Sonar页面Author页面展示
文主要记录通过Jenkins集成git 、svn 、sonarqube,获取源码后自动构建进行sonar scanner代码审查,并分析在sonar能够展示Author的原因。
一、Sonar通过jenkins拉取gitlab中代码,在前端页面展示Author:

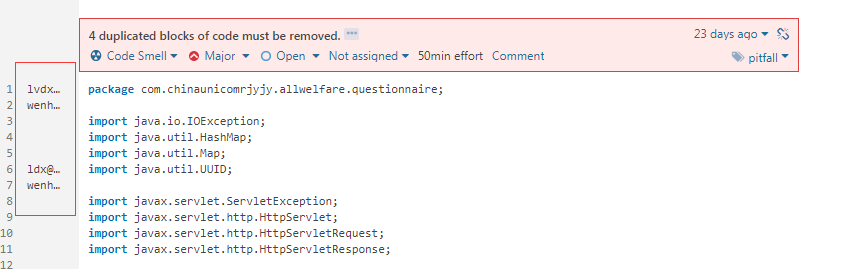
(1)在这里 Author读取的为用户本地账号的邮箱。若用户在本地库设置了账号和邮箱,则读取本地库的邮箱显示,若用户没有设置本地库账号邮箱,则sonar读取用户本地全局账号的邮箱。
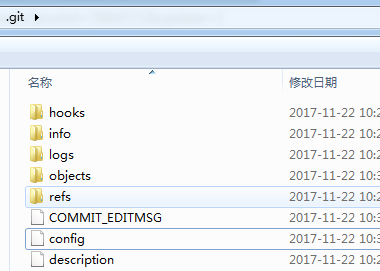
(2)本地库账号邮箱查看,本地库.git文件 config文件。

(2.1)设置本地仓库用户名邮箱的方式,cmd命令,进入本地库所在路径:
git config user.name name
git config user.email email
然后就能在config查看到设置的name和email;
(2.2)当用户没有设置本地仓库账号邮箱时,sonar Author读取的是全局账号的邮箱,即c盘中 .gitconfig文件。
设置全局用户名和密码的方式,cmd命令:
git config --global user.name name
git config --global user.email email
(2.3)查看本地用户名和邮箱账号的命令 git config --list;
(2.4)综上可知,若想sonar前端展示出Autor,需要用户设置本地gitlab使用邮箱,且提交代码时gitlab记录的是本地邮箱账号,因此该账号也会展示在sonar前端。

二、jenkins+SVN+Sonar
sonar 页面Author展示的是用户的SVN账号,但是实现sonar扫描SVN的源码需要进行一些设置:
扫描过程中遇到的问题:

E17001 错误 Authentication required fo svn :原因是Sonar-scanner 发现了.svn文件,于是启动了自己的SVN插件,去访问SVN,但是又没有路径的授权,所以就会报错,提示没有svn权限,解决方式有两种:
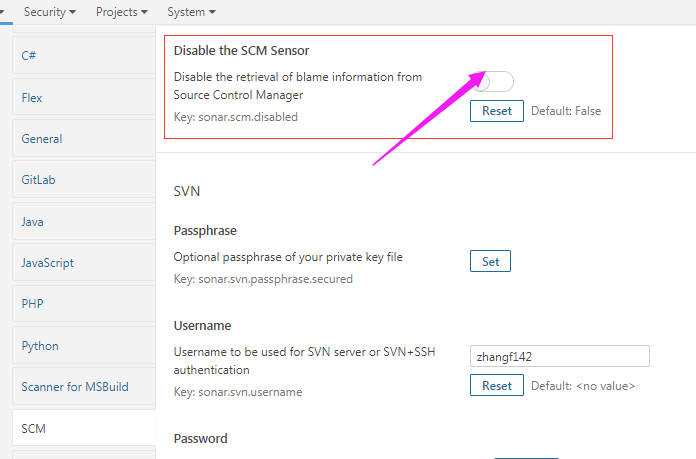
1、在sonar administractiion 界面,打开SCM列中“disable the scm sensor”按钮,即禁止从源控制管理器中查看职责信息,我理解的是不去检索.svn文件信息,则不用启动自己的SVN插件。

2、方式2,对sonar-scanner进行svn授权,在sonar界面administraction页面 输入获取SVN源码的账号和密码,这样即使sonar启动自己的SVN插件,也会有权限获取svn的代码。

3、通过以上操作在Sonar 前端页面展示了Author信息,如下:

Sonar页面Author页面展示的更多相关文章
- iframe嵌入页面不能全部展示
在嵌入页面不能全部展示的问题中,可以通过js改变iframe的高度 html部分代码: <iframe src="#" name="i" id=" ...
- flask处理数据,页面实时刷新展示
背景: 后端 flask(python)处理数据,页面实时刷新,类似于打包页面的动态展示,展示效果如图: 代码如下: 前端主要使用以下循环处理, 2--- 2秒刷新一次 {% if 0 == stop ...
- django学习-27.admin管理后台里:对列表展示页面的数据展示进行相关优化
目录结构 1.前言 2.完整的操作步骤 2.1.第一步:查看ModelAdmin类和BaseModelAdmin类的源码 2.2.第二步:查看表animal对应的列表展示页面默认的数据展示 2.3.第 ...
- django学习-22.admi管理后台页面的文案展示等相关配置
目录结果 1.前言 2.完整的操作步骤 2.1.第一步:对[settings.py]里的相关常量的值做如下修改 2.2.第二步:重启django项目[helloworld]的服务 2.3.第三步:重新 ...
- js之iframe子页面与父页面通信
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同. 一.同域下父子页面的通信 父页面parent.html <html> <head& ...
- Web设计中打开新页面或页面跳转的方法 js跳转页面
Web设计中打开新页面或页面跳转的方法 一.asp.net c# 打开新页面或页面跳转 1. 最常用的页面跳转(原窗口被替代):Response.Redirect("newpage.aspx ...
- 测试页面,页面里边一次加载50张不同的图片,每张5M以上,查看浏览器的内存使用情况
测试页面 1.需要你写个测试页面,页面里边一次加载50张不同的图片,每张5M,查看浏览器的内存使用情况 2.可以10张 递增的方式测试 3.图片需要缩放,比如所有图片缩放成600*800的比例 目的 ...
- 转:jquery 父、子页面之间页面元素的获取,方法的调用
一.jQuery 父.子页面之间页面元素的获取,方法的调用: 1. 父页面获取子页面元素: 格式:$("#iframe的ID").contents().find("#if ...
- Web设计中打开新页面或页面跳转的方法
一.asp.net c# 打开新页面或页面跳转 1. 最常用的页面跳转(原窗口被替代):Response.Redirect("newpage.aspx"); 2. 利用url地址打 ...
随机推荐
- 【转】.NET Core + Ocelot + IdentityServer4 + Consul 基础架构实现
作者:Zhang_Xiang 原文地址:.NET Core + Ocelot + IdentityServer4 + Consul 基础架构实现 先决条件 关于 Ocelot 针对使用 .NET 开发 ...
- 第1章 Java开发入门
一.填空题 1.Java SE.Java EE.Java ME 2.JRE 3.javac 4.bin 5.path.-class path 二.判断题 1.√ 2.× JDK: java devel ...
- # vmware异常关机后,虚拟系统无法启动的解决办法
vmware异常关机后,虚拟系统无法启动的解决办法 先使用everything搜索所有后缀为.lck的文件,这些文件全部删除,如果不确定是否可以删除,先把这些文件转移到桌面,等能启动虚拟系统之后再删除 ...
- Linux服务器Java进程突然消失排查办法
出处:JAVA进程突然消失的原因? 问题描述 在实际生产环境下,如果我们遇见Java进程突然消失,该如何去排查问题? 思路 可能有几种原因: ①.Java应用程序的问题:发生OOM导致进程Crash ...
- 07 Python之字典和集合
1. 什么是字典 字典是用{}表示,以key:value的形式来保存数据的,其查找效率比较高 坑: 字典存储数据时是用哈希值来存储的,算法不能变(python的) 数据必须是可哈希的(不可变的),字典 ...
- Express multer 文件上传
npm multer 文件上传 Express app 范本就不写了,仅记录一下上传部分的代码. const fs = require('fs'); const express = require(' ...
- 帝国cms 【反馈案例】 代码
<form name='feedback' method='post' enctype='multipart/form-data' action='/e/enews/index.php' ons ...
- 黑马java课程视频java学习视频
资料获取方式,关注公总号RaoRao1994,查看往期精彩-所有文章,即可获取资源下载链接 更多资源获取,请关注公总号RaoRao1994
- (转)Java并发编程:核心理论
原文链接:https://www.cnblogs.com/paddix/p/5374810.html Java并发编程系列: Java 并发编程:核心理论 Java并发编程:Synchronized及 ...
- Delphi 子界类型
