js事件冒泡、事件捕获
事件冒泡

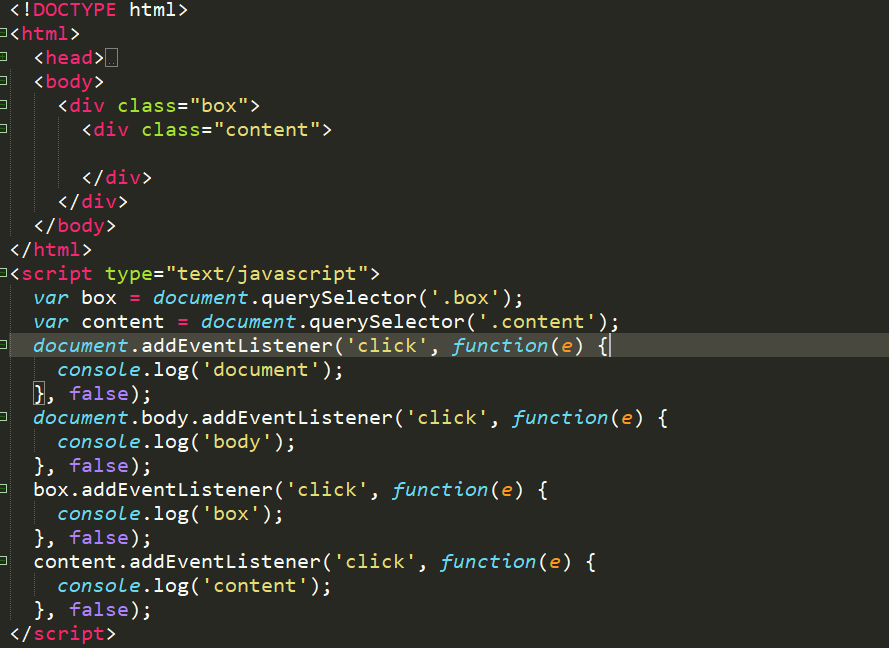
var box = document.querySelector('.box');
var content = document.querySelector('.content');
document.addEventListener('click', function(e) {
console.log('document');
}, false);
document.body.addEventListener('click', function(e) {
console.log('body');
}, false);
box.addEventListener('click', function(e) {
console.log('box');
}, false);
content.addEventListener('click', function(e) {
console.log('content');
}, false);
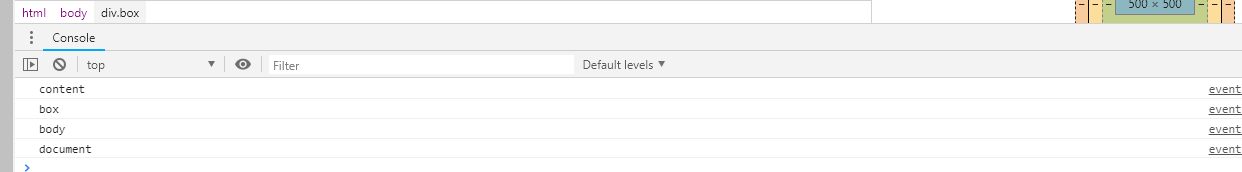
当我们点击.content时,事件的执行顺序是content - box - body - document。所以事件冒泡的走向是由子节点向父节点去触发同名事件

事件捕获

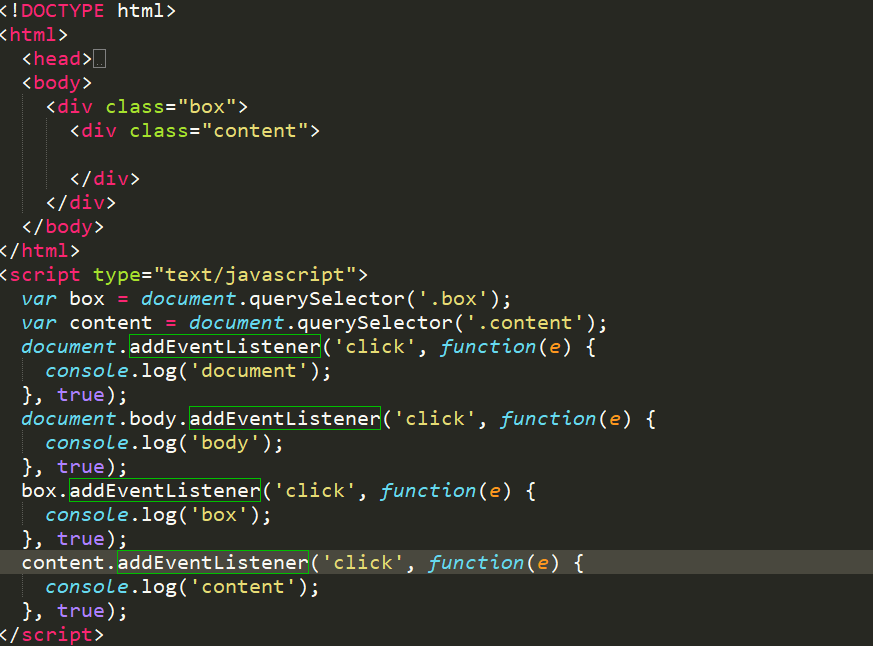
var box = document.querySelector('.box');
var content = document.querySelector('.content');
document.addEventListener('click', function(e) {
console.log('document');
}, true);
document.body.addEventListener('click', function(e) {
console.log('body');
}, true);
box.addEventListener('click', function(e) {
console.log('box');
}, true);
content.addEventListener('click', function(e) {
console.log('content');
}, true);
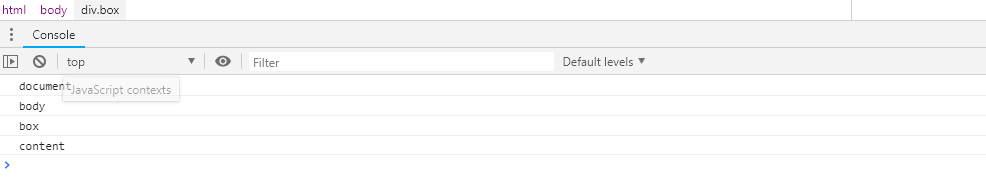
当我们点击.content时,事件的执行顺序是document - body - box - content。所以事件冒泡的走向是由父节点向子节点去触发同名事件

