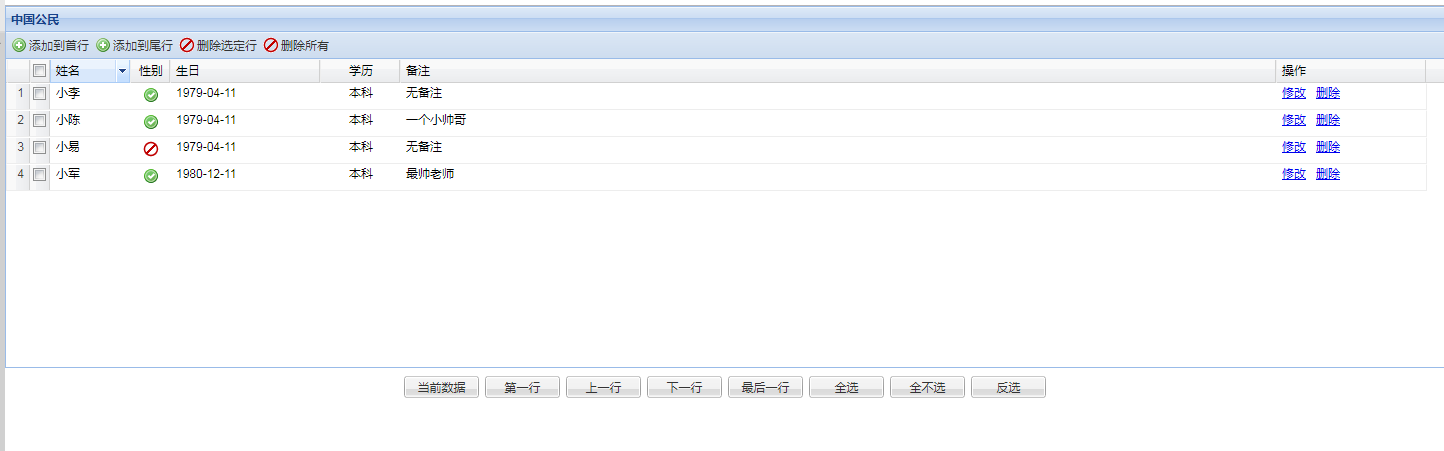
Ext 行模型与Grid视图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第十九章:Ext 表格组件</title>
<link rel="stylesheet" href="src/ext/resources/css/ext-all.css"> <!--ext-base 必须在ext-all之前引入-->
<script src="src/ext/ext-base.js"></script>
<script src="src/ext/ext-all.js"></script>
<!--<script src="src/ext/ext-lang-zh_CN.js"></script>-->
<style> </style>
</head>
<body> <div id="e"> </div> <script>
Ext.onReady(function () {
// 列模型 // 自定义序列号
Ext.grid.RowNumberer.prototype = {
header: '',
width: 23,
sortable: false,
fixed: true,
menuDisabled: true,
dataIndex: '',
id: 'numberer',
rowspan: undefined,
renderer: function (v, p, record, rowIndex) {
if (this.rowspan) {
p.cellAttr = 'rowspan=' + this.row.span;
}
return rowIndex + 1;
},
}; // 创建一个Ext.grid.CheckboxSelectionModel对象
var sm = new Ext.grid.CheckboxSelectionModel(); // 显示序号
var cm = new Ext.grid.ColumnModel([
// 调用序列号函数
new Ext.grid.RowNumberer(),
sm,
{
header: '姓名',
width: 80,
dataIndex: 'Name',
tooltip: '这是您的姓名',
},
{
header: '性别',
width: 40,
dataIndex: 'Sex',
align: 'center',
renderer: function (v) {
if (v === '男') {
return '<img src="src/ext/resources/images/default/dd/drop-yes.gif">';
} else {
return '<img src="src/ext/resources/images/default/dd/drop-no.gif">';
}
},
},
{
header: '生日',
width: 150,
format: 'Y-m-d',
dataIndex: 'Birthday',
renderer: Ext.util.Format.dateRenderer('Y-m-d'),
},
{
header: '学历',
width: 80,
dataIndex: 'Education',
align: 'center',
},
{
id: 'memo',
header: '备注',
dataIndex: 'Memo',
},
{
header: '操作',
width: 150,
dataIndex: '',
menuDisabled: true,
renderer: function (v) { return '<span style="margin-right: 10px"><a href="#">修改</span><span ><a href="#">删除</span>';
},
},
]); var data = [
{
name: '小李',
sex: '男',
birthday: Date.parseDate('1979-04-11', 'Y-m-d'),
edu: '本科',
memo: '无备注',
}, {
name: '小陈',
sex: '男',
birthday: Date.parseDate('1979-04-11', 'Y-m-d'),
edu: '本科',
memo: '一个小帅哥',
}, {
name: '小易',
sex: '女',
birthday: Date.parseDate('1979-04-11', 'Y-m-d'),
edu: '本科',
memo: '无备注',
}, {
name: '小军',
sex: '男',
birthday: Date.parseDate('1980-12-11', 'Y-m-d'),
edu: '本科',
memo: '最帅老师',
}]; // Proxy
var proxy = new Ext.data.MemoryProxy(data); // Record 定义记录结果
var Human = Ext.data.Record.create([
{
name: 'Name',
type: 'string',
mapping: 'name',
},
{
name: 'Sex',
type: 'string',
mapping: 'sex',
},
{
name: 'Birthday',
type: 'string',
mapping: 'birthday',
},
{
name: 'Education',
type: 'string',
mapping: 'edu',
},
{
name: 'Memo',
type: 'string',
mapping: 'memo',
},
]); // Reader
var reader = new Ext.data.JsonReader({}, Human); // Store
var store = new Ext.data.Store({
proxy: proxy,
reader: reader,
}); // 立即加载
store.load(); var tbar = new Ext.Toolbar({
buttons: [
{
text: '添加到首行',
icon: 'src/ext/resources/images/default/dd/drop-add.gif',
handler: function () {
var view = grid.getView();
// 添加一个数据
var obj = {
Name: '新人物',
Sex: '女',
Birthday: Date.parseDate('1980-05-12', 'Y-m-d'),
Education: '本科',
Memo: '是新的',
}; var human = new Human(obj);
