HTML5:Canvas-绘制图形
到本文的最后,你将学会如何绘制矩形,三角形,直线,圆弧和曲线,变得熟悉这些基本的形状。绘制物体到Canvas前,需掌握路径,我们看看到底怎么做。
栅格
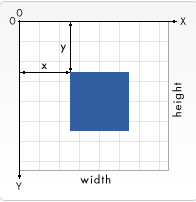
在我们开始画图之前,我们需要了解一下画布栅格(canvas grid)以及坐标空间。上一页中的HTML模板中有个宽150px, 高150px的canvas元素。如右图所示,canvas元素默认被网格所覆盖。通常来说网格中的一个单元相当于canvas元素中的一像素。栅格的起点为左上角(坐标为(0,0))。所有元素的位置都相对于原点定位。所以图中蓝色方形左上角的坐标为距离左边(X轴)x像素,距离上边(Y轴)y像素(坐标为(x,y))。在课程的最后我们会平移原点到不同的坐标上,旋转网格以及缩放。现在我们还是使用原来的设置。

绘制矩形
不同于SVG,HTML中的元素canvas只支持一种原生的图形绘制:矩形。所有其他的图形的绘制都至少需要生成一条路径。不过,我们拥有众多路径生成的方法让复杂图形的绘制成为了可能。
首先,我们回到矩形的绘制中。canvas提供了三种方法绘制矩形:
- fillRect(x, y, width, height)
- 绘制一个填充的矩形
- strokeRect(x, y, width, height)
- 绘制一个矩形的边框
- clearRect(x, y, width, height)
- 清除指定矩形区域,让清除部分完全透明。
上面提供的方法之中每一个都包含了相同的参数。x与y指定了在canvas画布上所绘制的矩形的左上角(相对于原点)的坐标。width和height设置矩形的尺寸。
下面的draw() 函数是前一页中取得的,现在就来使用上面的三个函数。
矩形例子
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
}
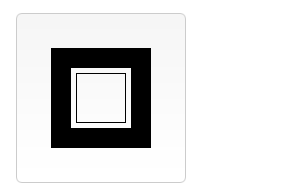
输出如下:

fillRect()函数绘制了一个边长为100px的黑色正方形。clearRect()函数从正方形的中心开始擦除了一个60*60px的正方形,接着strokeRect()在清除区域内生成一个50*50的正方形边框。
接下来我们能够看到clearRect()的两个可选方法,然后我们会知道如何改变渲染图形的填充颜色及描边颜色。
不同于下一节所要介绍的路径函数(path function),以上的三个函数绘制之后会马上显现在canvas上,即时生效。
ps:你也可以设置边框的大小
lineWidth = 2;
但是得注意,需要在strokeRect的前面使用否则不会显示出来
绘制路径
图形的基本元素是路径。路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。使用路径绘制图形需要一些额外的步骤。
- 首先,你需要创建路径起始点。
- 然后你使用画图命令去画出路径。
- 之后你把路径封闭。
- 一旦路径生成,你就能通过描边或填充路径区域来渲染图形。
以下是所要用到的函数:
beginPath()- 新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。
closePath()- 闭合路径之后图形绘制命令又重新指向到上下文中。
stroke()- 通过线条来绘制图形轮廓。
fill()- 通过填充路径的内容区域生成实心的图形。
生成路径的第一步叫做beginPath()。本质上,路径是由很多子路径构成,这些子路径都是在一个列表中,所有的子路径(线、弧形、等等)构成图形。而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
注意:当前路径为空,即调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo(),无论实际上是什么。出于这个原因,你几乎总是要在设置路径之后专门指定你的起始位置。
第二步就是调用函数指定绘制路径,本文稍后我们就能看到了。
第三,就是闭合路径closePath(),不是必需的。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。如果图形是已经闭合了的,即当前点为开始点,该函数什么也不做。
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以你不需要调用closePath()函数。但是调用stroke()时不会自动闭合。
我们来看一个例子用canvas画三角形
<html>
<head>
<title>Canvas tutorial</title>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d'); ctx.beginPath();
ctx.moveTo(47,60);
ctx.lineTo(80,20);
ctx.lineTo(117,60);
ctx.fill(); }
}
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="150" height="150"></canvas>
</body>
</html>
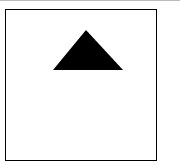
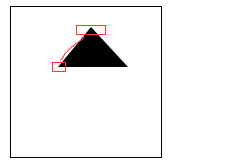
显示如下的三角形

moveTo(47,60)就是从栅格里面找到宽度47,高度60的位置(起点位置)

lineTo(80,20) 就是从栅格里面找到宽度80,高度20的位置(终点位置)然后起点连接这个位置

lineTo(117,60);就是从栅格里面找到宽度117,高度60的位置,在连接这个位置就形成了三角形
再看下面的例子:
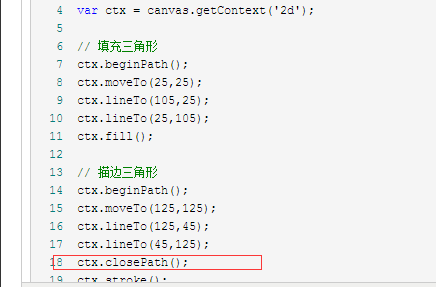
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// 填充三角形
ctx.beginPath();
ctx.moveTo(25,25);
ctx.lineTo(105,25);
ctx.lineTo(25,105);
ctx.fill();
// 描边三角形
ctx.beginPath();
ctx.moveTo(125,125);
ctx.lineTo(125,45);
ctx.lineTo(45,125);
ctx.closePath();
ctx.stroke();
}
}
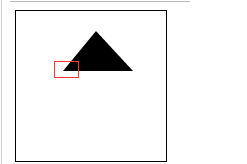
这里从调用beginPath()函数准备绘制一个新的形状路径开始。然后使用moveTo()函数移动到目标位置上。然后下面,两条线段绘制后构成三角形的两条边。

