jq表单提交加正则验证
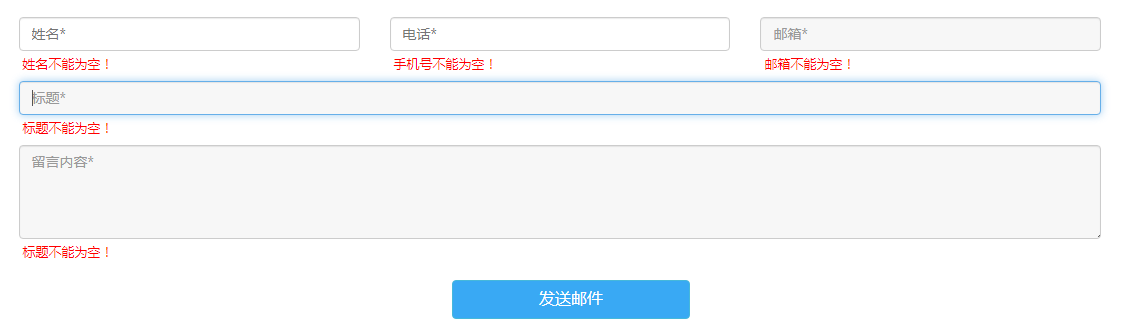
验证方法:姓名,手机,邮箱这些,鼠标点击移走用input的失去焦点blur事件。若为空,给input下方加提示消息。



html:
input框是引用bootstrap的css
<div class="container-middle-form">
<!--<form class="form-horizontal container-middle-formcontent" role="form">-->
<div class="form-horizontal container-middle-formcontent">
<div class="form-group">
<div class="col-sm-12 form-Messageboard">
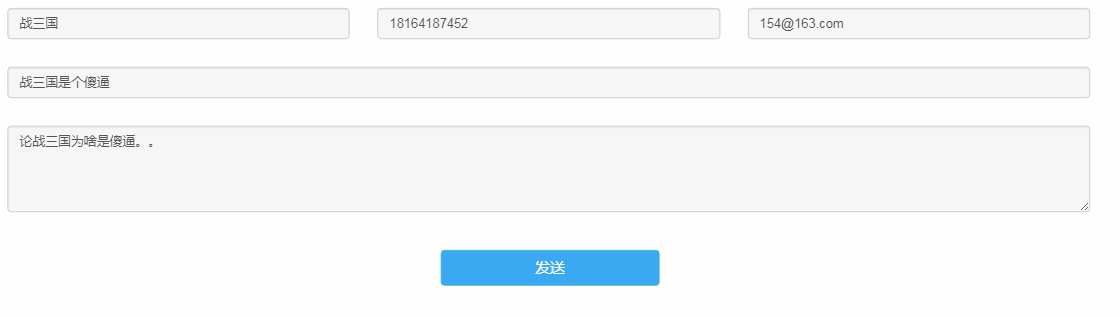
留言板
</div>
</div>
<div class="form-group">
<div class="col-sm-4">
<input type="text" name="name" class="form-control form-control-input" id="name" placeholder="姓名*">
<span class="form-group-name"></span> <!--提示文字-->
</div> <div class="col-sm-4">
<input type="text" name="phone" class="form-control form-control-input" id="tel" placeholder="电话*">
<span class="form-group-name"></span> </div> <div class="col-sm-4">
<input type="text" name="email" class="form-control form-control-input" id="email" placeholder="邮箱*"> <span class="form-group-name"></span> </div> </div> <div class="form-group "> <div class="col-sm-12"> <input type="text" name="title" class="form-control form-control-input" id="title" placeholder="标题*"> <span class="form-group-name"></span> </div> </div> <div class="form-group"> <div class="col-sm-12"> <textarea class="form-control" name="message-content" rows="4" id="content" placeholder="留言内容*"></textarea> <span class="form-group-name"></span> </div> </div> <div class="form-group form-group-btn"> <div class="col-sm-4 col-sm-4-btn"> <button id="send" class="btn btn-info btn-login">发送</button> </div> </div> </div> <!--</form>--> </div>
js:
var h = /^[\u4e00-\u9fa5]{0,}$/; //姓名
var d = /^1[3|4|5|8][0-9]\d{4,8}$/; //手机号
var y = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; //邮箱
var t = /^.{5,10}$/; //标题
//当 <input> 字段失去焦点时发生 blur 事件:
$("[name='name']").blur(function() {
var v = $(this).val();
if(v == '') {
//span提示文字
$("[name='name']").next().html("姓名不能为空!");
//字体为红色
$(this).prev().css("color", "#f00");
} else if(!v.match(h)) {
$("[name='name']").next().html("姓名不合法!");
$("[name='name']").prev().css("color", "#f00");
} else {
$(this).prev().css("color", "#0EA74A");
$("[name='name']").next().html("");
}
});
$("[name='phone']").blur(function() {
var v = $(this).val();
if(v == '') {
