day13—CSS之导航栏
转行学开发,代码100天——2018-03-29
见过这么多网页,没有导航栏的几乎没见过。因此,对导航栏的练习非常之必要。
导航栏的实现,基本上都是通过链接列表实现,即ul->li->a标签的使用,通过CSS样式控制垂直导航或者水平导航。
<ul>
<li><a href="#1">导航1</a></li>
<li><a href="#1">导航1</a></li>
<li><a href="#1">导航1</a></li>
</ul>

改导航栏保留基本样式,一般为了美观需要重写设置其样式。
基本步骤:
1.去除a标签的下划线,ul,li标签的圆点标签,去除页面边距等
*{
margin: 0px;
padding: 0px;
}
li
{
list-style:none;
}
a{
text-decoration: none;
}
2.增加a标签内容样式,字体,背景颜色,边距,行高,居中等;ul,li标签的背景颜色,边距等
a: font-size;background-color;margin;line-height;text-align
li: width,height,background-color;margin;display
因为本例中同时创建了垂直导航和水平导航,所以在li中需要区别对待,水平导航需要设置inline,float
3.标签操作美化,主要针对边框,鼠标移动样式
案例中边框可设置圆角,a标签可增加:hover样式以增加用户体验。
4.CSS内容优化-OOCSS
如果仅是普通的样式要求,至此可以说基本上完成了导航栏标签的样式设置。
但是实际应用中,往往网站的内容很多,样式设置远比这些复杂,因此样式中会产生大量重复样式,造成文件占用资源较多。
鉴于今天学习了OOCSS,也就是面向对象的CSS样式,特对文中样式进行了优化。避免大量重复样式的编写。
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
background-color: #f1f1f1;
} li,a
{
display: block;
color: #000;
text-decoration: none;
width: 100px;
height: 50px;
font-size: 16px;
line-height: 50px;
text-align: center;
}
li
{
margin-right: 10px;
} li,a:hover
{
background-color: #555;
border-radius: 8px;
} #Vnav li
{
display: block;
margin-top: 10px;
margin-left: 10px;
background-color: #f1f1f1;
} #Hnav li
{
display: inline;
background-color: #ccc;
float: left;
} </style>
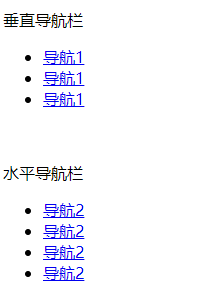
优化之后较之前的CSS内容,减少了很多,看起来也更加清爽。最后呈现的效果如下:

对于OOCSS,简单地说,需要注意以下几点:

day13—CSS之导航栏的更多相关文章
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 巧妙使用checkbox制作纯css动态导航栏
前提:很多时候.我们的网页都需要一个垂直的导航栏.可以分类.有分类.自然就有展开.关闭的功能.你还在使用jquery操作dom来制作吗?那你就out了! 方案:使用checkbox 的 checked ...
- 第8天:CSS制作导航栏
今天主要学习了网页导航栏的制作.注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录. 一.导航栏实现步骤: ...
- Css之导航栏学习
Css: ul { list-style-type:none; margin:; padding:; overflow:hidden; background-color:blue; /*固定在顶部*/ ...
- CSS 笔记——导航栏、下拉菜单、提示工具
8. 导航栏.下拉菜单.提示工具 (1)导航栏 垂直导航栏 <!DOCTYPE html> <html lang="en"> <head> &l ...
- HTML/CSS:导航栏水平和垂直
1.垂直导航栏 导航栏 = 链接列表导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的.如需构建垂直导航栏,我们只需要定义 <a> 元素 ...
- HTML+CSS实现导航栏二级下拉菜单完整代码
工具是vs code 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- CSS实现导航栏底部动态滚动条效果
预习了CSS3部分的新知识,想着在不使用JS的情况下实现导航栏滚动条效果,如下: 实现滚动条效果,其实就是在<li></li>标签中让<span>元素的宽度由0变化 ...
- html css二级导航栏
二级导航栏制作: 1.将一级导航栏去除列表样式(list-style:none),并给予浮动,使其横向排列(float:left) 2.给每个li中添加一个<a></a>标签, ...
随机推荐
- 前端 CSS的选择器 高级选择器
高级选择器分为: 后代选择器 儿子选择器 并集选择器 交集选择器 后代选择器 使用空格表示后代选择器.父元素的后代(包括儿子,孙子,重孙子) 后代选择器 在CSS中使用非常频繁 因为HTML元素可以嵌 ...
- C语言如何操作内存
1.用变量名来访问内存(c语言对内存地址的封装.数据类型.函数名)--直接访问内存(使用地址) 如 int a; 编译器将申请32bit的内存(4个内存单元),同时将内存地址和变量名a绑定,操作a时, ...
- SpringMvc+Mybatis开发调用存储过程
<mapper namespace="com.jkw100.ssm.mapper.CustomerMapperCustom" > <!-- statementTy ...
- Mybatis-基本步骤
1.1Mybatis框架概述 Mybatis是基于Java的持久层框架,内部封装了jdbc,使开发者只需关注sql语句本身,而不需要花费精力去处理加载驱动.创建连接.创建Statement等繁杂的过程 ...
- Buy Tickets POJ - 2828 思维+线段树
Buy Tickets POJ - 2828 思维+线段树 题意 是说有n个人买票,但是呢这n个人都会去插队,问最后的队列是什么情况.插队的输入是两个数,第一个是前面有多少人,第二个是这个人的编号,最 ...
- Codeforces 601B(贪心+斜率+组合数学+单调栈)
题面 传送门 题目大意: L(h)的值是区间[L,R]内,abs(h[i]-h[j])/(i-j)的最大值.现在有q个询问,每个询问表示询问区间[L,R]内,所有子序列的L(h)的值的和 分析 将|h ...
- 1.go语言目录结构
[root@localhost ~]# ll /go/ total drwxr-xr-x. root root May : api -rw-r--r--. root root May : AUTHOR ...
- html表格单元格添加斜下框线的方法
一.分隔单元格的方法 1.用“transform: rotate(-55deg);”把一条水平线旋转一定角度就成斜线了 2.利用以下命令调整分割线位置等. :after :before transfo ...
- Ubuntu 下使用 python3 制作读取 QR 码
Ubuntu 下使用 python3 制作读取 QR 码 作者已经在 Windows 上实现 python3 制作读取 QR 码.本文主要针对解决将代码移植到 Ubuntu 系统时所遇到的问题. 相关 ...
- Express 2015 RC for Windows 10 安装
支持的操作系统 Windows 10 Technical Preview 硬件要求 1.6 GHz 或更快的处理器 1 GB RAM(如果在虚拟机上运行,则为 1.5 GB) 4 GB 可用硬盘空间 ...
