vuex 的介绍
vue-cli 中 css 的作用域 scoped
vue 数据的为响应数据,一改全改,一变全变的特性,我们的很多处理也会围绕着他
vuex 是处理数据的,是 vue 的数据仓库
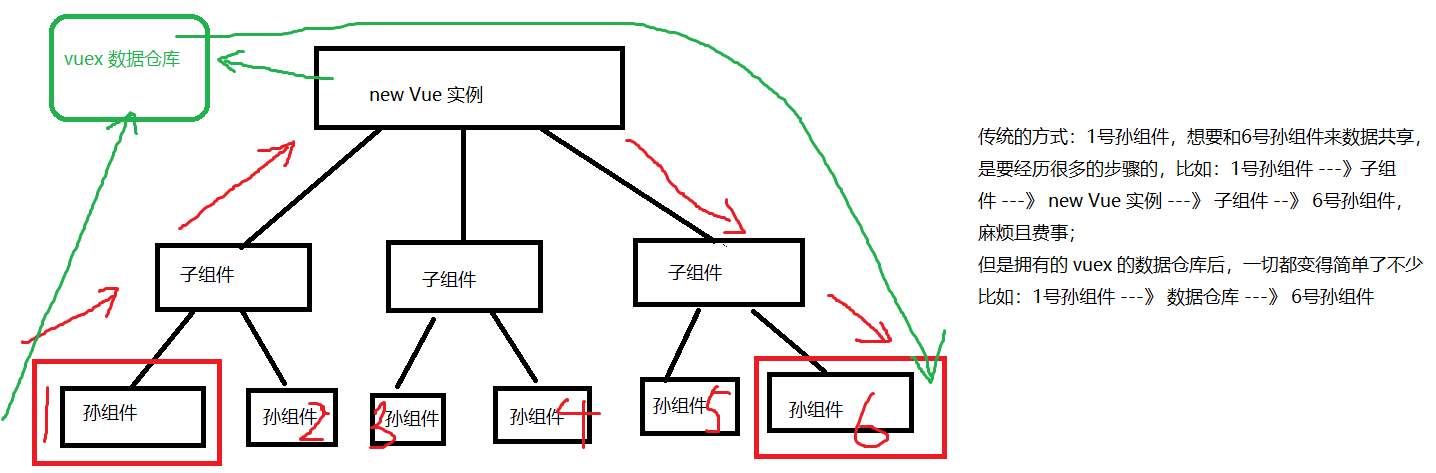
vuex 的作用:采用集中式存储管理所有组件的数据状态,并且组件和 store(后台数据)是响应的

