ReactNative的学习笔记
一、安装nodejs
查看是否安装:npm -v
二、安装react-native命令工具
npm install -g react-native-cli
三、查看
react-native --help
四、安装安卓开发工具
https://developer.android.google.cn/index.html
开发-Android Studio-下载
五、
react-native init <名字>
六、
cnpm install


emulator -avd 5 -gpu off
react-native run-andorid
打开android studio打开项目的Android目录
npm start
ctrl+M 加载js代码
Mac开发工具
brew install node
npm install -g react-native-cli
react-native --help
app stroe中安装xcode
在官网中安装android studio
打开终端:open .
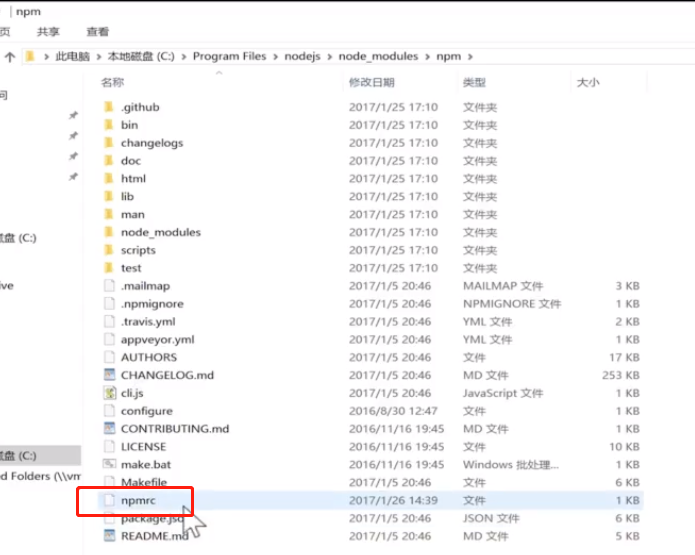
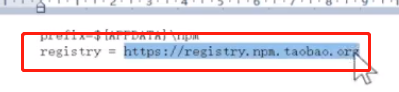
打开.npmrc 第一行打开
react-native init <名字>
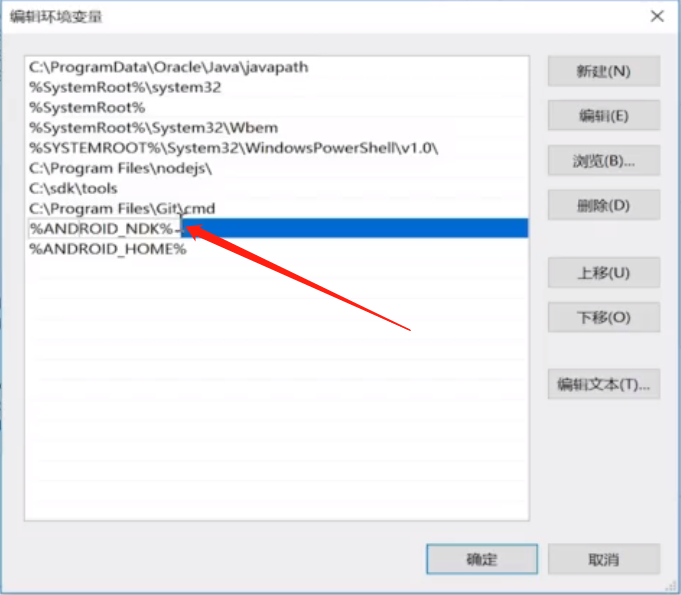
安装NDK(11的版本)
