elementUI拿到当前表格行的数据的另一种写法
背景:
这里是通过点击“修改”按钮后才拿到当前行的数据,不是点击当前行任意位置拿到数据,所以不能用 @row-click 方法
改用点击的时候直接拿到这个表里面的这一条数据

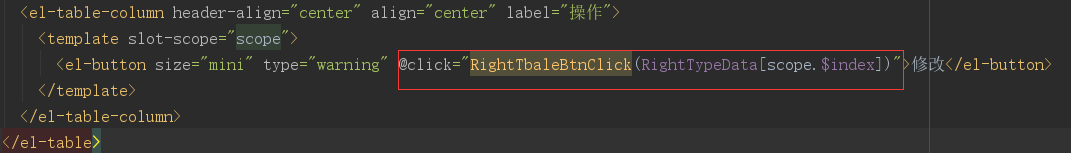
1.绑定事件

<template slot-scope="scope">
<el-button size="mini" type="warning" @click="RightTbaleBtnClick(RightTypeData[scope.$index])">修改</el-button>
</template>
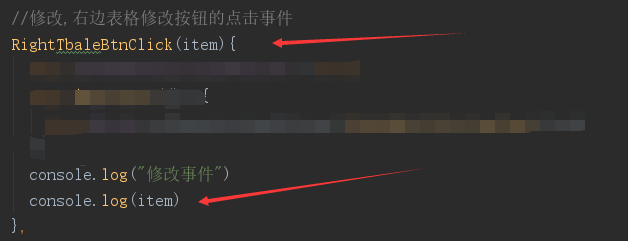
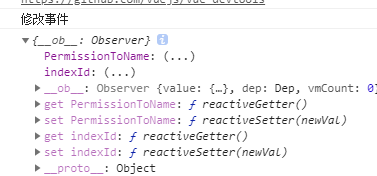
2.拿到数据

RightTbaleBtnClick(item){
console.log("修改事件")
console.log(item)
},

elementUI拿到当前表格行的数据的另一种写法的更多相关文章
- 微信小程序云开发-数据查询的两种写法
从数据中查询数据有两种方法: 一.js文件的写法 1.使用传统的get方法 2.使用ES6简洁写法,推荐使用此方法 二.wxml文件的代码 把请求的数据显示在页面上.
- @on-row-click="$emit('on-row-click', arguments[0], arguments[1])" 行内返回事件的一种写法
@on-row-click="$emit('on-row-click', arguments[0], arguments[1])"
- elementUI表单嵌套表格并对每行进行校验
elementUI表单嵌套表格并对每行进行校验 elementUI 表单嵌套表格并进行校验. 目录 效果展示 代码链接 关键代码 完整代码 效果展示 先看看这是不是需要的效果^_^ 如图,Elem ...
- miniui 给表格行添加监听事件的几种方法以及点击某列列名数据不能排序的问题
最近在使用miniui框架做开发,在做表格行的点击监听事件中发现了几个属性,都可以起到监听效果但是执行的结果却大有不同.好了废话不多说,直接上代码. <div id="pageGrid ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据(2)--- 控件数据源绑定
在前面随笔<在Bootstrap开发框架中使用dataTable直接录入表格行数据>中介绍了在Web页面中使用Jquery DataTable插件进行对数据直接录入操作,这种处理能够给用户 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据
在Winform开发的时候,我们很多时候可以利用表格控件来直接录入数据,不过在Web上较少看到,其实也可以利用dataTable对象处理直接录入表格行数据,这个可以提高数据的录入方便,特别是在一些简单 ...
- 在页面上绘制一张表格,使用 DOM 节点的动态添加和删除向表格中插入数据,点击表格每行后的“删除”超链接
查看本章节 查看作业目录 需求说明: 在页面上绘制一张表格,使用 DOM 节点的动态添加和删除向表格中插入数据,点击表格每行后的"删除"超链接,使用 DOM 节点的删除操作将对应的 ...
- 合并表格行---三层for循环遍历数据
合并表格行---三层for循环遍历数据 示例1 json <!DOCTYPE html> <html lang="zh_cn"> <head> ...
- ajax异步获取数据后动态向表格中添加数据(行)
因为某些原因,项目中突然需要做自己做个ajax异步获取数据后动态向表格中添加数据的页面,网上找了半天都没有 看到现成的,决定自己写个例子 1.HTML页面 <!doctype html> ...
随机推荐
- POJ 3904 (莫比乌斯反演)
Stancu likes space travels but he is a poor software developer and will never be able to buy his own ...
- PDO防 SQL注入攻击 原理分析 以及 使用PDO的注意事项
我们都知道,只要合理正确使用PDO(PDO一是PHP数据对象(PHP Data Object)的缩写),可以基本上防止SQL注入的产生,本文主要回答以下几个问题: 为什么要使用PDO而不是mysql_ ...
- Vuetify按需加载配置
自己配置vuetify按需加载的步骤,在此记录: 执行npm install vuetify –save 或 yarn add vuetify添加vuetify添加依赖执行npm install -- ...
- MySQL 时间戳与日期格式的相互转换(转)
1.UNIX时间戳转换为日期用函数: FROM_UNIXTIME() select FROM_UNIXTIME(1156219870); 输出:2006-08-22 12:11:10 2.日期转换为U ...
- maven项目报错:Class path contains multiple SLF4J bindings
maven项目编译不报错,运行时报错如下: SLF4J: Class path contains multiple SLF4J bindings. SLF4J: Found binding in [b ...
- 用 Flask 来写个轻博客 (13) — M(V)C_WTForms 服务端表单检验
目录 目录 前文列表 WTForms WTF 的基础使用 常用的字段类型 fieldsDateField fieldsIntegerField fieldsFloatField fieldsStrin ...
- vue实现轮播效果
vue实现轮播效果 效果如下:(不好意思,图有点大:) 功能:点击左侧图片,右侧出现相应的图片:同时左侧边框变颜色. 代码如下:(也可以直接下载文件) <!DOCTYPE html> &l ...
- 获取图片地址url的后缀名
getNameFromLink(url){ if(url.indexOf('.cn/') !== -1){ return (url.split('.')[url.split('.') ...
- 完全卸载win10上的Ubuntu子系统 - Windows Subsystem for Linux(WSL)
Ctrl + R 键入: lxrun /uninstall /full 具体请看 microsoft的说明:Frequently Asked Questions
- pytest_参数化之3*3
import pytesttest_user_data1=[{'user':'linda','password':'888888'}, {'user':'servenruby','password': ...