当然,作为一个有梦想的 vuex 当然不会这个简单,他本身还拥有 5 大功能
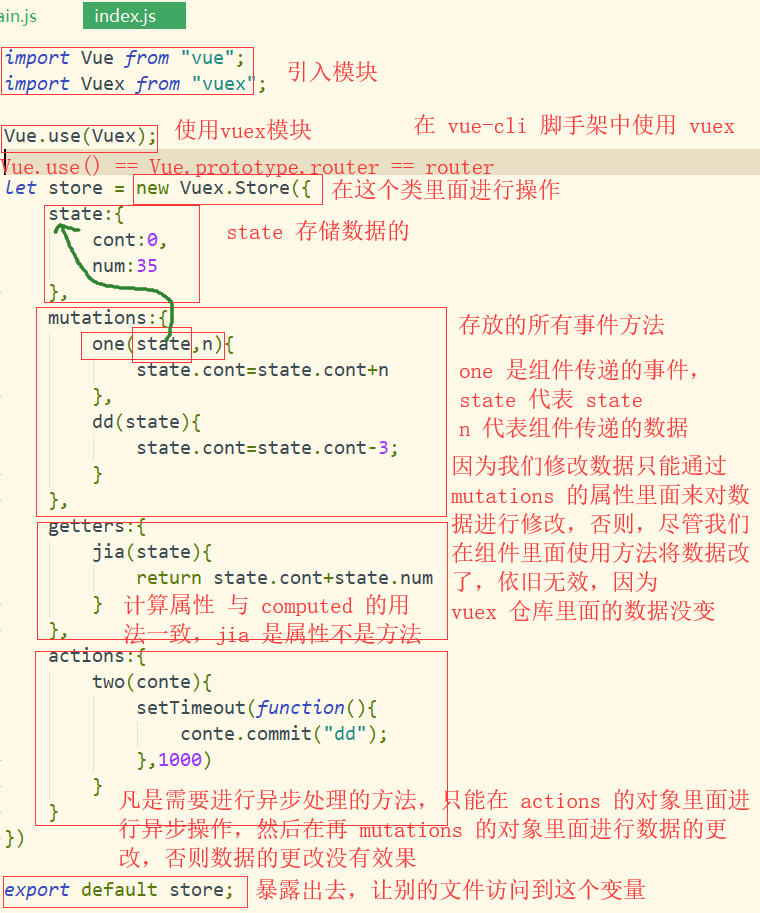
state 存放数据的;
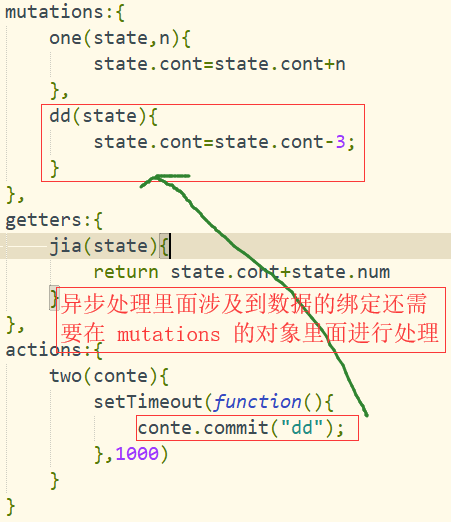
mutations 存放所有事件的方法 ,参数一:state 本身,参数二:传递过来的数据
getters:和 computed 一样,是一个计算属性
actions:处理异步操作的事件
modules:就是模块
store/index.js