grid.getStore().insert(0, human); // 添加到行首,修改第一个参数可以添加到任何位置
view.refresh();
},
},
{
text: '添加到尾行',
icon: 'src/ext/resources/images/default/dd/drop-add.gif',
handler: function () {
var view = grid.getView();
// 添加一个数据
var obj = {
Name: '新人物',
Sex: '女',
Birthday: Date.parseDate('1980-05-12', 'Y-m-d'),
Education: '本科',
Memo: '是新的',
}; var human = new Human(obj);
grid.getStore().add(human); // 添加到行首,修改第一个参数可以添加到任何位置
view.refresh();
},
},
{
text: '删除选定行',
icon: 'src/ext/resources/images/default/dd/drop-no.gif',
cls: 'x-btn-text-icon',
handler: function () {
var rsm = grid.getSelectionModel();
var view = grid.getView();
var store = grid.getStore();
for (var i = view.getRows().length - 1; i >= 0; i--) {
if (rsm.isSelected(i)) {
store.remove(store.getAt(i));
}
}
view.refresh()
},
},
{
text: '删除所有',
icon: 'src/ext/resources/images/default/dd/drop-no.gif',
cls: 'x-btn-text-icon',
handler: function () {
var rsm = grid.getSelectionModel();
var view = grid.getView();
var store = grid.getStore();
store.removeAll()
view.refresh()
},
}
]
})
var bbar = new Ext.Toolbar({
buttons: [
{
text: '当前数据',
handler: function () {
var view = grid.getView();
var rsm = grid.getSelectionModel(); // 得到行选择模型
var r = '';
for (var i = 0; i < view.getRows().length; i++) {
if (rsm.isSelected(i)) {
// 找到选中的行
r += grid.getStore().getAt(i).get('Name') + '<br/>';
}
} Ext.Msg.alert('选择', '您选择的数据有:<br>' + r);
},
},
{
text: '第一行',
handler: function () {
// 得到行选择模型 Ext.grid.CheckboxSelectionModel
var rsm = grid.getSelectionModel();
rsm.selectFirstRow();
},
},
{
text: '上一行',
handler: function () {
var rsm = grid.getSelectionModel(); // 得到行选择模型
// 判断是否有上一行
if (!rsm.hasPrevious()) {
Ext.Msg.alert('警告', '已到达第一行');
} else {
// 选择上一行
rsm.selectPrevious();
}
},
},
{
text: '下一行',
handler: function () {
var rsm = grid.getSelectionModel();
if (!rsm.hasNext()) {
Ext.Msg.alert('警告', '已到达最后一行');
} else {
rsm.selectNext();
}
},
},
{
text: '最后一行',
handler: function () {
var rsm = grid.getSelectionModel();
rsm.selectLastRow();
},
},
{
text: '全选',
handler: function () {
var rsm = grid.getSelectionModel();
rsm.selectAll();
},
},
{
text: '全不选',
handler: function () {
var rsm = grid.getSelectionModel();
console.log(grid.getView().getRows().length);
rsm.deselectRange(0, grid.getView().getRows().length - 1);
},
},
{
text: '反选',
handler: function () {
var rsm = grid.getSelectionModel();
for (var i = grid.getView().getRows().length - 1; i >= 0; i--) {
if (rsm.isSelected(i)) {
rsm.deselectRow(i);
} else {
rsm.selectRow(i, true); // 必须保留原来的,否则效果无法实现
}
}
},
}
],
})
var grid = new Ext.grid.GridPanel({
title: '中国公民',
height: 400,
cm: cm,
sm: sm,
store: store,
renderTo: Ext.getBody(),
autoExpandColumn: 'memo', // 自动伸展,占满剩余区域
buttonAlign: 'center',
buttons : bbar,
tbar : tbar
}); }); </script> </body>
</html>


Ext 行模型与Grid视图的更多相关文章
- C#-MVC基础-模型(Model)、视图(View)和控制器(Controller)
搜狗百科:http://baike.sogou.com/v25227.htm?fromTitle=MVC MVC全名是Model View Controller,是软件工程中的一种软件架构模式,把软件 ...