$("[name='phone']").next().html("手机号不能为空!");
$(this).prev().css("color", "#f00");
} else if(!v.match(d)) {
$("[name='phone']").next().html("手机号不正确!");
$("[name='phone']").prev().css("color", "#f00");
} else {
$(this).prev().css("color", "#0EA74A");
$("[name='phone']").next().html("");
}
});
$("[name='email']").blur(function() {
var v = $(this).val();
if(v == '') {
$("[name='email']").next().html("邮箱不能为空!");
$(this).prev().css("color", "#999");
} else if(!v.match(y)) {
$("[name='email']").next().html("请填写正确的邮箱!");
$("[name='email']").prev().css("color", "#f00");
} else {
$(this).prev().css("color", "#0EA74A");
$("[name='email']").next().html("");
}
});
$("[name='title']").blur(function() {
var v = $(this).val();
if(v == '') {
$("[name='title']").next().html("标题不能为空!");
$(this).prev().css("color", "#f00");
} else if(!v.match(t)) {
$("[name='title']").next().html("标题不在5-10之间!");
$("[name='name']").prev().css("color", "#f00");
} else {
$(this).prev().css("color", "#0EA74A");
$("[name='title']").next().html("");
}
});
$("[name='message-content']").blur(function() {
var v = $(this).val();
if(v == '') {
$("[name='message-content']").next().html("留言内容不能为空!");
$(this).prev().css("color", "#f00");
}
else {
$(this).prev().css("color", "#0EA74A");
$("[name='message-content']").next().html("");
}
});
//点击提交
$("#send").click(function(){
//为空弹出消息提示
var name=$("#name").val();
var phone=$("#tel").val();
var email=$("#email").val();
var title=$("#title").val();
var content=$("#content").val();
if(name ==""||phone ==""||email== ""||title =="" ||content==""){
alert("请填写信息");
return;
}
//提交后台
$.ajax({
type: "get",
async: false,
url: "/board/AddBoard.asp?name="+ $("#name").val()+ "&tel="+ $("#tel").val()+ "&email="+ $("#email").val()+ "&title="+ $("#title").val()+ "&content="+ $("#content").val(),
data: "",
jsonp: "callback",
success:function (json) {
json = JSON.parse(json)
if(json.code==200){
$("#name").val("");
$("#tel").val("");
$("#email").val("");
$("#title").val("");
$("#content").val("");
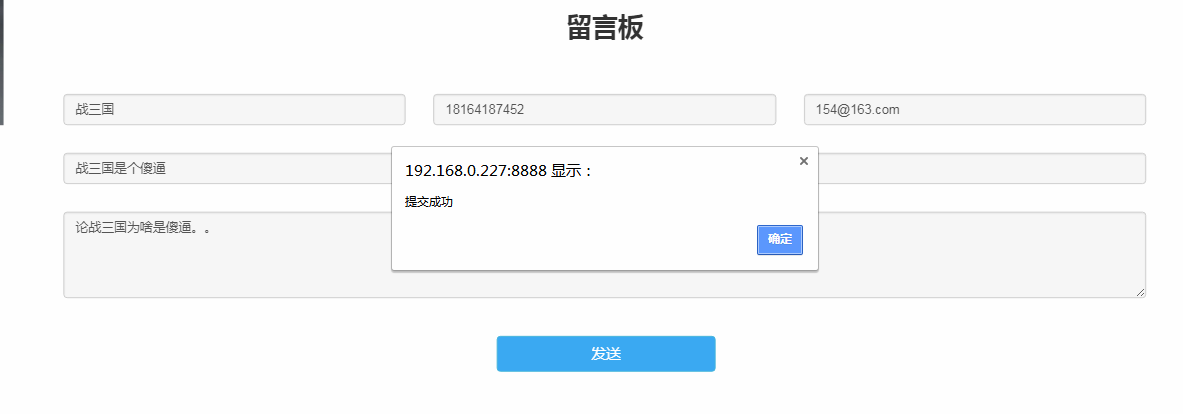
alert("提交成功")
}else{
alert("提交失败")
}
console.log(json);
}
});
});
jq表单提交加正则验证的更多相关文章
- MVC表单提交加JS验证
做一个普通表单提交,但是要加前端验证,如下: 1. Action public ActionResult Add(ProductModelproductID) { //operate... } ...