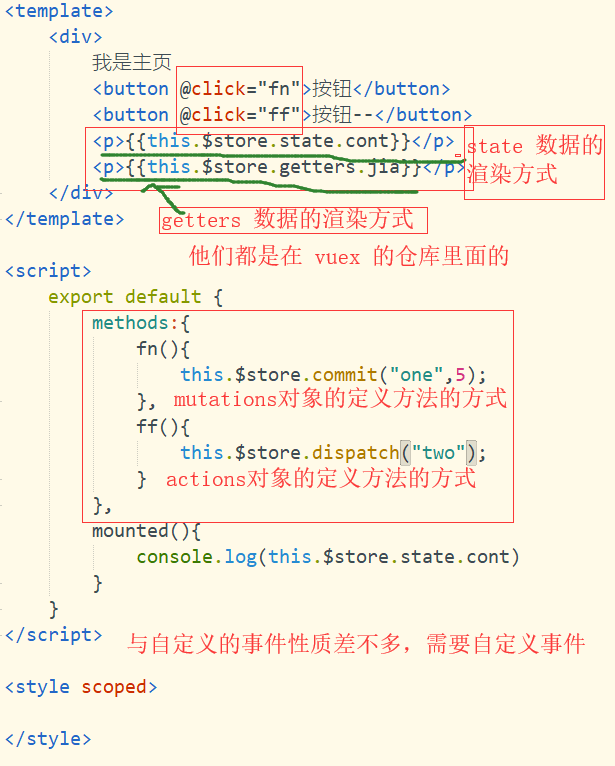
组件 home.vue

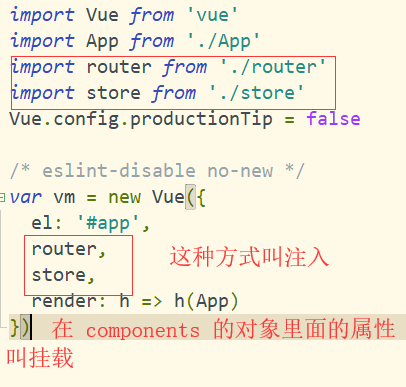
main.js

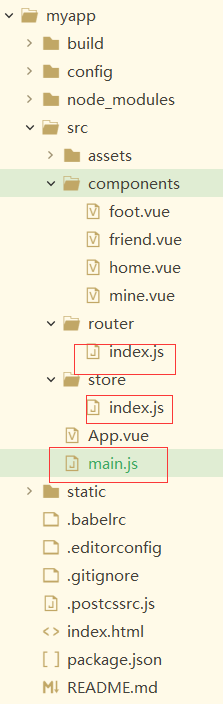
目录结构

vuex 的介绍的更多相关文章
- 【Vuex】vuex基本介绍与使用
Vuex是什么? 官方解释: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集 ...
- vuex教程,vuex使用介绍案例
1.demopageaction: import Vue from "vue"; import Store from "../../store.js"; imp ...
- vuex详细介绍和使用方法
1.什么是vuex? 官方的解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式 当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统 ...
- mvc框架 与vuex的介绍
应用级的状态集中放在store中: 改变状态的方式是提交mutations,这是个同步的事物: 异步逻辑应该封装在action中. const vuex_store = new Vuex.store( ...
- Vuex基本介绍
1.什么是Vuex Vuex是一个专为vue.js应用程序开发的状态管理模式. 状态管理:data里面的变量都是vue的状态. 2.为什么要用Vuex 当我们构建一个中大型的单页面应用程序时,Vuex ...
- 4.VUEX到底是什么
关于vuex类的新闻最近很多,看到眼热就去查了下资料,然后扯出来一堆flux.redux.state.state之类的概念,以及大型工程必要性之类的.看官方手册也是昏昏然. 然而,我还是弄懂了!我准备 ...
- vue2.0项目实战(5)vuex快速入门
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
随机推荐
- 51. N-Queens (JAVA)
The n-queens puzzle is the problem of placing n queens on an n×n chessboard such that no two queens ...
- hive各种报错
搭建了 CDH6.1.0环境 新加入一台机器都hive但是报错 javax.jdo.JDODataStoreException: Required table missing : "`VER ...
- python多线程之_thread
多线程类似于同时执行多个不同程序,多线程运行有如下优点: 使用线程可以把占据长时间的程序中的任务放到后台去处理. 用户界面可以更加吸引人,这样比如用户点击了一个按钮去触发某些事件的处理,可以弹出一个进 ...
- linux创建定时任务发送钉钉通知
一.现在钉钉里面添加机器人 添加成功后,复制出Webhook链接. 注意,自定义关键字时你的发送信息中一定要完整包含关键字 二.找到自己的服务器 1. sudo su 切换到root用户 2.cron ...
- MySQL中导出用户权限设置的脚本
在对MySQL数据库进行迁移的时候,有时候也需要迁移源数据库内的用户与权限.对于这个迁移我们可以从mysql.user表来获取用户的相关权限来生成相应的SQL语句,然后在目标服务器上来执行生成的SQL ...
- select,poll.epoll区别于联系
select,poll,epoll都是IO多路复用中的模型.再介绍他们特点时,先来看看多路复用的 模型. 同其他IO的不同的是,IO多路复用一次可以等多个文件描述符.大大提高了等待数据准备好的时间的效 ...
- Summer training round2 #3
A!: GTY系列题 B!:莫队加分块 GTY系列题 C!:线段树模拟拓扑排序(把普通的拓扑排序的栈操作改成线段树区间减一,查询区间最右侧的0的位置即可.注意一 ...
- C#基础再学习
本次观看C#中级教程视频进行对C#一些基础的再度学习,加深印象. 1.对于错误和异常. 错误可能是语法错误也可能是逻辑错误.可以通过断点进行调试. 断点快捷键F9. 异常,通过try catch捕获, ...
- 〇二——body内标签之交互输入标签二
我们在上一章讲了一些要通过后台程序实现交互的标签,下面我们看一看一些不通过后台实现交互的标签. 一.a标签 a标签主要实现超链接的功能 1.跳转效果 这个效果比较简单,直接在属性里添加一个网址,然后可 ...
- C++构造函数实例
#include<iostream> #include <string> using namespace std; class Person { public: //无参(默认 ...