总结:
addEventListener('', function(e) {}, false);
第三个参数可控制事件是冒泡还是捕获,js逻辑写法的先后顺序与事件触发的顺序无关
js事件冒泡、事件捕获的更多相关文章
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- js中冒泡事件和捕获事件
js中冒泡事件和捕获事件: 冒泡事件:冒泡事件是从里向外,即是从被绑定元素开始一直向外到达页面的所有祖先元素都会被触发,这 一过程被称为事件冒泡.这个事件从原始元素开始一直冒泡到DOM树的最上层 捕获 ...
- 理解js事件冒泡事件委托事件捕获
js事件冒泡 javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象. <di ...
- JS 事件冒泡、捕获。学习记录
作为一个转行刚到公司的新人,任务不多,这一周任务全部消灭,闲暇的一天也别闲着,悄悄的看起了书.今天写一下JS的事件冒泡.捕获. 也是今天看的内容有点多了,有些消化不了,就随手记录一下.纯属自我理解,如 ...
- 事件冒泡与捕获&事件托付
设想这样一种情况 一个div里面有个span元素 ,当鼠标单击span时,这个事件算是谁的? div还是span? 准确的说两个都触发了,这种认可大家都允许,事实就是这种, 第二个问题来了,这个事件 ...
- js事件机制——事件冒泡和捕获
概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的onclick事件也会被触发.js里称这种事件连续发生的机制为事件冒泡或者事件捕获. IE浏览器:事件从 ...
- js 事件冒泡、捕获;call()、apply()
他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件冒泡是自下而上的去触发事件.绑定事件方法的第三个参数,就是控制事件触发顺序是 ...
- js event 冒泡和捕获事件详细介绍【转】
冒泡和捕获 冒泡: 事件从内向外,从下向上执行 (默认行为) 捕获: 事件从外向内,从上向下执行 vue之capture 捕获事件 capture.html <!DOCTYPE html> ...
- JS事件冒泡与捕获
1事件传播——冒泡与捕获 默认情况下,事件使用冒泡事件流,不使用捕获事件流.然而,在Firefox和Safari里,你可以显式的指定使用捕获事件流,方法是在注册事件时传入useCapture参数,将这 ...
- JS——事件冒泡与捕获
事件冒泡与事件捕获 1.冒泡:addEventListener("click",fn,false)或者addEventListener("click",fn): ...
随机推荐
- 实验四 《Android程序设计》
实验四 <Android程序设计实验报告>-20175131王泽龙 实验四 Android程序设计-1 ①实验要求: Android Stuidio的安装测试:参考<Java和And ...
- Linux:主设备号和次设备号
http://www.linuxidc.com/Linux/2011-03/33863.htm Linux的设备管理是和文件系统紧密结合的,各种设备都以文件的形式存放在/dev目录下,称为设备 ...
- outlook使用inline style回复邮件
Reply with inline comments within the original message text When you reply to email messages in Outl ...
- Windows-菜单太长点不到
显示设置里显示器方向调整成纵向
- Linux ftp安装
ftp安装部分,操作步骤如下: 可以使用yum命令直接安装ftp # yum install vsftpd ftp服务的开启与关闭命令: 开启:# /bin/systemctl start vsftp ...
- JetBrains.dotPeek
Free .NET Decompiler and Assembly Browser Decompile .NET assemblies to C# dotPeek is a free-of-charg ...
- day 101 天
一.新建项目 +安装bootstrap 安装bootstrap组件 二.Vue-route的使用 1. router.js配置文件 2. vue文件 3. Header.js文件
- 正则split的使用
import re #\s 空格 +号表示至少出现一次 # path = 'C:\\Users\\cz\Desktop\py06\\PY6_Day01\\爬虫作业\\2018_03_07\\05_sp ...
- 存取cookies
保存: Response.Cookies["OpenID"].Value = wxobj.openid; Response.Cookies["NickName" ...
- C# 几进制 转换到几进制
public string ConvertString(string value, int fromBase, int toBase) { int intValue = Convert.ToInt32 ...