https://developer.android.google.cn/ndk/downloads/older_releases.html
解压到sdk目录下的android-ndk-r10e目录下


运行两行命令
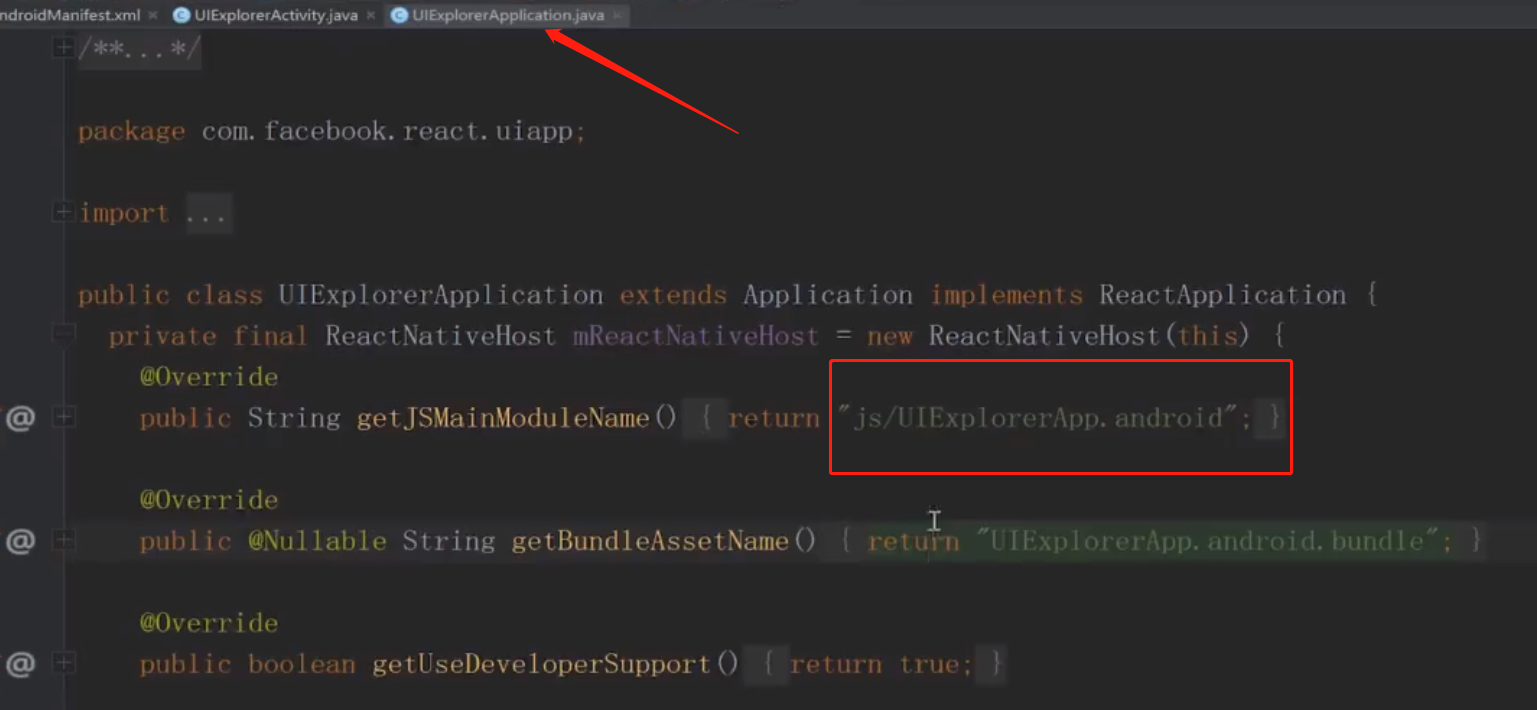
拷贝js目录到新项目的根目录
修改android/app/build.gradle文件(版本23)

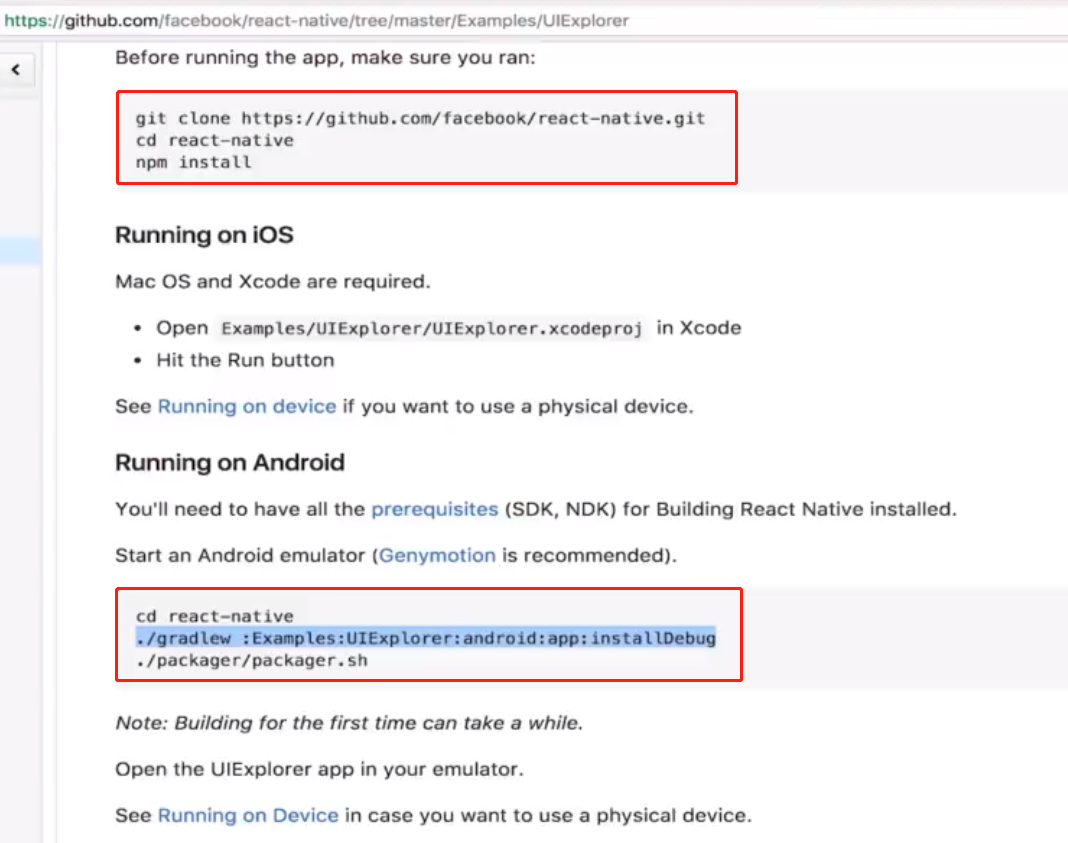
克隆下来
cd react-native/
npm install
emulator -avd a7

第二章 初识React Native的组件
创建组件的三种方式
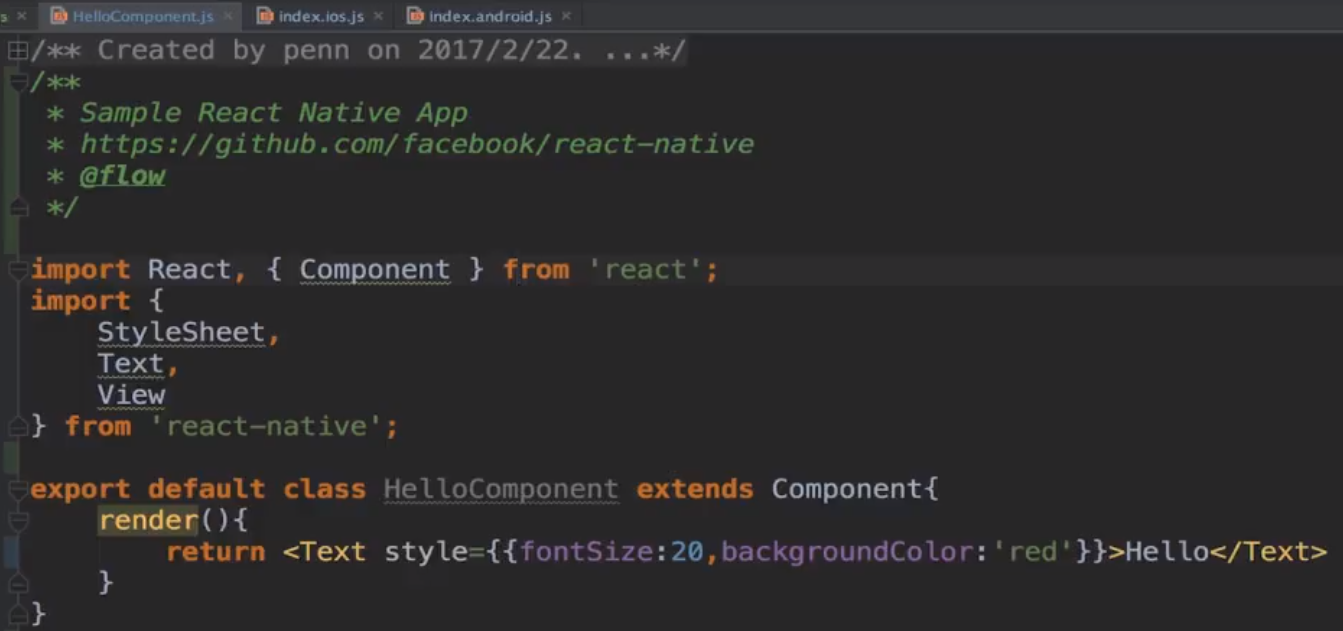
1.ES6
2.ES5
3.函数式(无状态,不能使用this)
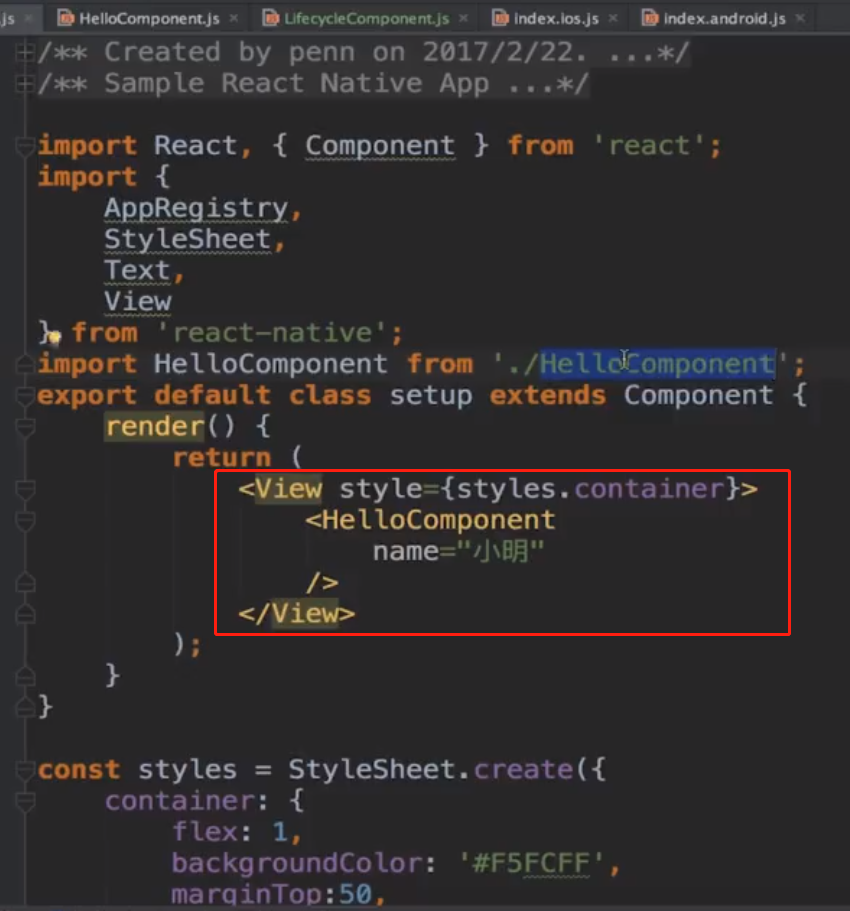
新建setup.js到根目录下,在index.android.js和index.ios.js中引入setup.js文件


远程js调试
ReactNative的学习笔记的更多相关文章
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- 学习笔记:flutter项目搭建(mac版)