- jq表单验证
<body> <form method="post" action=""> <div class="int"& ...
- 自制“低奢内”CSS3注册表单,包含JS验证哦。请别嫌弃,好吗?。
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识.和JS/JQuery基本语法. 开发环境 Adobe Dreamweaver CS6 演示地址 演示地址 预览截图(抬抬你的鼠标就可以看到 ...
- 修改layui的表单手机、邮箱验证可以为空怎么实现?
修改layui的表单手机.邮箱验证可以为空 解决办法: 修改源码: 把表单验证源代码(form.js)的正则表达式改一下,例如手机的正则为:/^1d{10}$/,可以改成/^$|^1d{10} ...
- EasyUI中在表单提交之前进行验证
使用EasyUi我们可以在客户端表单提交之前进行验证,过程如下:只需在onSubmit的时候使用return $("#form1").form('validate')方法即可,E ...
- Ajax实现提交表单时验证码自动验证(原创自Zjmainstay)
本文通过源码展示如何实现表单提交前,验证码先检测正确性,不正确则不提交表单,更新验证码. 1.前端代码 index.html <!DOCTYPE html> <html> &l ...
- AngularJS 表单提交后显示验证信息与失焦后显示验证信息
虽然说AngularJS的实时表单验证非常有用,非常高效方便,但是当用户还没有完成输入时便弹出一个错误提示,这种体验是非常糟糕的. 正常的表单验证逻辑应该是在用户提交表单后或完成当前字段中的输入后,再 ...
- Form表单提交,js验证
Form表单提交,js验证 1, Onclick() 2, Onsubmit() Button标签 input (属性 submit button )标签 Input type=button ...
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
随机推荐
- linux安装jdk环境(多种方式)
通过tar.gz压缩包安装 此方法适用于绝大部分的linux系统 1.先下载tar.gz的压缩包,这里使用官网下载. 进入: http://www.oracle.com/technetwork/jav ...
- python常用函数 J
(1)join(iterable)/(2) join(str, str) (1)join()连接字符串数组.(2)os.path.join()将多个路径组合后返回. 例子:
- java方法执行流程解析
Java程序运行时,必须经过编译和运行两个步骤.首先将后缀名为.java的源文件进行编译,最终生成后缀名为.class的字节码文件.然后Java虚拟机将编译好的字节码文件加载到内存(这个过程被称为类加 ...
- ZYNQ跑系统 系列(二) petalinux方式移植linux
三.搭建petalinux工程 0.定位目录 先在shell中找一个准备存放工程的地方,(我的是home/hlf/PRO),命令行cd home/hlf/PRO 1.定位编译链 根据安装p ...
- BiNGO的GO分析
GO富集分析对老师们来说想必都不陌生,几乎在任何项目中都会出现.今天就给大家介绍一款简单易学又好用的富集分析小软件---BiNGO.它是Cytoscape软件中很出色的一个插件.它提供的结果中除了文本 ...
- 自建云存储:Nextcloud vs. ownCloud vs. Seafile
Self-hosted Cloud Storage: Nextcloud vs. ownCloud vs. Seafile By Ashutosh KS in Hosting. Updated on ...
- boost location-dependent times
1. local_date_time #include <boost/date_time/local_time/local_time.hpp> #include <iostream& ...
- Mybatis原理及源码分析
什么是Mybatis? Mybatis是一个半自动化的持久层框架. Mybatis可以将向PreparedStatement中的输入参数自动进行映射(输入映射),将结果集映射成Java对象(输出映射) ...
- DELPHI FIREDAC SQLITE不能插入"&"符号
在查询数据里,发现数据不匹配,检查发现少了"&"符号,试了添加转义字符等方式还是不行,经过摸索发现解决办法: 设置ResourceOptions.MacroCreate 和 ...
- 网络协议之mDNS
DNS(Domain Name System,域名系统)因特网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串.通过主机名,最终得 ...
