因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
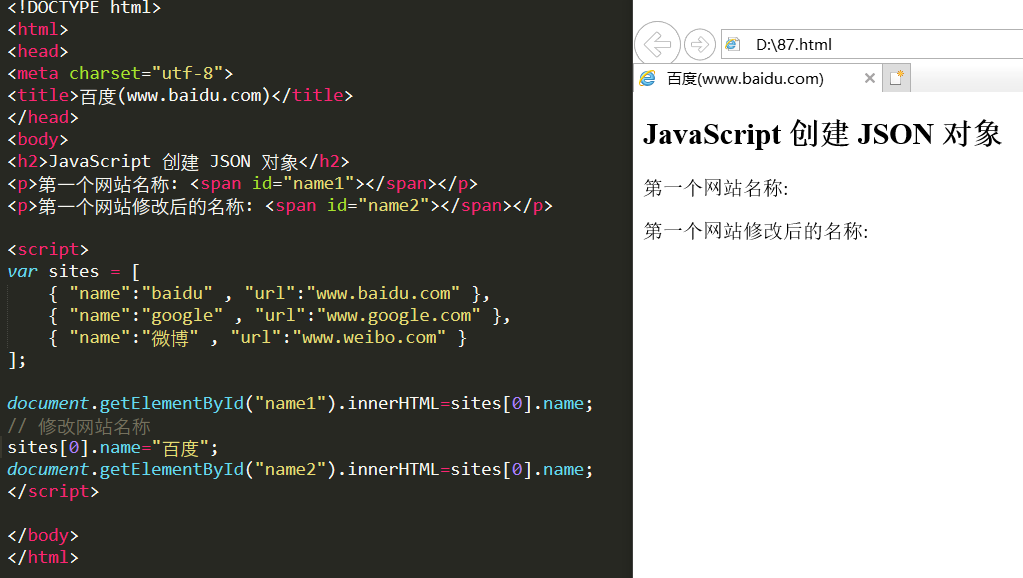
通过 JavaScript,可以创建一个对象数组,并像这样进行赋值:

⑵可以像这样访问 JavaScript 对象数组中的第一项(索引从 0 开始):
①sites[0].name; 返回的内容是:百度
②可以像这样修改数据:sites[0].name="百度;
代码及效果如下图所示:

㈤JSON 对象
⑴对象语法
示例:{ "name":"baidu", "alexa":10000, "site":null }
①JSON 对象使用在大括号({})中书写。
②对象可以包含多个 key/value(键/值)对。
③key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
④key 和 value 中使用冒号(:)分割。
⑤每个 key/value 对使用逗号(,)分割。
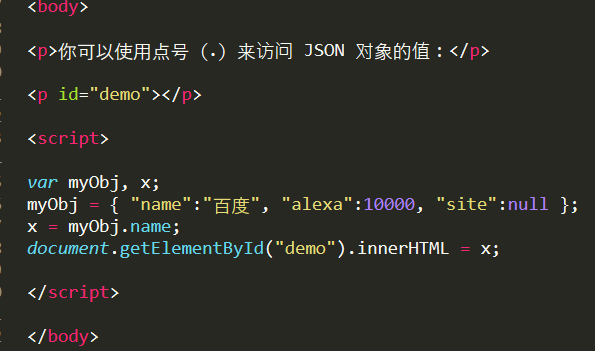
⑵访问对象值
①你可以使用点号(.)来访问对象的值:
代码示例及结果演示:

效果图如下:

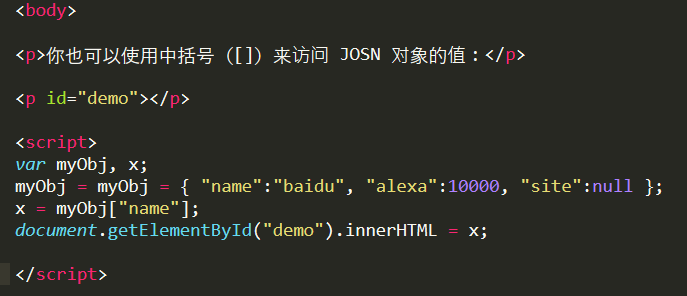
②你也可以使用中括号([])来访问对象的值:
代码示例及结果演示:


⑶循环对象
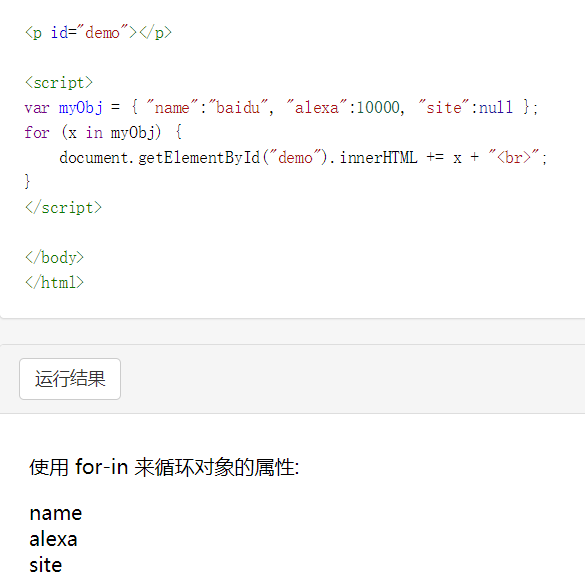
①你可以使用 for-in 来循环对象的属性:
代码示例及结果演示:

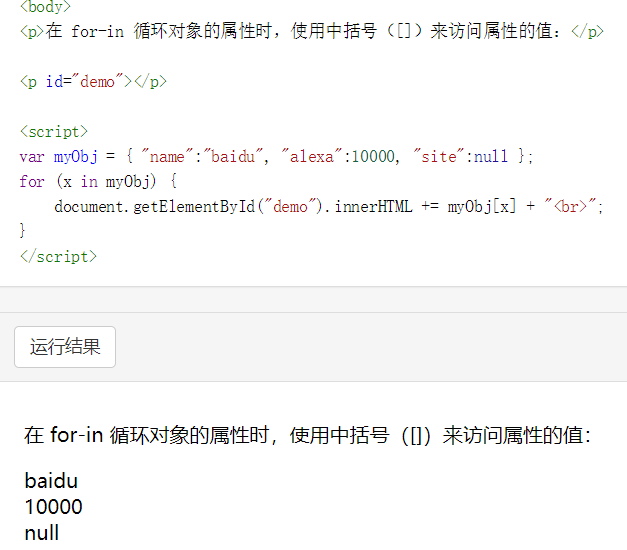
②在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:

⑷嵌套 JSON 对象
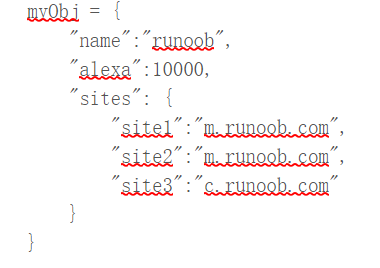
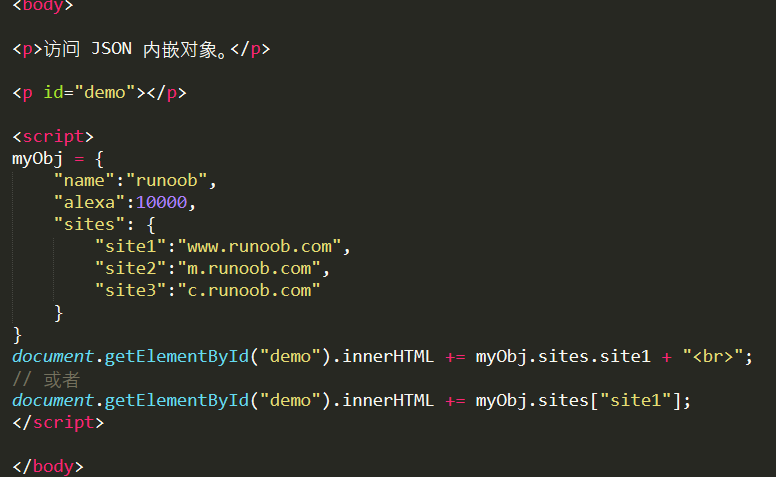
JSON 对象中可以包含另外一个 JSON 对象:

你可以使用点号(.)或者中括号([])来访问嵌套的 JSON 对象。
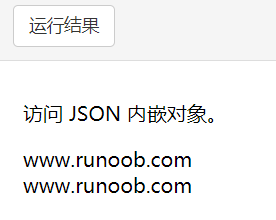
代码示例及结果演示:


⑸修改值
①你可以使用点号(.)来修改 JSON 对象的值:
myObj.sites.site1 = "www.google.com";
②你可以使用中括号([])来修改 JSON 对象的值:
myObj.sites["site1"] = "www.google.com";
⑹删除对象属性
①我们可以使用 delete 关键字来删除 JSON 对象的属性:
delete myObj.sites.site1;
②你可以使用中括号([])来删除 JSON 对象的属性:
delete myObj.sites["site1"]
㈥JSON 数组
⑴数组作为 JSON 对象
[ "Google", "Baidu", "Taobao" ]
①JSON 数组在中括号中书写。
②JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
③JavaScript 中,数组值可以是以上的 JSON 数据类型,也可以是 JavaScript 的表达式,包括函数,日期,及 undefined。
⑵JSON 对象中的数组
对象属性的值可以是一个数组:
{ "name":"网站",
"num":3,
"sites":[ "Google", "Baidu", "Taobao" ] }
⑶循环数组
①你可以使用 for-in 来访问数组:
for (i in myObj.sites) {
x += myObj.sites[i] + "<br>";
}
②你也可以使用 for 循环:
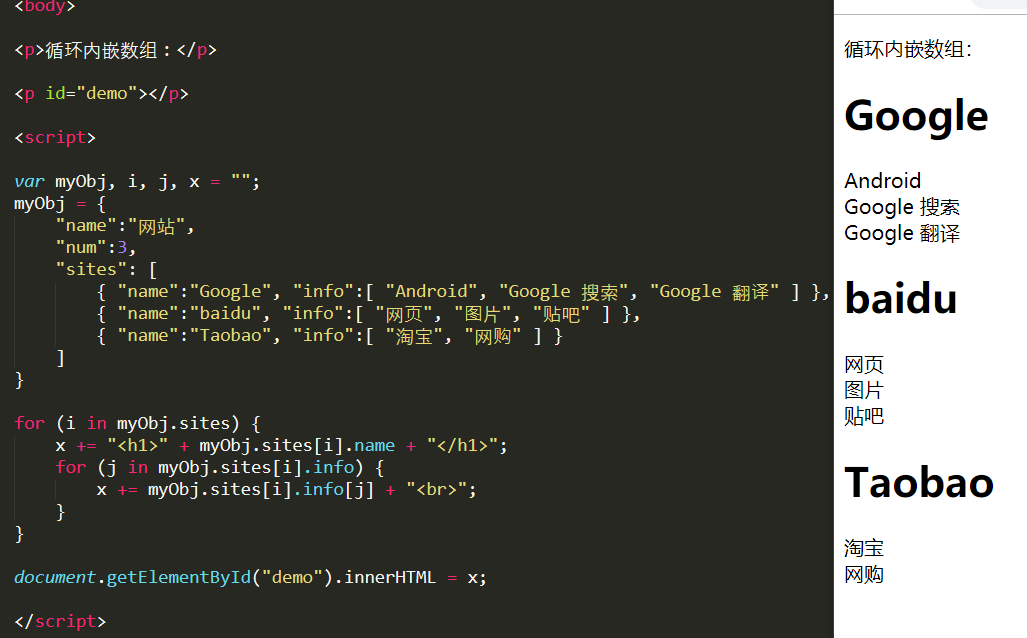
⑷嵌套 JSON 对象中的数组
JSON 对象中数组可以包含另外一个数组,或者另外一个 JSON 对象:
我们可以使用 for-in 来循环访问每个数组:
代码以及运行结果如图所示:

