HTML5——新表单元素 表单属性 语义元素
新的表单元素

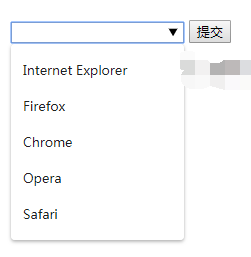
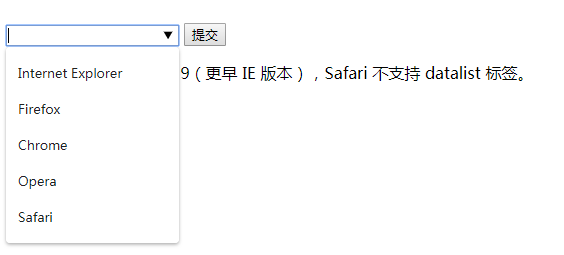
datalist——输入域选项列表

keygen——提供一种验证用户的可靠方法

output——不同类型的输出,比如计算或脚本输出

<form> / <input> autocomplete 属性——自动填充
<form> novalidate 属性——无需验证
<input> autofocus 属性——自动对焦
<input> form 属性——引用别处表单
<input> formaction 属性——不同的提交地址
<input> formenctype 属性——表单提交到服务器的数据编码 (只对form表单中 method="post" 表单)
<input> formmethod 属性——提交的方式
<input> formnovalidate 属性——使用验证和不验证
<input> formtarget 属性——表单提交数据接收后的展示【在不同窗口中显示:】
<input> height 和 width 属性——图像按钮的高宽

<input> list 属性——输入域

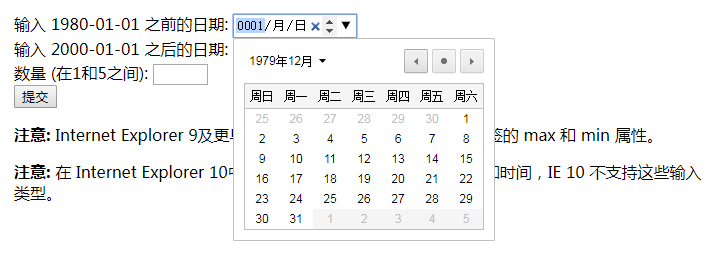
<input> min 和 max 属性——包含数字或日期的 input 类型规定限定(约束)

<input> multiple 属性——选择文件

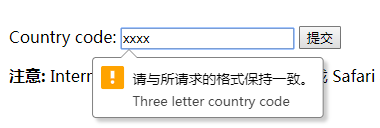
<input> pattern 属性——一个正则表达式用于验证 <input> 元素的值
实例:
只能包含三个字母的文本域(不含数字及特殊字符)

