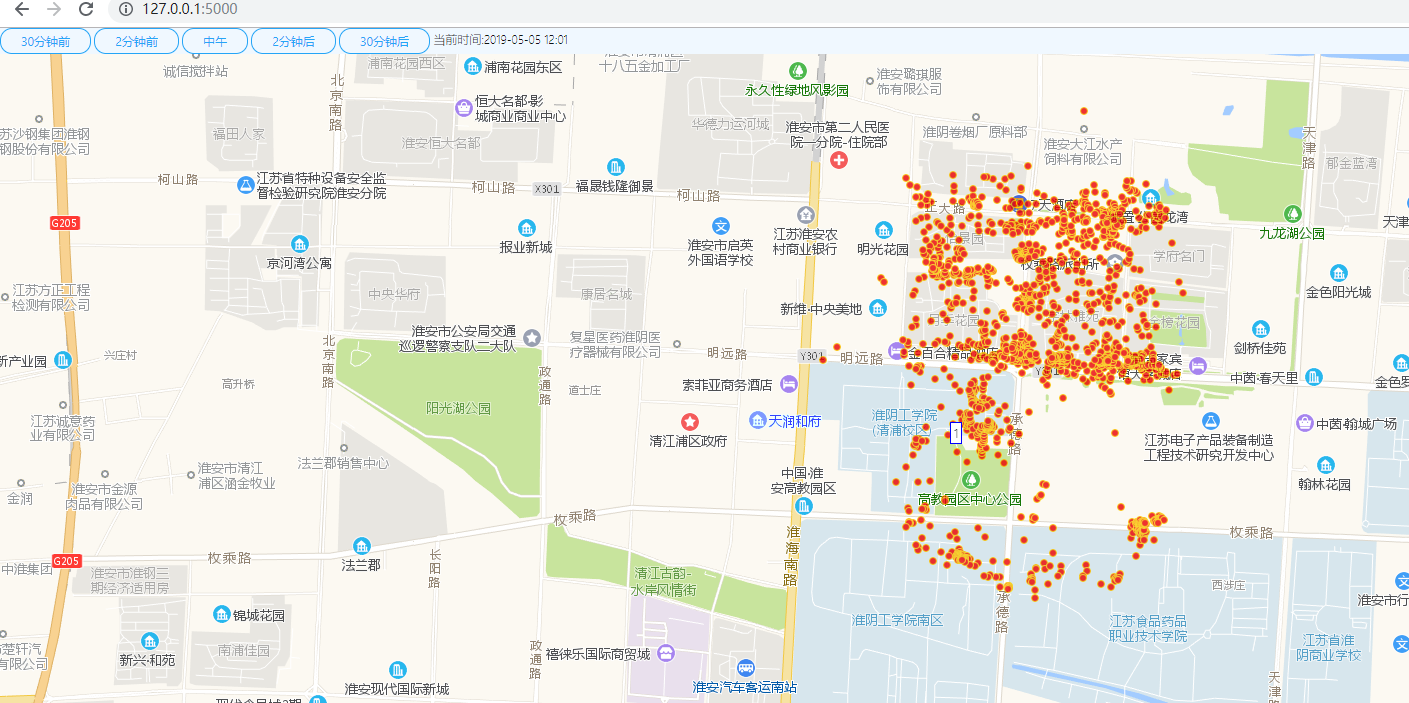
抓取某高校附近共享单车位置,并使用web方式展示过去几天的位置变化
- 效果如图

- 使用了高德地图API:https://lbs.amap.com/api/javascript-api/example/marker/massmarks
- js代码如下:
- function MapOperate() {
- }
- MapOperate.prototype.listensubmit = function () {
- var self = this;
- var submitBut = $(".submit-btn");
- var time_id = $("#time-id");
- var time_now = new Date(time_id.html());
- submitBut.click(function () {
- var btn = $(this);
- var data_id = btn.attr('data-id');
- var datas = self.format(time_now, "yyyy-MM-dd HH:mm");
- switch (data_id) {
- case data_id = "a":
- console.log("a");
- time_now = new Date(time_id.html());
- var t = time_now.getTime();
- t -= 1900000;
- datas = new Date(t);
- datas = self.format(datas, "yyyy-MM-dd HH:mm");
- break;
- case data_id = "b":
- console.log("b");
- time_now = new Date(time_id.html());
- var t = time_now.getTime();
- t -= 120000;
- datas = new Date(t);
- datas = self.format(datas, "yyyy-MM-dd HH:mm");
- break;
- case data_id = "c":
- console.log("c");
- datas = "2019-05-05 12:01";
- break;
- case data_id = "d":
- console.log("d");
- time_now = new Date(time_id.html());
- var t = time_now.getTime();
- t += 120000;
- datas = new Date(t);
- datas = self.format(datas, "yyyy-MM-dd HH:mm");
- break;
- case data_id = "e":
- console.log("e");
- time_now = new Date(time_id.html());
- var t = time_now.getTime();
- t += 1900000;
- datas = new Date(t);
- datas = self.format(datas, "yyyy-MM-dd HH:mm");
- break;
- }
- console.log(datas);
- var div = document.getElementById("time-id");
- div.innerText = datas;
- $.ajax({
- type: 'post',
- async: false,
- url: '/index',
- data: {
- "datas": datas,
- },
- success: function (result) {
- //stringify()用于从一个对象解析出字符串
- // jsonData = JSON.stringify(result['result']);
- // console.log(jsonData);
- //JSON.parse用于从一个字符串中解析出json对象
- var map = new AMap.Map('container', {
- zoom:15,
- center: [119.03797, 33.548503]
- });
- var jsondata = JSON.stringify(result['result']);
- var dt = JSON.parse(jsondata);
- if (dt.length > 0) {
- var style = [{
- url: 'https://a.amap.com/jsapi_demos/static/images/mass0.png',
- anchor: new AMap.Pixel(6, 6),
