HTML5+CSS3制作无限滚动与文字跳动效果
㈠用HTML5+CSS3做无限滚动效果
⑴逻辑分析

⑵实践示例
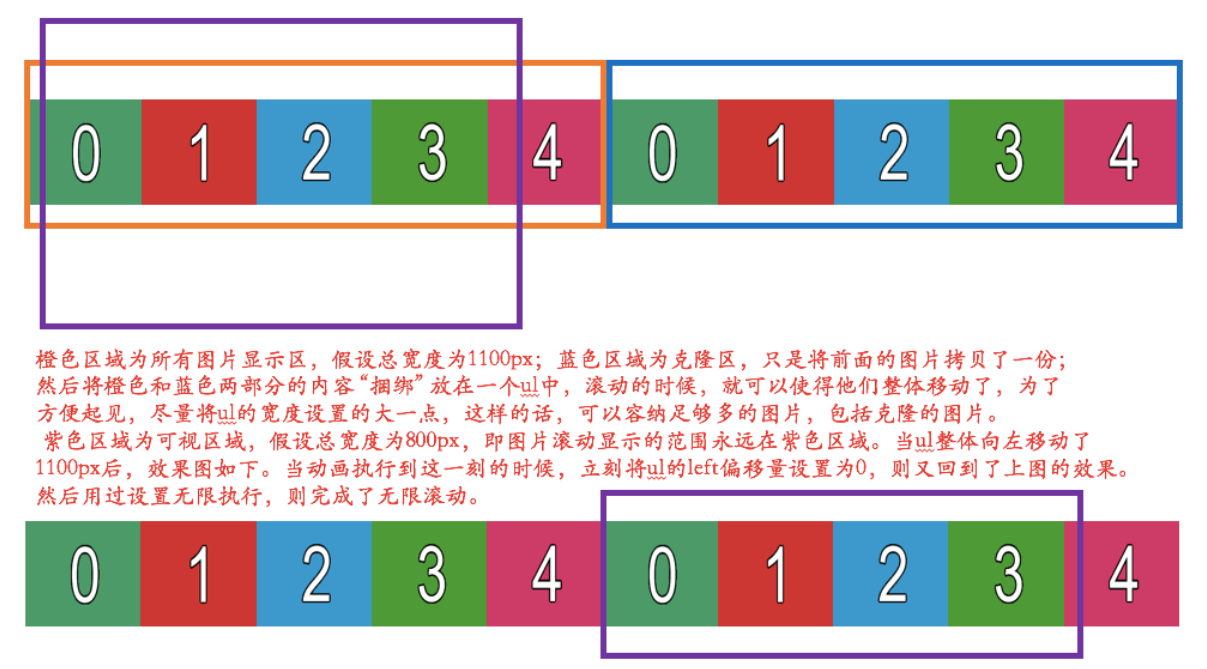
前5张图片为所有图片显示区,假设总长度为1100px;
后面出现的五张图片为克隆区,只是将前面的图片拷贝了一份;
然后将前五张和后五张的内容“捆绑”放在一个ul中,滚动的时候,就可以使得他们整体移动了
为了方便起见,尽量将ul的宽度设置的大一点,这样的话,可以容纳足够多的图片,包括克隆的图片
代码示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
} #container{
width:800px;
height:300px;
margin:100px auto;
overflow: hidden;
position: relative;
} #container ul{
list-style: none;
width:4000px;
left:0;
top:0;
position: absolute;
-webkit-animation:scoll 6s linear 0s infinite;
} #container ul li{
float:left;
margin-right:20px;
} @-webkit-keyframes scoll{
from{
left:0;
}
to{
left:-1100px;
}
} </style>
</head>
<body>
<div id="container">
<ul>
<li><a href="#"><img src="xz6.jpg" /></a></li>
<li><a href="#"><img src="xz2.jpg" /></a></li>
<li><a href="#"><img src="xz3.jpg" /></a></li>
<li><a href="#"><img src="xz4.jpg" /></a></li>
<li><a href="#"><img src="xz1.jpg" /></a></li>
<li><a href="#"><img src="xz6.jpg" /></a></li>
<li><a href="#"><img src="xz2.jpg" /></a></li>
<li><a href="#"><img src="xz3.jpg" /></a></li>
<li><a href="#"><img src="xz4.jpg" /></a></li>
<li><a href="#"><img src="xz1.jpg" /></a></li>
</ul>
</div>
</body>
</html>
效果图:

㈡用HTML5+CSS3做文字跳动
思路分析:
1. 由于文字有层次感的跳动,所以我们应该 "各个击破", 每个文字有它自己的 "空间"。
2. 各个文字有先有后的跳动,所以我们应该一次递增每个文字的动画时长。
3. span标签默认是行内元素;但是对它们进行float操作之后,它们会变成块级元素。
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> h2 span{
float:left;
position: relative;
} h2 span:nth-child(1){
-webkit-animation:jump 1s linear 0s infinite alternate;
} h2 span:nth-child(2){
-webkit-animation:jump 1s linear 0.2s infinite alternate;
} h2 span:nth-child(3){
-webkit-animation:jump 1s linear 0.4s infinite alternate;
} h2 span:nth-child(4){
-webkit-animation:jump 1s linear 0.6s infinite alternate;
} h2 span:nth-child(5){
-webkit-animation:jump 1s linear 0.8s infinite alternate;
} @-webkit-keyframes jump
{
0%{
top:0px;
color:red;
}
50%{
top:-10px;
color:green;
}
100%{
top:10px;
color:blue;
}
} </style>
</head>
<body>
<h2>
<span>石</span>
<span>海</span>
<span>莹</span>
<span>的</span>
<span>博</span>
<span>客</span>
</h2>
</body>
</html>
效果图:


