测开之路九十八:js变量和语句
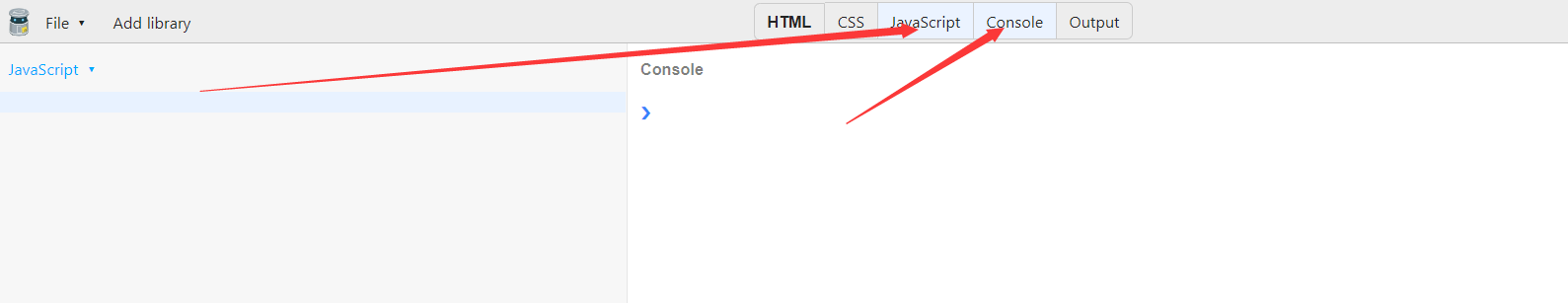
这里为了方便调试,在jsbin网站上面编写js脚本:https://jsbin.com/?js,console
可以点击增加/减少对应展示分页,Console为控制台部分,Output为页面部分

