前端面试题-CSS Hack
一、CSS Hack的概念
由于不同厂商的流览器或某浏览器的不同版本(如IE,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式。
我们把针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
二、CSS Hack的原理
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
三、CSS Hack的分类
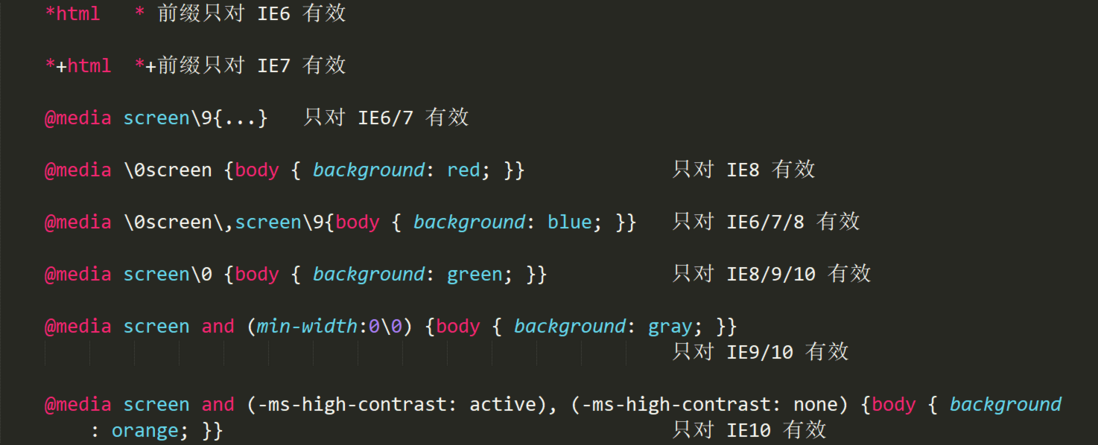
3.1 CSS 属性前缀法(即类内部 Hack)
(1)IE6 能识别下划线" _ "和星号" * "
(2)IE7 能识别星号" * ",但不能识别下划线" _ "
(3)IE6~IE10 都识别" \9 "
(4)firefox 前述三个都不能识别。
3.2 选择器前缀法(即选择器 Hack)
(1)IE6 能识别 *html .class{}
(2)IE7 能识别 *+html .class{} 或 *:first-child+html .class{}
3.3 IE条件注释法(即 HTML 头部引用 if IE Hack)
(1)所有 IE (注:IE10+ 已经不再支持条件注释)能识别 <!--[if IE]>IE浏览器显示的内容 <![endif]-->
(2)IE6及以下版本能识别 <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->
这类 Hack 不仅对 CSS 生效,对写在判断语句里面的所有代码都会生效。
(3)实际项目中 CSS Hack 大部分是针对 IE 浏览器不同版本之间的表现差异而引入的。
四、CSS Hack书写顺序
一般是将适用范围广、被识别能力强的 CSS 定义在前面。
五、CSS Hack IE条件注释法
这种方式是 IE 浏览器专有的 Hack 方式,微软官方推荐使用的 hack 方式。
5.1 只在 IE 生效
<!--[if IE]>
这段文字只在 IE 浏览器显示
<![endif]-->5.2 只在 IE6 生效
<!--[if IE 6]>
这段文字只在 IE6 浏览器显示
<![endif]-->5.3 只在 IE6+ 生效
<!--[if gte IE 6]>
这段文字只在 IE6以上(包括) 浏览器显示
<![endif]-->5.4 只在 IE8 不生效
<!--[if ! IE 8]>
这段文字只在 非IE8 浏览器显示
<![endif]-->5.5 非 IE 浏览器生效
<!--[if ! IE]>
这段文字只在 非IE 浏览器显示
<![endif]-->六、CSS Hack 类内部属性前缀法
属性前缀法是在 CSS 样式属性名前加上一些只有特定浏览器才能识别的 hack 前缀,以达到预期的页面展现效果。
6.1 IE浏览器各版本 CSS hack 对照表
| hack | 写法 | 实例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| 0 | color:red0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| 90 | color:red90 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
6.2 IE浏览器标准模式
(1)“ - ″IE6 生效,专有的 hack
(2)“ \9 ″ IE6 / IE7 / IE8 / IE9 / IE10 都生效
(3)“ \0 ″ IE8 / IE9 / IE10 都生效
(4)“ \9\0 ″ IE9 / IE10 生效
七、CSS Hack 选择器前缀法
选择器前缀法是针对页面表现不一致或者需要特殊对待的浏览器,在 CSS 选择器前加上只有某些特定浏览器才能识别的前缀进行 hack。
前端面试题-CSS Hack的更多相关文章
- 前端面试题-CSS优先级
一.选择器优先级 浏览器通过优先级来判断哪一些属性值与一个元素最为相关,从而在该元素上应用这些属性值.优先级是基于不同种类选择器组成的匹配规则. 二.优先级计算 优先级就是分配给指定的CSS声明的一个 ...