参考:https://blog.csdn.net/sinat_27706697/article/details/49699367
HTML5+CSS3制作无限滚动与文字跳动效果的更多相关文章
- 基于HTML5+CSS3的图片旋转、无限滚动、文字跳动特效
本文分享几种基于HTML5+CSS3实现的一些动画特效:图片旋转.无限滚动.文字跳动;实现起来均比较容易,动手来试试! 一.图片旋转 效果图如下: 这个效果实现起来其实并不困难.代码清单如下: < ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- masonry结合json 制作无限滚动的瀑布流
做前端这行的 能直接贴代码就直接贴代码了,不用多说什么别的 效果需要引入jquery和jquery.masonry.min.js这两个JS JS代码如下: $(document).ready(func ...
- 用CSS3制作50个超棒动画效果教程
这50个CSS动画集合可以让你通过使用JavaScript函数来让动画更生动.为了能够预览到这些惊人的CSS3技术带来的动画特效,请大家使用如Safari和Chrome这类基于WebKit内核的浏览器 ...
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 使用HTML5/CSS3制作便签贴
利用HTML5/CSS3,仅用5步就可以制作便签贴效果的HTML页面,效果图如下: (注:图里的文字纯属杜撰,搞笑目的,如有雷同,纯属巧合,谢谢!) 注:该效果可以在Safari, Chrome,Fi ...
- 分享9款用HTML5/CSS3制作的动物人物动画
1.纯CSS3绘制可爱的蚱蜢 还有眨眼动画 今天我们要分享一个利用纯CSS3绘制的蚱蜢动画,非常可爱. 在线演示 源码下载 2.HTML5 Canvas头发飘逸动画 很酷的HTML5动画 HTML5 ...
- 纯HTML5+CSS3制作生日蛋糕
以一个前端开发的身份绘制一个简单的蛋糕庆祝一下今天这个好日子吧,程序员庆生的乐趣与哀愁啊.写的比较简陋,感兴趣的看一下吧. 先发个效果图吧 蛋糕分为三个部分,底部蛋糕,顶层蛋糕和蜡烛部分.HTML的布 ...
- html5+css3实现跑动的爱心/动态水滴效果[原创][5+3时代]
大风起兮云飞扬,安得猛士兮走四方!html5+css3,不学不行. 做web开发已经有好几年了,见证了太多语言的崛起和陨落. 其实作为一个程序员最苦逼的事情莫过于每天要不停的追赶各大公司新出的框架和语 ...
随机推荐
- Emgu 学习笔记(8)之膨胀腐蚀
static void Main(String[] args) { Mat img = CvInvoke.Imread(); Mat d = new Mat(); Mat e = new Mat(); ...
- group_by和having的用法
#encoding: utf-8 from sqlalchemy import create_engine,Column,Integer,String,Float,func,and_,or_,Enum ...
- 2019牛客暑期多校训练营(第一场)-B.Integration()
链接:https://ac.nowcoder.com/acm/contest/881/B 题意:给出n,和数组a[n],求特定表达式取模后的值. 思路:用到列项相消:
- MYSQL—第二部分(Linux版本的安装和数据表的操作)
Linux版本的安装(过于简单了) 安装: ? 1 yum install mysql-server 服务端启动 ? 1 mysql.server start 客户端连接 ? 1 2 3 4 5 6 ...
- ABC050D/ARC066D Xor Sum
题目链接 题目大意 可表为 $(a \xor b, a + b)$ 的二元组有多少个? $a, b$ 满足下列约束条件: ① $a, b$ 是非负整数: ② $a + b \le N$,$N$ 是给定 ...
- python-socketserver实例
import socketserver class MyTCPHandler(socketserver.BaseRequestHandler): def handle(self): while Tru ...
- redis 学习(8)-- redis 客户端 -- Jedis
redis 客户端 -- Jedis 1. Jedis 直连 本质是 TCP 连接. 执行流程 创建Jedis对象 通过Jedis执行命令 返回Jedis执行结果 关闭Jedis连接 demo 要使用 ...
- 关于redis的几件小事(九)redis的并发竞争问题
1.什么是并发竞争 就是多客户端同时并发写一个key,可能本来应该先到的数据后到了,导致数据版本错了.或者是多客户端同时获取一个key,修改值之后再写回去,只要顺序错了,数据就错了. 2.怎么解决 采 ...
- NativeScript —— 初级入门(跨平台的手机APP应用)《二》
NativeScript项目结构 根文件夹 package.json —— 这是适用于整个应用程序的NativeScript主项目配置文件. 它基本概述了项目的基本信息和所有平台要求. 当您添加和删除 ...
- PL/SQL题型代码示例
1.记录类型(注意标点符号的使用) 结果: 2.学习流程 3. 4. 5. 6. 写法二: 结果: 写法三: 7.使用循环语句打印1-100 方法一: 或者 方法二: 方法三: 8. 方法二: 9. ...
