Array数组对象方法
Array 对象方法
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
一、concat() 方法
concat() 方法用于连接两个或是多个数组,并将新的数组返回。
方法不会改变原有的数组,仅仅会返回被连接数组的一个副本。
语法:
arrayObject.concat(arrayX,arrayX,......,arrayX)
参数:
arrayX,该参数可以是具体的值,也可以是数组对象,
返回值:
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果想要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
实例:
使用concat() 方法连接数组中的值。
var arr=["大雪","小雪","霜降","立冬","寒露"]
console.log(arr.concat("清明","秋分"));
console.log(arr);

使用concat() 方法连接两个数组。
var arr=["大雪","小雪","霜降","立冬","寒露"]
var arr2 =["一月","二月","三月"]
console.log(arr.concat(arr2));
console.log(arr);

二、join() 方法
join() 方法用于将数组中的所有元素都放到一个字符串中。该方法可以将数组转换成一个字符串。
注意:
1、元素是指定分隔符进行分割的
2、该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回。
语法:
arrayObject.join(separator)
参数:
separator ,可选,指定要使用的分隔符,如果省略这个参数,则将默认使用逗号分隔。
返回值:
返回一个字符串。该字符串是通过吧 arrayObject 的每个元素转换为字符串,然后将这些字符串连接起来,并在两个元素中间插入 separator 字符串而生成的。
实例:
将数组中的元素放到一个字符串,将字符串使用(/)符号分隔
var arr=["大雪","小雪","霜降","立冬","寒露"]
console.log(arr.join());
console.log(arr.join('/'));

三、reverse() 方法
该方法用于颠倒数组中元素的顺序,用以反转数组(前面的去后面,后面的去前面);
语法:
arrayObject.reverse()
注意:
该方法会改变原来的数组,但是不会创建新的数组。
实例:
创建一个数组,改变里面的元素顺序
var arr=["大雪","小雪","霜降","立冬","寒露"]
console.log(arr.reverse());
console.log(arr);

四、sort() 方法
sort() 方法用于对数组中的元素进行排序
语法:
arrayObject.sort(sortby)
参数:
sortby,可选,规定排序顺序,必须是函数
返回值:
可以对数组中的元素进行排序,也会影响原数组,默认会按照Unicode 编码进行排序。
注释:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,更准确的说是按照 Unicode字符编码的顺序进行排序。
即使对于纯数字的数组,使用 sort() 排序时,也会按照 Unicode 编码排序,所以对数字进行排序时有可能得到错误的结果。
如果想实现这一点,首先应该把数组的元素都转换成字符串(如果有必要),以便进行比较。
如果想按照其他标准进行排序,就需要在 sort() 里面添加一个回调函数,回调函数中需要两个形参(a 和 b),浏览器将会分别使用数组中的元素作为实参去调用回调函数。其返回值如下:
使用哪个元素调用不确定,但是肯定的是在数组中 a 一定是在 b 前面。浏览器会根据回调函数的返回值来决定元素的顺序。
如果 a 小于 b,在排序后的数组中 a 应该出现在 b之前,则返回一个小于 0 的值。
如果 a 等于 b,则返回 0;
如果 a 大于 b,则返回一个大于 0的值。
如果返回一个大于0的值,则元素就会交换位置;如果返回一个小于0的值,则元素位置不变;
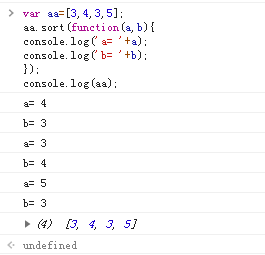
实例:(a 和 b会使用哪个元素调用不确定,但是肯定的是在数组中 a一定在 b前面)
var aa=[3,4,3,5];
aa.sort(function(a,b){
console.log('a= '+a);
console.log('b= '+b);
});
console.log(aa);

实例:
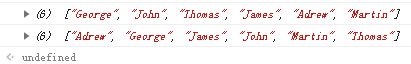
创建一个数组,并按照字母顺序进行排序
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
console.log(arr);
console.log(arr.sort());