- size: new AMap.Size(8, 8)
- }, {
- url: 'https://a.amap.com/jsapi_demos/static/images/mass0.png',
- anchor: new AMap.Pixel(3, 3),
- size: new AMap.Size(8, 8)
- }, {
- url: 'https://a.amap.com/jsapi_demos/static/images/mass0.png',
- anchor: new AMap.Pixel(4, 4),
- size: new AMap.Size(8, 8)
- }
- ];
- var massMarks = [];
- for (var i = 0; i < dt.length; i++) {
- var point = {'lnglat': [dt[i][0], dt[i][1]], 'name': "1", 'id': i};
- massMarks.push(point);
- }
- var mass = new AMap.MassMarks(massMarks, {
- opacity: 0.8,
- zIndex: 111,
- cursor: 'pointer',
- style: style
- });
- var marker = new AMap.Marker({content: ' ', map: map});
- mass.on('mouseover', function (e) {
- marker.setPosition(e.data.lnglat);
- marker.setLabel({content: e.data.name})
- });
- mass.setMap(map);
- }
- }
- });
- });
- };
- MapOperate.prototype.run = function () {
- var self = this;
- self.listensubmit();
- };
- MapOperate.prototype.tool = function (ResultList) {
- // 创建地图实例
- var map = new AMap.Map("container", {
- zoom: 13,
- center: [119.038, 33.548],
- resizeEnable: true,
- mapStyle: 'amap://styles/whitesmoke'
- });
- var positions = ResultList;
- var anchor = [
- 'bottom-left',
- 'bottom-center',
- 'bottom-right',
- 'middle-left',
- 'center',
- 'middle-right',
- 'top-left',
- 'top-center',
- 'top-right'
- ];
- var pos_icon = [];
- var pos_marker = [];
- var icon = [];
- var marker = [];
- for (var i = 0; i < 100; i++) {
- // 创建一个 Icon
- pos_icon[i] = new AMap.Icon({
- // 图标尺寸
- size: new AMap.Size(12, 12),
- // 图标的取图地址
- image: '//a.amap.com/jsapi_demos/static/demo-center/marker/marker.png',
- // 图标所用图片大小
- imageSize: new AMap.Size(12, 12),
- });
- // 将 Icon 传入 marker
- pos_marker[i] = new AMap.Marker({
- position: positions[i],
- icon: pos_icon[i],
- anchor: 'center', //设置锚点
- offset: new AMap.Pixel(0, 0) //设置偏移量
- });
- map.add(pos_marker[i]);
- }
- };
- $(function () {
- var map = new MapOperate();
- map.run();
- });
- MapOperate.prototype.format = function (now, mask) {
- var d = now;
- var zeroize = function (value, length) {
- if (!length) length = 2;
- value = String(value);
- for (var i = 0, zeros = ''; i < (length - value.length); i++) {