<input> placeholder 属性——简短的提示

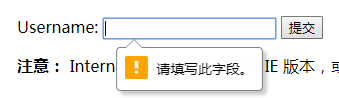
<input> required 属性——不能为空

<input> step 属性——合法的数字间隔
实例:
step="3",则合法的数是 -3,0,3,6



HTML5——新表单元素 表单属性 语义元素的更多相关文章
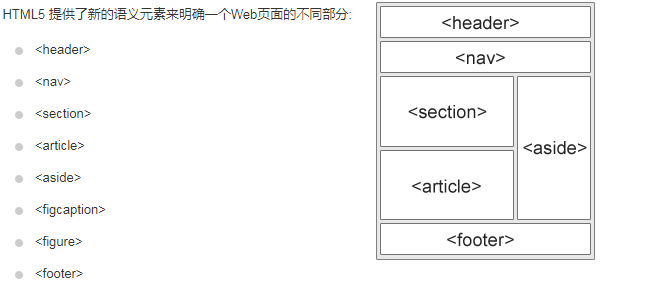
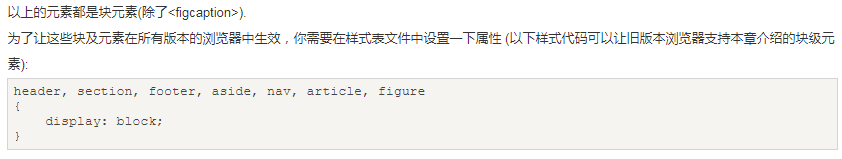
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- HTML5 语义元素、迁移、样式指南和代码约定
语义元素是拥有语义的元素. 什么是语义元素? 语义元素清楚地向浏览器和开发者描述其意义. 非语义元素的例子:<div> 和 <span> - 无法提供关于其内容的信息. 语义元 ...
- HTML5语义元素总结
HTML5语义元素 语义=意义 语义元素=元素的意义 什么事语义元素? 一个语义元素能够清楚的描述其意义给浏览器和开发者. 无语义 元素实例:div.span.无需考虑内容. 语义 元素实例:fo ...
- HTML5新标签与特性---新表单+新属性----综合案例1
HTML5新标签与特性 兼容性问题 (ie9 以上的版本) 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTM ...
- html5新特性contenteditable 属性更容易实现动态表单
介绍html5新特性的一个属性:contenteditable 作用域全局.所有的块标签都可以,例如:span.p.div.td等标签.但是,不可以作用域<br/>类型的标签. conte ...
- HTML(七)HTML 表单(form元素介绍,input元素的常用type类型,input元素的常用属性)
前言 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input> ...
- HTML5新表单新功能解析
HTML5新增了很多属性功能.但是有兼容性问题,因为这些表单功能新增的.我这里做了一个简单的练习,方便参考.如果完全兼容的话,那我们写表单的时候就省了很多代码以及各种判断. <!DOCTYPE ...
- html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性 1.autocomplete属性 该属性用于控制自动完成功能的开启和关闭.可以设置表单或者input元素,有两个属 ...
- html5+css3 权威指南阅读笔记(三)---表单及其它新增和改良元素
一.新增元素及属性 1.表单内元素的form属性. html5: <form id="testForm"> <input type=text> </f ...
随机推荐
- Linux下单机部署ELK日志收集、分析环境
一.ELK简介 ELK是elastic 公司旗下三款产品ElasticSearch .Logstash .Kibana的首字母组合,主要用于日志收集.分析与报表展示. ELK Stack包含:Elas ...
- 【转载】VMware下的Ubuntu用ifconfig不能显示ip地址的解决方案
转载于 http://blog.163.com/wjn_mcu/blog/static/23801601620146161062704/ 背景 在虚拟机下运行操作系统,尤其是Linux系统已经是非常常 ...
- CentOS7 配置阿里云yum源,非常之简单
1.进入yum的文件夹 命令:cd /etc/yum.repos.d/ 2.下载wget 命令:yum -y install wget 命令:yum install bash-completion ...
- 基于 maven 实现跨平台编译 protobuf 文件
基于 maven 实现跨平台编译 protobuf 文件 mavne protobuf .proto 跨平台 需求 在团队协作中使用 protobuf 时, 有以下几点需求: protoc 跨平台 ...
- js 传递字符串问题
data[i]['operate'] = '<a onclick="objProjectStageEdit.onProjectStageEdit(' + scheduleID + ', ...
- JAVA笔记21-数组
一.数组内存分析 1.java中的数组是引用数据类型,必须分配在堆中,数组中每个元素相当于它的成员变量(默认值为0):但C中的数组可以分配在栈中.数组中的元素可以是基本类型,也可以是引用类型.如Str ...
- MySQL教程-MyISAM和InnoDB的区别
MySQL的表类型MyISAM和InnoDB之间的最大区别是,InnoDB的支持事务.兄弟连教育( )来给大家做个对比: InnoDB支持一些新的功能:交易,行级锁,外键 InnoDB是高容量,高性能 ...
- TTTTTTTTTTT LA 4329 BIT模版
题意: 有n个打乒乓球的人,住在一排房子内,以房子的顺序从做到由,每个人都有一个不同的乒乓球等级ai.每次比赛需要三人,两人比赛和一人裁判,裁判必须居住在两个比赛者之间,且等级必须也在两个人之间.问最 ...
- [luogu]P1026 统计单词个数[DP][字符串]
[luogu]P1026 统计单词个数 题目描述 给出一个长度不超过200的由小写英文字母组成的字母串(约定;该字串以每行20个字母的方式输入,且保证每行一定为20个).要求将此字母串分成k份(1&l ...
- (C#- 多线程) 在线程中创建object,共享问题。
研究如下问题: 1. 在一个进程的主线程中创建一个Object,其他线程都可以访问这个Object,并操作Object的方法. - 多线程同步问题. 2. 在一个进程的多个线程里面,每个线程都创建同一 ...