变量和运算

if语句

switch case

while

do while

for循环

for in

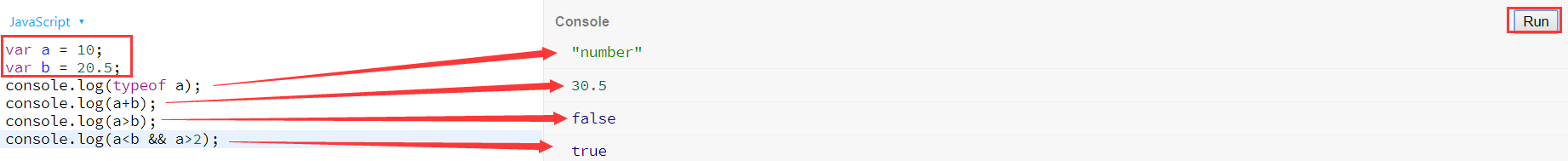
var a = 10;
var b = 20.5;
console.log(typeof a);
console.log(a+b);
console.log(a>b);
console.log(a<b && a>2);
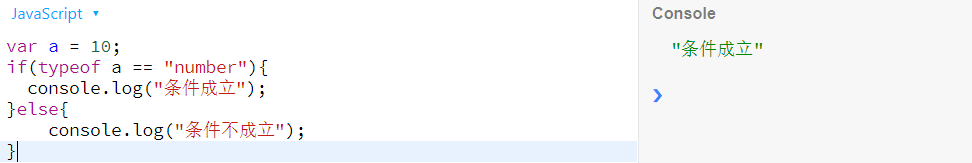
if(typeof a == "number"){
document.write("条件成立");
console.log("条件成立");
}else{
console.log("条件不成立");
}
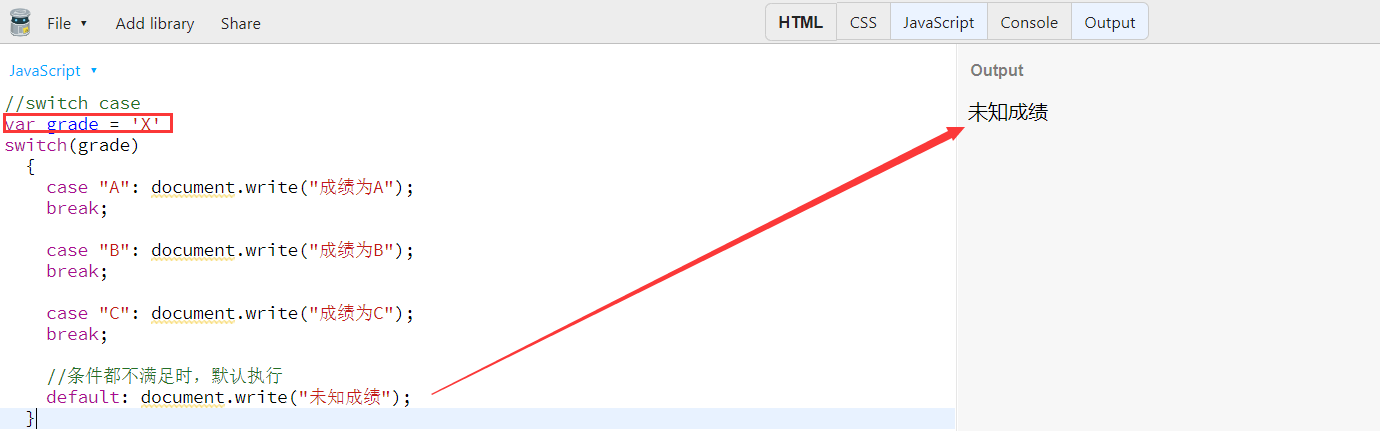
//switch case
var grade = 'X'
switch(grade)
{
case "A": document.write("成绩为A");
break;
case "B": document.write("成绩为B");
break;
case "C": document.write("成绩为C");
break;
default: document.write("未知成绩");
}
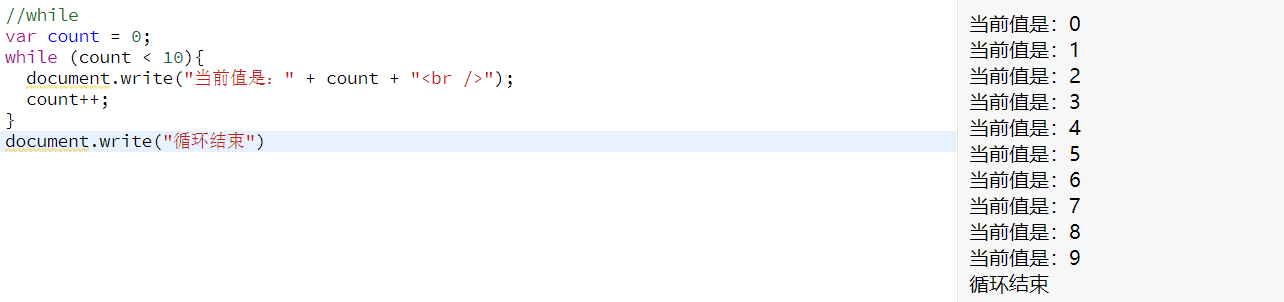
//while
var count = 0;
while (count < 10){
document.write("当前值是:" + count + "<br />");
count++;
}
document.write("循环结束")
//do while
var count = 0;
do{
document.write("当前值是:" + count + "<br />");
count++;
}
while(count < 10)
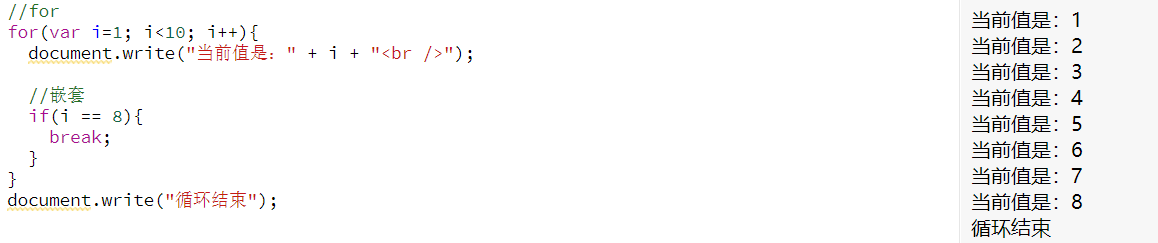
//for
for(var i=1; i<10; i++){
document.write("当前值是:" + i + "<br />");
//嵌套
if(i == 8){
break;
}
}
document.write("循环结束");
//for in
var values = ["a", "b", "c", "d"];
for (value in values){
//遍历索引
document.write("当前索引是:" + value + "<br />");
//遍历值
document.write("当前值是:" + values[value] + "<br />");
}
document.write("循环结束");
测开之路九十八:js变量和语句的更多相关文章
- 测开之路九十九:js函数、事件、window窗体对象
函数:function 函数名(参数列表) 事件 单击:onclick()表单提交:onsubmit()鼠标经过:onmouseover()值改表时:onchange() window窗体对象转跳:w ...
- 测开之路九十六:css进阶之元素显示和可见性
元素显示效果:display 块级元素,会导致换行:p.div.h...内联元素,不会导致换行:span.strong... 修改属性 让span标签换行 让指定div不换行 元素可见性:visibi ...
- 测开之路九十五:css进阶之光标和溢出内容处理
光标样式:cursor 准备文字 css 溢出内容处理:overflow,默认溢出部分是显示 先把内容放到盒子里面 正常显示 不显示溢出内容 显示为滚动条 自动处理 css /* 光标样式 */p{ ...
- 测开之路九十四:css之盒子模型
盒子模型 为了演示方便,把内容放到盒子里面 引用css 演示内容 外边距: 4个方向分开写 简写为一条指令,顺序为上右下左 简写为一条指令,第一个值为上下,第二个值为左右 简写为一条指令,只有一个值时 ...
- 测开之路九十二:css之背景色和背景