- zeros += '0';
- }
- return zeros + value;
- };
- return mask.replace(/"[^"]*"|'[^']*'|\b(?:d{1,4}|m{1,4}|yy(?:yy)?|([hHMstT])\1?|[lLZ])\b/g, function ($0) {
- switch ($0) {
- case 'd':
- return d.getDate();
- case 'dd':
- return zeroize(d.getDate());
- case 'ddd':
- return ['Sun', 'Mon', 'Tue', 'Wed', 'Thr', 'Fri', 'Sat'][d.getDay()];
- case 'dddd':
- return ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'][d.getDay()];
- case 'M':
- return d.getMonth() + 1;
- case 'MM':
- return zeroize(d.getMonth() + 1);
- case 'MMM':
- return ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'][d.getMonth()];
- case 'MMMM':
- return ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'][d.getMonth()];
- case 'yy':
- return String(d.getFullYear()).substr(2);
- case 'yyyy':
- return d.getFullYear();
- case 'h':
- return d.getHours() % 12 || 12;
- case 'hh':
- return zeroize(d.getHours() % 12 || 12);
- case 'H':
- return d.getHours();
- case 'HH':
- return zeroize(d.getHours());
- case 'm':
- return d.getMinutes();
- case 'mm':
- return zeroize(d.getMinutes());
- case 's':
- return d.getSeconds();
- case 'ss':
- return zeroize(d.getSeconds());
- case 'l':
- return zeroize(d.getMilliseconds(), 3);
- case 'L':
- var m = d.getMilliseconds();
- if (m > 99) m = Math.round(m / 10);
- return zeroize(m);
- case 'tt':
- return d.getHours() < 12 ? 'am' : 'pm';
- case 'TT':
- return d.getHours() < 12 ? 'AM' : 'PM';
- case 'Z':
- return d.toUTCString().match(/[A-Z]+$/);
- // Return quoted strings with the surrounding quotes removed
- default:
- return $0.substr(1, $0.length - 2);
- }
- });
- }
- 项目地址:https://github.com/longbigbeard/Hellobike_webShow
抓取某高校附近共享单车位置,并使用web方式展示过去几天的位置变化的更多相关文章
- 利用Crowbar抓取网页异步加载的内容 [Python俱乐部]
利用Crowbar抓取网页异步加载的内容 [Python俱乐部] 利用Crowbar抓取网页异步加载的内容 在做 Web 信息提取.数据挖掘的过程中,一个关键步骤就是网页源代码的获取.但是出于各种原因 ...
- python requests 模拟登陆网站,抓取数据
抓取页面数据的时候,有时候我们需要登陆才可以获取页面资源,那么我们需要登陆以后才可以跳转到对应的资源页面,那么我们需要通过模拟登陆,登陆成功以后再次去抓取对应的数据. 首先我们需要通过手动方式来登陆一 ...
- 解决在静态页面上使用动态参数,造成spider多次和重复抓取的问题
我们在使用百度统计中的SEO建议检查网站时,总是发现“静态页参数”一项被扣了18分,扣分原因是“在静态页面上使用动态参数,会造成spider多次和重复抓取”.一般来说静态页面上使用少量的动态参数的话并 ...