- Spring MVC 之传递模型数据到视图中
类似于 JSP-Servlet 中的 req.setAttribute . req.getSession().setAttribute ... --> 最后在 JSP 用 EL 表达式取得这些数 ...
- ext js 4.0 grid表格根据列值的不同给行设置不同的背景颜色
Code: Ext.create('Ext.grid.Panel', { ... viewConfig: { getRowClass: function(record) { return record ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 中等难度SQL语句(存储过程,分页,拼接字段、游标,日期类型转换,动态行转列,视图)汇总
一.创建存储过程 if Exists(select name from sysobjects where NAME = 'sp1LoginUser' and type='P')drop procedu ...
- ExtJS学习(二)Ext组件模型
Ext中所有的组件都继承自Ext.component,这种单根继承的模型保证所有组件都拥有相同的通用方法与生命周期,这样在后续对这些组件进行维护管理时将更加便捷,同时也保证了在进行布局时的便利. 组件 ...
- Ext 行统计有意思的实现.(js对象的循环, ext列的设置)
考勤界面, 列包含日期. 行的数据格式: 需要实现 编辑一列然后在最后产生的统计的效果. 行数据内容. Gird Load 的时候统计数据: -- 根据对象. 可以Ext.Date.parse 成 ...
- 中介模型,cbv视图,和查询优化
中介模型: 处理类似搭配 pizza 和 topping 这样简单的多对多关系时,使用标准的ManyToManyField 就可以了.但是,有时你可能需要关联数据到两个模型之间的关系上. 例如,有这 ...
- 浅谈UML的概念和模型之UML视图
相信大家都知道UML的全称,统一建模语言(UML是 Unified Modeling Language的缩写)是用来对软件系统进行可视化建模的一种语言.UML为面向对象开发系统的产品进行说明.可视化. ...
随机推荐
- 第七周-scrum meeting
第一部分ScrumMeeting 每个人的工作:其他人:(请填写自己的任务) 成员 任务 ISSUE链接 本周已完成的工作 本周计划完成的工作 工作中遇到的困难 关玉娇 负责登录注册界面的设计与实现 ...
- BZOJ 4568: [Scoi2016]幸运数字(倍增+线性基)
传送门 解题思路 异或最大值肯定线性基了,树上两点那么就倍增搞一搞,就维护每个点到各级祖先的线性基,时间复杂度\(O(nlog^3n)\),并不知道咋过去的. 代码 #include<iostr ...
- Linux 下虚拟机——Virtual Box
下面介绍几款可以在Linux下运行的虚拟机 VMware,VirtualBox, QEMU, Xen.(其中我只用过VirtualBox 和Xen, 我是新手,其他两个没时间折腾,所以下面的资料都几乎 ...
- jQuery函数API,各版本新特性汇总
jQuery API 速查表 选择器 基本 #id element .class * selector1,selector2,selectorN 层级 ancestor descendant pare ...
- jQuery Mobile 自定义导航条图标
1.jQuery Mobile 自定义导航条图标
- 深入解读 Redis 的持久化
Redis持久化 Java大猿帅成长手册,GitHub JavaEgg ,N线互联网开发必备技能兵器谱 Redis 的数据全部在内存里,如果突然宕机,数据就会全部丢失,因此必须有一种机制来保证 Red ...
- centos python3.7 报错 No module named ‘_ctypes’ make: ***
1.先装好python的依赖 2.yum install libffi-devel -y(解决)
- browser-sync浏览器同步刷新工具
> https://browsersync.io1. 安装browser-sync2. 切换到相应的目录,要监视的文件目录3. 启动browser-sync监视css文件: `browser-s ...
- python 根据字典的键值进行排序
1.利用key排序 d = {'d1':2, 'd2':4, 'd4':1,'d3':3,} for k in sorted(d): print(k,d[k]) d1 2d2 4d3 3d4 1 2. ...
- webpack3.X的学习
文章说明,这篇主要是记录一下我学习的过程.以代码为主.一些概念啊,插件的用途说明啊不做任何说明.有任何不明白的请参照webpack中文官网https://doc.webpack-china.org/. ...