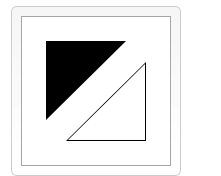
你会注意到填充与描边三角形步骤有所不同,

因为路径使用填充(filled)时,路径自动闭合,使用描边(stroked)则不会闭合路径。如果没有添加闭合路径closePath()到描述三角形函数中,则只绘制了两条线段,并不是一个完整的三角形。
圆弧
绘制圆弧(圆上任意两点就是圆弧)或者圆,我们使用arc方法,当前可以使用arcTo,不过相对arc更加简单上手度高
arc(x, y, radius, startAnglem endAngle, anticlockwise)
arc有六个参数
x,就是x轴
y,就是y轴
radius,就是半径
startAnglem 开始的弧度
endAngle 结束的弧度
anticlockwise 可选,默认按顺时针,可选逆时针
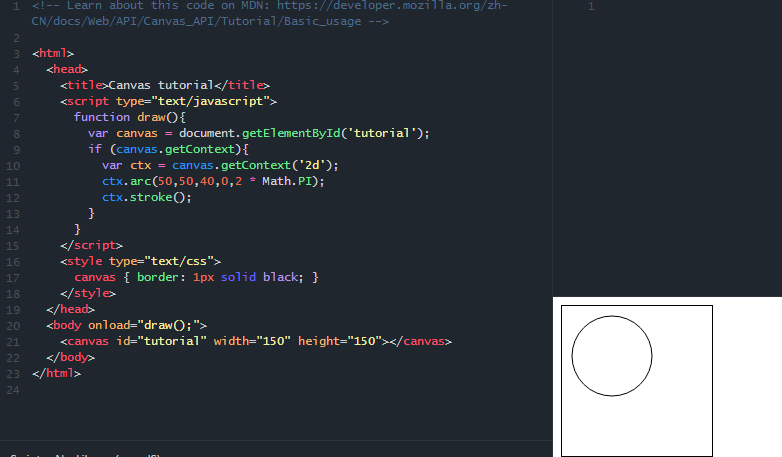
先来个例子:
<html>
<head>
<title>Canvas tutorial</title>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.arc(,,,, Math.PI);
ctx.stroke();
}
}
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="" height=""></canvas>
</body>
</html>
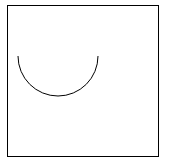
显示如下:

上面是180°,下面只要180° * 2 = 360°就可以画圆了如下

这里需要注意的是这里的arc()函数的角度单位是弧度,不是度数
角度与弧度的js表达式:radians=(Math.PI/180)*degrees。
360°换成弧度就是这样
360 * Math.PI/180
HTML5:Canvas-绘制图形的更多相关文章
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- HTML5 canvas绘制图形
demo.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- HTML5 Canvas核心技术图形动画与游戏开发 ((美)David Geary) 中文PDF扫描版
<html5 canvas核心技术:图形.动画与游戏开发>是html5 canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威经典.amazon五星级超级 ...
随机推荐
- @ContrllerAdvice全局异常
@ControllerAdvice,是Spring3.2提供的新注解,它是一个Controller增强器,可对controller中被 @RequestMapping注解的方法加一些逻辑处理.最常用的 ...
- Proto3语法翻译
本文主要对proto3语法翻译.参考网址:https://developers.google.com/protocol-buffers/docs/proto3 defining a message t ...
- c# 如何更改 WebBrowser所加载的 HTML元素(隐藏滚动条),并按照修改后的来呈现
如何更改 WebBrowser所加载的 HTML元素 方法1:在网页加载完毕后的事件里面添加代码,我这里只是修改网页不出现滚动条,因为滚动条我重写了. #region (private) 网页加载完成 ...
- Leetcode_1278. Palindrome Partitioning III_[DP]
题目链接 You are given a string s containing lowercase letters and an integer k. You need to : First, ch ...
- Python_003(字符串的神操作)
一.编码问题 1.编码:计算机最早是ACSII码,美国人创造的,包含了英文字母(大写字母,小写字母)数字,标点等特殊符号; :共有7位0和1组成,表示128个ACSII码,但是计算机对7这个数字不敏感 ...
- delphi for DirectUI界面库
下面是form代码: unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Cont ...
- 纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- JS-生成器函数(function 星号)的暂停和恢复(yield)
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/function* https://devel ...
- mysql错误:1093-You can’t specify target table for update in FROM clause的解决方法
update语句中包含的子查询的表和update的表为同一张表时,报错:1093-You can’t specify target table for update in FROM clause my ...
- Oracle_管理控制文件和日志文件
控制文件: 控制文件在数据库创建时被自动创建,并在数据库发生物理变化时更新.控制文件被不断更新,并且在任何时候都要保证控制文件是可用的.只有Oracle进程才能安全地更新控制文件的内容,所以,任何时候 ...
