vue - blog开发学习5
基本功能和后台联调
1、首页的所有博客
因为是前后台都是本地开发,所以前端vue需要设置proxy:修改/config/index.js中的这个proxyTable
proxyTable: {
'/api': {
target: 'http://localhost:8888',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
同时将mock.js中的模拟数据方法注释掉
2、后台添加cors
package com.nxz.blog.config; import org.springframework.stereotype.Component; import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; @Component
public class CorsFilter implements Filter { final static org.slf4j.Logger logger = org.slf4j.LoggerFactory.getLogger(CorsFilter.class); public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest reqs = (HttpServletRequest) req;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
chain.doFilter(req, res);
} public void init(FilterConfig filterConfig) {
} public void destroy() {
}
}
3、添加后台接口
controller
package com.nxz.blog.controller; import com.nxz.blog.pojo.vo.PostVo;
import com.nxz.blog.service.PostService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; import java.util.List; @RestController
@RequestMapping("posts")
public class PostController { @Autowired
private PostService postService; /**
* 获取所有的博客(博客列表展示)
*
* @return
*/
@GetMapping//不设置具体的mapping,会默认“/posts”路径
public List<PostVo> getPostList() {
return postService.getAllPostList();
}
}
service
package com.nxz.blog.service; import com.nxz.blog.dao.PostDao;
import com.nxz.blog.entity.Post;
import com.nxz.blog.pojo.vo.PostVo;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import java.util.ArrayList;
import java.util.List; @Service
public class PostService { @Autowired
private PostDao postDao; /**
* 获取所有的博客信息
* @return
*/
public List<PostVo> getAllPostList() {
List<PostVo> resList = new ArrayList<>(); List<Post> allPostList = postDao.findAll();
allPostList.stream().forEach(item -> {
PostVo postVo = new PostVo();
BeanUtils.copyProperties(item, postVo);
resList.add(postVo);
});
return resList;
} }
dao:
package com.nxz.blog.dao; import com.nxz.blog.entity.Post;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository; @Repository
public interface PostDao extends JpaRepository<Post, Integer> { }
postvo:
package com.nxz.blog.pojo.vo; import lombok.Data; @Data
public class PostVo { private Integer postId; private String postTitle; private String postContent; private Long createDate; }
post:
package com.nxz.blog.entity; import lombok.Data; import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id; @Entity
@Data
public class Post { @Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer postId; private String postTitle; private String postContent; private Long createDate; private Long updateDate; }
5、修改后访问首页,可以返回后台模拟的数据

6、修改文章的详情接口
注意:修改post结构是post请求格式,又因为axios发送post格式的请求会有跨域问题,所以后端需要配置一下(好多人都说需要axios发送post跨域请求不支持application/json,需要修改content-type,但是我在开发中并没有修改content-type,json格式也可,只需要修改后台允许跨域即可)
//后台用security安全框架,所以需要配置
@Override
protected void configure(HttpSecurity http) throws Exception {
super.configure(http);
http.authorizeRequests()
.anyRequest().permitAll()
.and().cors()//****
.and().csrf().disable();
} @Bean
CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Arrays.asList("*"));
configuration.setAllowedMethods(Arrays.asList("GET", "POST","PUT","DELETE"));
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", configuration);
return source;
}
修改post接口:
controller
@RestController
@RequestMapping("posts")
public class PostController { @Autowired
private PostService postService; @Autowired
private PostClassService postClassService; @PostMapping("/post")
public Result createPost(@RequestBody PostDto postDto){
postService.createPost(postDto);
return Result.success();
}
service:
@Autowired
private PostDao postDao; /**
* 保存一个新建的post
*
* @param postDto
*/
@Override
public void createPost(PostDto postDto) {
Post post = new Post();
BeanUtils.copyProperties(postDto, post);
postDao.save(post);
}
dao:
dao使用的jpaReposiroty默认的save方法,只需要将post对象传入即可,其中post对象中的id有值代表修改,无值代表新建
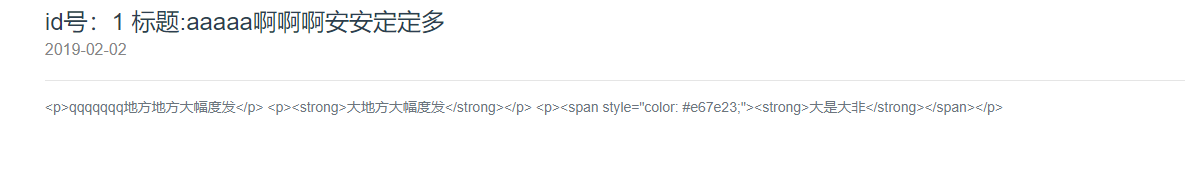
7、修改post后重新进入,会出现以下情况,html标签会输出到页面上