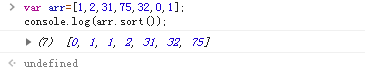
按照数字的顺序返回数组:
var arr=[,,,,,,];
console.log(arr.sort());

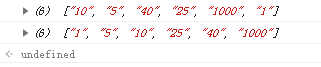
注意:上面的代码没有按照数值的大小对数字进行排序,要实现这一点,就必须使用一个排序函数 sortNember
<script type="text/javascript">
function sortNumber(a,b){
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
console.log(arr)
console.log(arr.sort(sortNumber))
</script>

五、push() 方法
push() 方法可以向数组末尾添加一个或是多个元素,并返回数组新的长度
可以将要添加的元素作为方法的参数传递,这样这些元素会自动添加到数组的末尾。
语法:
arrayObject.push(newelement1,newelement2,....,newelementX)
参数:
newelement1 必需。要添加到数组的第一个元素。
newelement2 可选。要添加到数组的第二个元素。
newelementX 可选。可添加多个元素。
返回值:
把指定的值添加到数组后的新长度。
注意:
1、push()方法可以把它的参数添加到 arrayObject 的尾部。直接修改 arrayObject,而不是创建一个新的数组。push()方法和 pop()方法使用数组中提供的先进后出栈的功能
2、该方法会改变原有数组的长度;
3、如果想在数组的开头添加一个或是多个元素,可以使用 unshift() 方法。
实例:
通过 push() 方法在数组尾部添加元素,并且返回数组的长度;
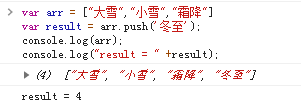
var arr = ["大雪","小雪","霜降"]
var result = arr.push('冬至');
console.log(arr);
console.log("result = " +result);

六、pop() 方法
该方法可以删除并返回数组中的最后一个元素。
语法:
arrayObject.pop()
返回值:
数组对象的最后一个元素
注意:
pop() 方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经是个空数组,则 pop() 不该变数组,并且返回 undefined值。
实例:
删除数组中的最后一个元素。
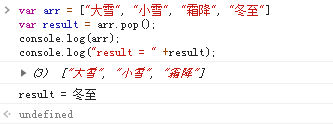
var arr = ["大雪", "小雪", "霜降", "冬至"]
var result = arr.pop();
console.log(arr);
console.log("result = " +result);

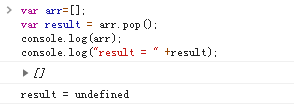
当数组是空数组没有元素可以删除的时候,就会返回 undefined

七、unshift() 方法
该方法可以向数组开头添加一个或者是多个元素,并且返回新的数组长度。
语法:
arrayObject.unshift(newelement1,newelement2,....,newelementX)
参数:
newelement1 必需。要添加到数组的第一个元素。
newelement2 可选。要添加到数组的第二个元素。
newelementX 可选。可添加多个元素。
返回值:
数组对象的新长度;
注意:
1、unshift() 方法将它的参数插入到 arrayObject 的头部,并将已经存在的元素顺次地一到较高的下标处,以便留出空间。
在前面插入元素之后,其他元素的索引会依次调整;
2、unshift() 方法不创建新的元素,而是直接修改原有的数组。该方法会改变数组的原有长度;
3、该方法在IE浏览器中无法正常使用。
实例:
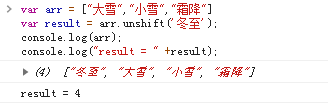
var arr = ["大雪","小雪","霜降"]
var result = arr.unshift('冬至');
console.log(arr);
console.log("result = " +result);

八、shift() 方法
shift() 方法用于把数组中的第一个元素从中删除,并且返回第一个元素的值。
语法:
arrayObject.shift()
返回值:
数组原来第一个元素的值;
注意:
1、如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。
2、该方法不创建新的数组,而是直接修改原有的 arrayObject。会改变原有数组的长度。
var arr = ["大雪","小雪","霜降","冬至"]
var result = arr.shift();
console.log(arr);
console.log("result = " +result);

