CSS盒子模型与怪异盒模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) 、第二种IE标准的盒子模型(怪异盒模型)
当前大部分的浏览器支持的是W3c的标准盒模型,也保留了对怪异盒模型的支持,当然IE浏览器沿用的是怪异盒模型。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
一、标准盒模型与怪异盒模型的表现效果的区别之处:
1、标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

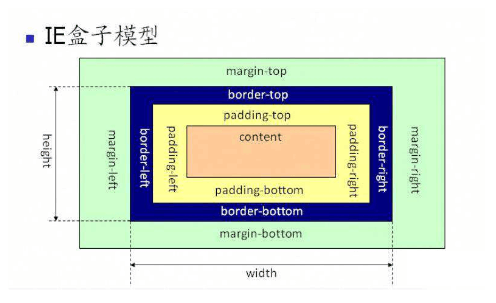
2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

二、如何选择盒模型
如果是定义了完整的doctype的标准文档类型,无论是哪种模型情况,最终都会触发标准模式,
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
#box1{
padding:20px;
background-color: greenyellow;
width: 100px;
height: 100px;
border:20px skyblue solid;
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>
布局

除此之外,我们还可以通过属性box-sizing来设置盒子模型的解析模式
可以为box-sizing赋三个值:
content-box: 默认值,border和padding不算到width范围内,可以理解为是W3c的标准模型(default)
border-box:border和padding划归到width范围内,可以理解为是IE的怪异盒模型
padding-box:将padding算入width范围
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
实例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>怪异盒子练习</title>
<style>
div{
width: 234px;
height: 460px;
background-color: #2e233e;
padding: 20px 0px;
box-sizing: border-box;
}
div li{
font-size: 14px;
height: 42px;
line-height: 42px;
padding-left: 30px;
}
a{color: white}
li:hover{background-color: #ff6700;}
</style>
</head>
<body>
<div>
<ul>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
<li><a href="">电器商城</a></li>
</ul>
</div>
</body>
</html>
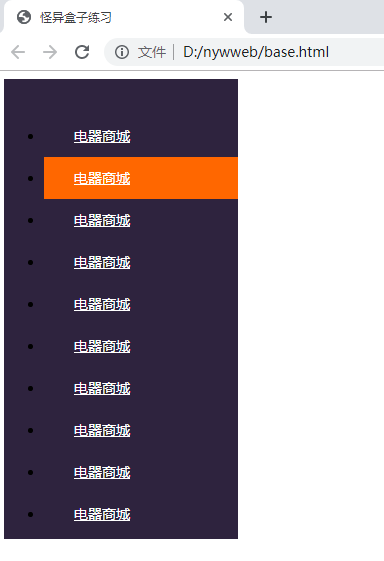
表现效果

CSS盒子模型与怪异盒模型的更多相关文章
- 标准盒模型、怪异盒模型(box-sizing)
CSS中Box model是分为两种: W3C标准(标准盒模型) 和 IE标准盒子模型(怪异盒模型).大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准. 重要的一个属性是bo ...
- div的标准盒模型和怪异盒模型
(1)标准盒模型 标准盒模型宽高不会被padding和margin撑开 (2)怪异盒模型 怪异盒模型宽高会被padding和margin撑开
- IE盒模型和标准盒模型
标准盒模型和ie盒模型(怪异盒模型) w3c标准盒模型 width和height不包括padding和border ie盒模型 width和height包含padding和border ie8以上都是 ...
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
- CSS3:box-sizing 怪异盒模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- IE盒模型与W3C盒模型区别
前两天被人问到,叫我解释一下标准盒模型与IE盒模型,额,当时只能说,知道一点,但是没有深入的去探讨过,所以下来之后就自己写了例子,亲自去验证并且查看了网上的一些资料,现将其整理如下: 一.css盒模型 ...
- 标准盒模型与IE盒模型之间的转换
首先上图,这两张很明显可以看出IE盒模型和标准盒模型之间的差别. 当然今天不是去细细追究两种模型具体是怎么去计算布局的,那个很多文章已经已经有过了,不再重复.以前刚开始学习盒模型的时候,就学到的是IE ...
- 怪异盒模型和标准盒模型--CSS
一,原理 css 属性:Box Moel分为两种:W3C标准和IE标准盒子模型. 大多数浏览器采用W3C标准模型,而IE中采用Microsoft自己的标准. 怪异模式是“部分浏览器在支持W3C标准的同 ...
随机推荐
- 递归算法输出数列的前N个数
数列1,1,1,3,5,9,17,31,57,105……N大于3时,第N个数为前三个数之和. ; i < ; i++) { listint.Add(); } test3(); test3(); ...
- 【ABAP系列】SAP ABAP控制单元格是否可编辑
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP控制单元格是否可 ...
- 【Qt开发】Qt在Windows下的三种编程环境搭建
从QT官网可以得知其支持的平台.编译器和调试器的信息如图所示: http://qt-project.org/doc/qtcreator-3.0/creator-debugger-engines.htm ...
- shell脚本每隔几秒执行
while true do cmd(shell 命令) sleep x(x为秒数) done ————————————————版权声明:本文为CSDN博主「这年头起名真难3232」的原创文章,遵循 C ...
- SCUT - 485 - 质因数计数 - 原根
https://scut.online/p/485 给定a和n,求有多少个质数p,满足n是使得a^n=1 mod p成立的最小正整数. 翻译:求有多少个质数p,使得a模p的阶delta_m(a)是n ...
- CentOS服务器开放端口
拿到服务器之后接着之前的通信步骤进行,却发现怎么也连接不上.最后发现是因为服务器端的端口5000没有开放.下面记录一下开放端口的过程. 使用命令 netstat -anp 查看端口开放情况.如果显示命 ...
- python基本语法学习
前言: 1.python是解释型语言 2.尽量使用python3.2014年的时候python官方宣布2.7支持到2020年,以后不会再发行2.8版本,尽快把程序迁移到3.x版本 基本语法: 1.变量 ...
- unittest加载用例
diascover加载测试用例 1.discover方法里面有三个参数: -case_dir:这个是待执行用例的目录. -pattern:这个是匹配脚本名称的规则,test*.py意思是匹配test开 ...
- C# List<Object>值拷贝
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Run ...
- Python实现IP地址归属地查询
一.使用淘宝IP地址库查询 使用淘宝的Rest API,可以快速查询IP地址的归属地: 图00-淘宝IP地址库RestAPI使用说明 图01-使用淘宝免费IP地址库-查询IP归属地 存在问题:淘宝的免 ...