- Scrapy 使用CrawlSpider整站抓取文章内容实现
刚接触Scrapy框架,不是很熟悉,之前用webdriver+selenium实现过头条的抓取,但是感觉对于整站抓取,之前的这种用无GUI的浏览器方式,效率不够高,所以尝试用CrawlSpider来实 ...
- Android端抓取日志
一.背景: ADT-Bundlee for Windows 是由GoogleAndroid官方提供的集成式IDE,已经包含了Eclipse,你无需再去下载Eclipse,并且里面已集成了插件,它解决大 ...
- 抓取摩拜单车API数据,并做可视化分析
抓取摩拜单车API数据,并做可视化分析 纵聊天下 百家号|04-19 15:16 关注 警告:此篇文章仅作为学习研究参考用途,请不要用于非法目的. 摩拜是最早进入成都的共享单车,每天我从地铁站下来的时 ...
- Scrapy实战篇(八)之爬取教育部高校名单抓取和分析
本节我们以网址https://daxue.eol.cn/mingdan.shtml为初始链接,爬取教育部公布的正规高校名单. 思路: 1.首先以上面的地址开始链接,抓取到下面省份对应的链接. 2.在解 ...
- 爬取ofo共享单车信息
前段时间看到很多微信公众号在转发一篇爬取mobike单车的信息,也不知道什么原因,在网上搜索了下很少有人在爬取ofo共享单车的数据,所以决定看看可以爬取ofo共享单车的那些数据. 抓取数据开始的时候, ...
- 【Java EE 学习 48】【Hibernate学习第五天】【抓取策略】【二级缓存】【HQL】
一.抓取策略. 1.hibernate中提供了三种抓取策略. (1)连接抓取(Join Fetch):这种抓取方式是默认的抓取方式.使用这种抓取方式hibernate会在select中内连接的方式获取 ...
随机推荐
- JavaScript的循环结构和经典题目
一.JS中的循环结构 循环结构的执行步骤1.声明循环变量:2.判断循环条件;3.执行循环体操作:4.更新循环变量:5.然后循环执行2-4,直到条件不成立,跳出循环. while循环()中的表达式,运算 ...
- MyBatis中返回List
一般情况下,我们需要返回一个List 在Dao层定义: List<TbAddress> selectAll(); 那么在对应的mapper文件中,应该如下: <select id=& ...
- 035-OpenStack 关闭安全组
OpenStack Neutron的安全组默认会对每个网口开启MAC/IP过滤功能(防arp欺骗),不是该网口的MAC/IP发出的包会被宿主机丢弃.这种限制会导致vNF的上行网口转发的数据包被丢弃,无 ...
- 021-制作OpenStack镜像官方文档
可参考官方文档:https://docs.openstack.org/image-guide/ 制作centos7 :https://docs.openstack.org/image-guide/ce ...
- Java并发(基础知识)——显示锁和同步工具类
显示锁 Lock接口是Java ...
- python基础练习题2
01:python九九乘法表 for i in range(1,10): for j in range(1,i+1): print('{}*{}={}'.format(j,i,i*j),end='\t ...
- php 获取真实ip
REMOTE_ADDR:是和服务器直接"握手"的IP. HTTP_CLIENT_IP:代理服务器添加的 HTTP 头,存放客户端真实IP. HTTP_X_FORWARDED_FOR ...
- Behavior行为
创建公用的js 模块 封装起来 let behavior = Behavior({//定义属性 properties: { type: String, img: String, content: St ...
- python如何导入自定义文件和模块$PYTHONHOME$\Lib\site-packages 方法
python 中如何引用自己创建的源文件(*.py)呢? 也就是所谓的模块. 假如,你有一个自定义的源文件,文件名:saySomething.py .里面有个函数,函数名:sayHello.如下图: ...
- windows 10安装python3和python2
安装包下载: 安装包下载请点我 下载完安装包就可以开始安装了,下面是流程图! Python3.6安装流程: 选择自定义安装: 直接next 为电脑上的所有用户安装 然后install就ok了! 安装完 ...
