WEEX-EROS开发小笔记
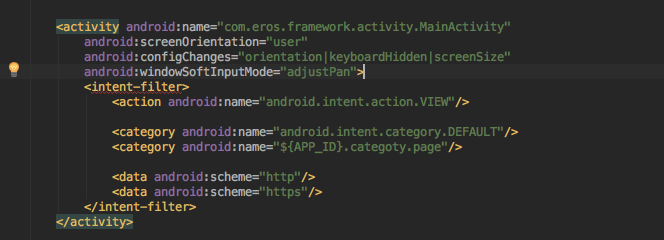
android:screenOrientation="user"//用户当前首选方向,如果值是'sensor',关闭屏幕旋转也是会旋转,会根据重力传感器切换。
android:configChanges="orientation|keyboardHidden|screenSize"//配置configChanges为以上配置时,切屏不会重新调用各个生命周期,只会执行
android:windowSoftInputMode="adjustPan"






# eros
platforms/android/WeexFrameworkWrapper/app/src/main/assets/bundle.zip
platforms/android/WeexFrameworkWrapper/app/src/main/assets/bundle.config
platforms/ios/WeexEros/WeexEros/bundle.zip
platforms/ios/WeexEros/WeexEros/bundle.config
!.gitkeep
ip.txt
gem list --local | grep cocoapods//查看当前电脑所有的CocoaPods版本,效果如下图

pod --version//查看当前系统默认使用CocoaPods版本,效果如下图

gem install bundler//安装Bundler管理CocoaPods版本,可能需要sudo
bundle init

bundle exec pod update
WEEX-EROS开发小笔记的更多相关文章
- PIE 插件式开发小笔记__PIESDK学习体会
基于PIE.NET-SDK插件式二次开发文档笔记: PIE 插件式开发配置文件: 它里面一行如下: 理解上一行'Item'关系-> library:为插件类名(程序集名称+后缀 ...
- Angular开发小笔记
一.父组件怎么覆盖子组件的样式呢 1./deep/(不建议这么做,以后angular会取消,因为这样写不利于组件的独立性) 在父组件的scss里面写: :host{ 子组件名 /deep/ label ...
- android studio开发小笔记1
1.点击空白处隐藏软键盘 /* 隐藏软键盘 * */ public boolean dispatchTouchEvent(MotionEvent ev) { if (ev.getAction() == ...
- 转:【iOS开发每日小笔记(十一)】iOS8更新留下的“坑” NSAttributedString设置下划线 NSUnderlineStyleAttributeName 属性必须为NSNumber
http://www.bubuko.com/infodetail-382485.html 标签:des class style 代码 html 使用 问题 文件 数据 ...
- 《C++游戏开发》笔记十一 平滑动画:不再颤抖的小雪花
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9430645 作者:七十一雾央 新浪微博:http:/ ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
- Rest API 开发 学习笔记(转)
Rest API 开发 学习笔记 概述 REST 从资源的角度来观察整个网络,分布在各处的资源由URI确定,而客户端的应用通过URI来获取资源的表示方式.获得这些表徵致使这些应用程序转变了其状态.随着 ...
- 《MFC游戏开发》笔记十 游戏中的碰撞检测进阶:地图类型&障碍物判定
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9394465 作者:七十一雾央 新浪微博:http:// ...
- 《MFC游戏开发》笔记九 游戏中的碰撞判定初步&怪物运动简单AI
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9374935 作者:七十一雾央 新浪微博:http:// ...
随机推荐
- sigprocmask()函数学习笔记
sigprocmask()函数用于改变进程的当前阻塞信号集,也可以用来检测当前进程的信号掩码. 函数原型: int sigprocmask(int how, const sigset_t *restr ...
- #10042. 「一本通 2.1 练习 8」收集雪花 || 离散化 || 双指针法 || C++ || LOJ
题目:#10042. 「一本通 2.1 练习 8」收集雪花 看到网上没有这道题的题解,所以写一下. 要标记数字是否存在,看到x<=1e9,所以考虑用离散化,然后开一个last数组,last[i] ...
- spring boot generator
pom.xml 插件引用依赖 <build> <plugins> <plugin> <groupId>org.springframework.boot& ...
- ltp-ddt eth iperf
ETH_S_PERF_IPERF_TCP_8K_1448B source 'common.sh'; run_iperf.sh -m -M 1500 -f M -d -t 60 -w 8K run_ip ...
- SQL中exists和in的区别
- thinkphp数据库连接
https://www.kancloud.cn/manual/thinkphp5/118059 一.配置文件定义 常用的配置方式是在应用目录或者模块目录下面的database.php中添加下面的配置参 ...
- [BZOJ] 最长距离
问题描述 windy 有一块矩形土地,被分为 NM 块 11 的小格子. 有的格子含有障碍物.如果从格子 A 可以走到格子 B,那么两个格子的距离就为两个格子中心的欧几里德距离.如果从格子 A 不可以 ...
- URLEncode解决url中有特殊字符的问题
问题:图片上传后的url地址中有&等特殊字符,页面传到后端时被自动处理成了& 解决:前端对url进行URLEncode,后端收到后进行URLDecode 总结:需要在请求u ...
- 简单的DOS攻击之死亡之ping详解
DOS攻击之死亡之ping详解,dos攻击,俗称拒绝服务攻击,通过发送大量的无用请求数据包给服务器,耗尽服务器资源,从而无法通过正常的访问服务器资源,导致服务器崩溃. 如果多个ip通过发起对一个服务器 ...
- NSProxy实现AOP方便为ios应用实现异常处理策略
前段时间关注过objc实现的AOP. 在GitHub找到了其中的两个库:AOP-in-Objective-C 和 AOP-for-Objective-C 第一个是基于NSProxy来实现的:第二个是基 ...