什么是flutter Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面. Flutter可以与现有的代码一起工作.在全世界,Flutter正在被越来越多的 ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
随机推荐
- fastdfs集群安装过程_学习笔记
最终效果 初始化为6个节点 在/usr/local/software 目录下上传需要用到tar包,分别在各个节点上传 使用scp 将本地software目录复制到其他节点上 73.74为 tracke ...
- 应用安全-CMF/CMS漏洞整理
CMS识别 云悉 http://whatweb.bugscaner.com/batch.html CakePHP CakePHP <= / Cache Corruption Exploit 2 ...
- Ansible安装配置(CentOS 7)
Ansible 中的概念 任务 Task——多个 Task 顺序执行,在每个 Task 执行结束可以通知 Hanlder 触发新操作. 变量 Variable——用户定义的变量. 环境 Facts—— ...
- OuterXml和InnerXml(2)
官方例子:https://msdn.microsoft.com/en-us/library/system.xml.xmlnode.outerxml.aspx using System; using S ...
- 多线程04-ThreadPriority
; i < ; i++) { Thread.Sleep(); Console.WriteLine( ...
- 1 Python 新建项目
1 新建项目->新建Python文件 2导入package 库文件 3 import 类似using #include 4 写完代码编译 默认debug的对象是第一个创建的py文件,后续写的文件 ...
- 【题解】Oh My Holy FFF
题目大意 有\(n\)个士兵(\(1 \leq n \leq 10^5\)),第\(i\)个士兵的身高为\(h_{i}\),现在要求把士兵按照原来的顺序分成连续的若干组,要求每组的士兵数量不超过\ ...
- 牛客练习赛51 C 勾股定理https://ac.nowcoder.com/acm/contest/1083/C
题目描述 给出直角三角形其中一条边的长度n,你的任务是构造剩下的两条边,使这三条边能构成一个直角三角形. 输入描述: 一个整数n. 输出描述: 另外两条边b,c.答案不唯一,只要输出任意一组即为合理, ...
- Ubuntu 中查找软件安装的位置
Ubuntu 中查找软件安装的位置 执行该程序 直接执行该程序,有时候一些程序执行时会显示出自己的位置,比如: 用命令 ps -e 找到该程序的名字 用 find 或 whereis 命令查找文件位置 ...
- 在vsCode中用git命令合并分支
提交修改代码到本地仓库 $ git commit -m "修改的东西的描述"切换到master主分支上 $ git checkout master拉取主分支上面的代码 $ git ...