引用css 设置背景色: 背景图片 整个页面的背景图片 图片当局部背景图 也可以简写 css /* css基本样式 */ /* 设置p标签的文字前景色.背景色 */p{ /*字体颜色为蓝色*/ col ...
- 测开之路九十:css的引用方式
第一种:内联,直接在标签里面加style属性,优先级别最高,但是不利于维护 第二种:页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二 第三种:外联,样式表链接,单独 ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
- 测开之路三十九:js基础
js的两种使用方式 第一种使用方式:单独写js文件 在static下新建一个js文件并写入内容 alert('这是一个弹窗'); 在html文件里面,用script标签引入 <script sr ...
- 测开之路九十七:js的引用方式
第一种:引用外部js文件 准备一个js文件 <!-- 引用外部的js --><script src="../js/js01.js"></script& ...
随机推荐
- Springboot+Mybatis AOP注解动态切换数据源
在开发中因需求在项目中需要实现多数据源(虽然项目框架是SpringCloud,但是因其中只是单独的查询操作,觉得没必要开发一个项目,所以采用多数据源来进行实现) 1.在配置文件中创建多个数据连接配置 ...
- 基于ELK进行邮箱访问日志的分析
公司希望能够搭建自己的日志分析系统.现在基于ELK的技术分析日志的公司越来越多,在此也记录一下我利用ELK搭建的日志分析系统. 系统搭建 系统主要是基于elasticsearch+logstash+f ...
- order by关键字优化
1.ORDER BY子句,尽量使用Index方式排序,避免使用FileSort方式排序 2.建表SQL CREATE TABLE tblA( id int primary key not null a ...
- SPSS Statistics 多个版本的下载安装激活步骤
SPSS 23:https://www.cnblogs.com/coco56/p/11648386.html SPSS25:https://www.cnblogs.com/coco56/p/11648 ...
- 2019 蓝桥杯国赛 B 组模拟赛 D. 程序设计:公约数
蒜头君有n个数,他想要从中选出k个数,使得它们的最大公约数最大.请你求出这个最大的最大公约数. 输入格式第一行输入两个整数 .第二行输入 个整数 . 输出格式输出一个整数. 数据范围 样例输入14 3 ...
- [易学易懂系列|golang语言|零基础|快速入门|(三)]
接下来,我们主要讲讲package. 先列举下go的package的一些核心特性: 1.go的package不局限于一个文件,组成一个package的多个文件,编译后实际上和一个文件类似,组成包的不同 ...
- Python核心技术与实战——十|面向对象的案例分析
今天通过面向对象来对照一个案例分析一下,主要模拟敏捷开发过程中的迭代开发流程,巩固面向对象的程序设计思想. 我们从一个最简单的搜索做起,一步步的对其进行优化,首先我们要知道一个搜索引擎的构造:搜索器. ...
- Git工程开发实践(四)——Git分支管理策略
A successful Git branching model https://nvie.com/posts/a-successful-git-branching-model/ Git工程开发实践( ...
- 对table最后一行显示与隐藏
//显示table最后一行,如果用block的话,可能会影响到页面的样式 $("#table tr").get($("#table tr").length - ...
- 用doxygen+graphviz生成函数调用流程图
https://www.jianshu.com/p/fe4b6b95dca5 注意点:由于使用到了Graphviz,所以要设置Dot选项,勾选HAVE_DOT,并设置DOT_PATH为Graphviz ...