Array数组对象方法的更多相关文章
- for 循环 和 Array 数组对象
博客地址:https://ainyi.com/12 for 循环 和 Array 数组对象方法 for for-in for-of forEach效率比较 - 四种循环,遍历长度为 1000000 的 ...
- Javascript进阶篇——( JavaScript内置对象---下)--Array数组对象---笔记整理
Array 数组对象数组对象是一个对象的集合,里边的对象可以是不同类型的.数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的数组定义的方法: 1. 定义了一个空数组: var ...
- JavaScript 常用内置对象(字符串属性、Math对象、Array数组对象)
1.字符串属性 <script> var test_var = "I Iove you"; console.log(test_var.charAt(3)) // ...
- Python当中的array数组对象
计算机为数组分配一段连续的内存,从而支持对数组随机访问:由于项的地址在编号上是连续的,数组某一项的地址可以通过将两个值相加得出,即将数组的基本地址和项的偏移地址相加.数组的基本地址就是数组的第一项的机 ...
- JS对象 Array 数组对象 数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
Array 数组对象 数组对象是一个对象的集合,里边的对象可以是不同类型的.数组的每一个成员对象都有一个"下标",用来表示它在数组中的位置,是从零开始的 数组定义的方法: 1. 定 ...
- js Array数组对象常见方法总结
Array对象一般用来存储数据. 其常用的方法包括: 1.concat()方法 concat() 方法用于合并两个或多个数组.它不会更改现有数组,而是返回一个新数组. 例如: var arr1=[1, ...
- Java Script基础(八) Array数组对象
一.Array数组 JavaScript中的数组也是具有相同数据类型的一个或者多个值得集合.用法和Java中的数组类似. Array对象的常用属性和方法: 属性: length:获取数组的长度: 方法 ...
- jQuery根据元素值或元素下标来删除一个数组元素及数组对象方法列表
在前提不知道b在这个数组的下标,删除b这个元素 var arrList = ['a','b','c','d']; arrList.splice(jQuery.inArray('b', ...
- js array数组对象操作方法汇总
--------------------------更新自2018.6.11 js 数组对象操作方法如下: 1. 创建数组 var array1 = [1,2] //方法一 var array2 = ...
随机推荐
- [转帖]看完这篇文章,我奶奶都懂了https的原理
看完这篇文章,我奶奶都懂了https的原理 http://www.17coding.info/article/22 非对称算法 以及 CA证书 公钥 核心是 大的质数不一分解 还有 就是 椭圆曲线算法 ...
- 【转贴】Windows virtio 驱动
Windows virtio 驱动 https://blog.51cto.com/dangzhiqiang/1833615 去年去中建总部的时候用过. 发现很多搞openstack的人都不清楚这一块的 ...
- DOS sqlcmd
C:\>sqlcmd -? Microsoft (R) SQL Server 命令行工具版本 12.0.2000.8 NT版权所有 (c) 2014 Microsoft.保留所有权利. 用法: ...
- Linux在线安装MongoDB
Mongo官网安装地址: https://docs.mongodb.com/manual/tutorial/install-mongodb-on-red-hat/ 以MongoDB3.4为例 1.创建 ...
- java-selenium浏览器常用操作命令
一.浏览器操作命令 启动火狐浏览器(49版本以下) System.setProperty("webdriver.firefox.bin","D:\\Firefox\\fi ...
- .Net Core Web应用加载读取Json配置文件
⒈添加Json配置文件并将“复制到输出目录”属性设置为“始终复制” { "Logging": { "LogLevel": { "Default&quo ...
- PreparedStatement 以及事务的注意事项
a).PreparedStatement 可以进行批量操作,但是与Statement有一定的区别 1. Statement可以进行不同sql语句的批量操作 即可以同时进行 crud 操作. Strin ...
- python中format格式化函数
http://www.runoob.com/python/att-string-format.html
- Zabbix 配置Python邮件告警
1.首先你应该注册一个163邮箱,用于发信,再注册时开启SMTP/POP3功能,使用加密密码认证. 2.在Zabbix主机上新建send.py文件,将以下代码复制编辑,设置发件用户.密码. [root ...
- response.getWriter().wirte和out.print()的区别
1.首先介绍write()和print()方法的区别: (1).write():仅支持输出字符类型数据,字符.字符数组.字符串等 (2).print():可以将各种类型(包括Object)的数据通 ...