⑸修改数组值
你可以使用索引值来修改数组值:
myObj.sites[1] = "Github";
⑹删除数组元素
我们可以使用 delete 关键字来删除数组元素:
delete myObj.sites[1];
参考:菜鸟教程:json教程
希望有所帮助。
json的值键对,对象,数组,逻辑值的更多相关文章
- 解决el-checkbox-group 的v-model无法绑定对象数组
elementUI官方文档中el-checkbox-group组件绑定的都为一维数组,真实业务中数据绑定往往是多个键值对的对象数组,本文主要解决这个问题. 如下代码: <el-checkbox- ...
- php将对象数组转成普通数组
不知道为什么,把数组序列化为json,然后存到redis(string类型).然后再取出来反序列化为数组,就变成对象数组了 thinkPHP普通数组取值$arr['key'] 对象数组取值$arr-& ...
- Jquery-根据标签的name属性,获取其value值。存入对象并且转换为Json数组
<li id="testinput" name="testinput" value="1" />分类1:标签1</li&g ...
- for in 循环获取json中的键(key)与值(value)
一 .for in 循环 1.获取json中的键(key)与值(value): var data = {name:'张三',age:'20岁',sex:'男'}; for (var a in data ...
- 对象、对象数组、JSON、JSON数组的相关操作
本文主要是对JS操作JSON的要领做下总结在JSON中,有两种结构:对象和数组 1. 一个对象以“{”(左括号)开始,“}”(右括号)结束.每个“名称”后跟一个“:”(冒号):“"名称/值& ...
- json数组对象和对象数组(转)
转自:http://www.cnblogs.com/zhangji/archive/2011/09/02/2163811.html 一.Json的简单介绍 从结构上看,所有的数据最终都可以分成三种类型 ...
- 转 json数组对象和对象数组
一.Json的简单介绍 从结构上看,所有的数据最终都可以分成三种类型: 第一种类型是scalar(标量),也就是一个单独的string(字符串)或数字(numbers),比如“北京”这个单独的词. 第 ...
- spring MVC 如何接收前台传入的JSON对象数组并处理
spring MVC 如何接收前台传入的JSON对象数组 主要方法: (主要用到的包是 net.sf.json 即:json-lib-2.3-jdk15.jar 完整相关jar包: commons- ...
- spring MVC 如何接收前台传入的JSON对象数组
spring MVC 如何接收前台传入的JSON对象数组 主要方法: (主要用到的包是 net.sf.json 即:json-lib-2.3-jdk15.jar 完整相关jar包: commons- ...
随机推荐
- vue项目中微信jssdk在ios签名失败
一.问题描述 1. vue项目中微信jssdk签名时,在安卓和ios是有差异的,签名时使用的url=window.location.href.split('#')[0],此时在安卓没问题,在ios会导 ...
- Java Integer中的IntegerCache小记
同事今天给我发了一个关于Java拆装箱的ppt,里面有这么一段代码 Integer c = Integer.valueOf(3); Integer d = Integer.valueOf(3); ...
- 第二章 单表查询 T-SQL语言基础(2)
单表查询(2) 2.2 谓词和运算符 T-SQL有几种不同的语言元素可以指定逻辑表达式,例如,查询过滤器(WHERE和HAVING),CHECK约束,等等. 在逻辑表达式中可以使用各种谓词(取值为TR ...
- 二叉树的C++实现
这是去年的内容,之前放在github的一个被遗忘的reporsity里面,今天看到了就拿出来 #include<iostream> #include<string> using ...
- [转载]java匿名对象
来源:https://blog.csdn.net/qiaoquan3/article/details/53300248 匿名对象:没有名字的对象:new Car(); //匿名对象其实就是定义对象的 ...
- 淘宝flexible.js的使用
首先大家最关注的怎么使用,原理不原理是后面的事 比如设计稿量来的宽度是100px 那么我们布局的时候,就这么写{width:1.3333rem},1.3333rem是由100/75算出来的,以此类推2 ...
- Vue中如何插入m3u8格式视频,3分钟学会!
大家都知道video只支持ogg.webm.MP4格式,但是要是m3u8格式的视频怎么办?最近遇到这个问题在网上找了好多办法都不行,最后找到video.js后才完美解决,所以决定写一 ...
- Linux和Windows双系统下Windows系统插入耳机没有声音
我的笔记本装了Windows7和Debian双系统后,在Windows7下,插入耳机竟然没有声音. 按常规思路分析:首先考虑是耳机问题还是笔记本电脑问题.确定耳机没问题后问题就在笔记本身上了.而问题在 ...
- shell脚本中的数组
以下命令,都是以数组array=("20150417" "20150416" "20150415")为例. 注意bash中只支持一维数组,没 ...
- python学习-Python简介以及运行环境
Python语言是全世界几百种编程语言中的一个,诞生时间不算长,但是现在已经成为很热门的语言,近几年在TIOBE排行榜一直呈现上升趋势,截止19年2月,python已经超过C++成为排名第三的语言. ...