这时候需要将文本的html内容输出为真正的html标签:
<span v-html="postContent"></span>
修改后:

8、记录一个问题,就是之前postcontent字段数据库用的是varchar类型,简单内容还可以,但是对于博客,需要的是长字段存储,因此数据库改为Text类型
修改post.java
@Entity
@Data
public class Post { @Id
@GeneratedValue(generator = "system-uuid")
@GenericGenerator(name = "system-uuid", strategy = "uuid")
@Column(length = 32)
private String postId; private String postTitle; @Lob//加上之后,因为用的jpa ddl-auto:update 因此重启项目后会自动更新表字段,如果不行的话,删掉表后重启,会自动建表
private String postContent; private Long createDate; private Long updateDate; }

9、修改一个post示例:

vue - blog开发学习5的更多相关文章
- vue - blog开发学习2
首页博客列表的开发 1.修改index.vue,使能够支持列表功能 <template> <div> <PostList v-for="(item,index) ...
- vue - blog开发学习1
1.安装vue-cli vue intall -g vue-cli 2.创建项目 vue init webpack nblog 3.按提示要求配置项目 ? Project name nblog ? P ...
- vue - blog开发学习6
1.问题,如下图,使用iviewui中的card导致页面不能出现滚动条(不太会弄,在网上查了一个vue组件vuescroll,因此使用这个做滚动条) 2.安装vuescroll cnpm instal ...
- vue - blog开发学习4
1.新建页面的修改,集成富文本编辑 edit-post.vue(新建和修改都用该组件) <template> <div class="editor"> &l ...
- vue - blog开发学习3
1.添加less 和less-loader支持 npm install less less-loader --save-dev 2.新建main.less,将这个样式添加到home.vue中的cont ...
- vue - blog开发学7
将基本的项目部署到linux上(前后台只是实现了基本的功能,本次只是记录一些基本的开发流程,完善,等后续) 1.linux环境准备(我用的是阿里云服务器) ①jre.mysql,Nginx基本上这些就 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- Android开发学习路线图
Android开发学习方法: Android是一个比较庞大的体系,从底层的Linux内核到上层的应用层,各部分的内容跨度也比较大.因此,一个好的学习方法对我们学习Android开发很重要. 在此建议, ...
随机推荐
- [JavaScript深入系列]JavaScript深入之执行上下文栈(转载)
顺序执行? 如果要问到 JavaScript 代码执行顺序的话,想必写过 JavaScript 的开发者都会有个直观的印象,那就是顺序执行,毕竟: var foo = function () { co ...
- CSS-02 BFC的理解
两个概念 感觉BFC挺重要的,于是最近查阅网上资料后小结一下,如果有不对的地方还望指正. 先理解两个概念: BOX :盒子模型 Block-Leave Box :块级元素 display属性为bloc ...
- CSS样式表能否控制文字禁止选择,复制, 焦点
div中禁止文字被选择 在做div的点击计数事件时,遇到一个小问题. 因为div里面有文字,所以当点击多次时,特别是鼠标点的比较快的时候,文字会被选中. 查了下,用css和javascript可以实现 ...
- xcode 5.0 连接svn error -(NSURLErrorDomain error -1012)
xcode 5.0连接 svn server, check out时出现如下error : The operation couldn’t be completed. (NSURLErrorDomain ...
- linux篇—Nginx反向代理负载均衡
一.环境准备 反向代理功能架构 3台web服务器,组建出web服务器集群 web01 10.0.0.7 172.16.1.7 web02 10.0.0.8 172.16.1.8 web03 10.0. ...
- springboot创建一个服务,向eureka中注册,使用swagger2进行服务管理
首先pom.xml文件,spring boot.springcloud版本很麻烦,容易出问题 <?xml version="1.0" encoding="UTF-8 ...
- json字符串处理—Json&C#
C# 转自:https://blog.csdn.net/sajiazaici/article/details/77647625# 本文是全网第二简单的方法,因为我女票也发了一篇博客说是全网最简单的方法 ...
- 【读书笔记】Cracking the Code Interview(第五版中文版)
导语 所有的编程练习都在牛客网OJ提交,链接: https://www.nowcoder.com/ta/cracking-the-coding-interview 第八章 面试考题 8.1 数组与字符 ...
- RPC_简洁版
1.定义服务接口 public interface RpcService { int printHello(int msg); } 2.定义服务接口实现类 public class RpcInterf ...
- SDOI2019R2翻车记
额...貌似是学OI以来翻得最惨的一次比赛了呢... 不过还好是初三 但是没有机会和学长们打最后一场告别赛了呢(笑 按照惯例还是要记录一下吧. DAY ? 中考倒计时30天.来写这篇游记. DAY 0 ...