- 前端面试题-CSS选择器
一.CSS选择器作用 CSS 选择器用于定位我们想要给予样式的 HTML 元素,但不只是在 CSS 中,JavaScript 对 CSS 的选择器也是支持的,比如 document.document. ...
- 前端面试题 ----css篇
转载自https://www.cnblogs.com/zhangshuda/p/8465043.html,感谢原博主 1.css盒模型有哪些及区别content-box border-box padd ...
- 前端面试题CSS一(题目来源网络)
一.什么是html5语义化? 使用合理,正确的html标签格式化文档. 二.CSS样式优先级? 就近原则,行内>内联>外联 三 什么是盒模型? 主要分为两种,w3c标准盒模型,IE标准模型 ...
- 常见前端面试题CSS部分
1.盒模型 IE 盒子模型:IE的width部分包含了 border 和 pading; 标准 W3C 盒子模型: width/height+border+padding+margin; 2.清除浮动 ...
- 前端面试题总结(二)CSS篇
前端面试题总结(二)CSS篇 一.link和@import的区别? link属于HTML标签,可以引入出css以外的事务,如RSS,而@import是css提供的,只能加载css文件. link会在页 ...
- 常见前端面试题之HTML/CSS部分
转自http://www.cnblogs.com/jscode/archive/2012/07/10/2583856.html Doctype是什么?如何触发严格模式与混杂模式模式?区分它们有何意义? ...
- 2010年腾讯前端面试题学习(jquery,html,css部分)
看了牛人写的回忆文章,里面有2010年腾讯的前端面试题,里面涉及到不少基础性的问题,js部分已学习,这是jquery,html和css部分,学习一下:) 原文地址:https://segmentfau ...
- web前端面试题HTML/CSS部分
web前端面试题HTML/CSS部分 前端页面有哪三层构成,分别是什么?作用是什么? 1.结构层:由 HTML 或 XHTML 之类的标记语言负责创建,仅负责语义的表达.解决了页面“内容是什么”的问题 ...
随机推荐
- C#编程 socket编程之tcp服务器端和客户端
基于Tcp协议的Socket通讯类似于B/S架构,面向连接,但不同的是服务器端可以向客户端主动推送消息. 使用Tcp协议通讯需要具备以下几个条件: (1).建立一个套接字(Socket) (2).绑定 ...
- Django模板系统-母板和继承
母板和继承 母版 html页面,提取多个页面的公共部分 定义多个block块,需要让子页面进行填充 <head> {% block page-css %} {% endblock %} & ...
- PJzhang:今天才搞清身份证、银行卡……的编码规则
猫宁!!! 之前思考过常见证件的编码规则,抽空查了一下,发现挺有意思. 一般查询证件或者手机号归属地都是直接百度小工具,但是背后的查询机制如何,可能大多人不甚了解. 介绍几种生活中最 ...
- 【转帖】GBase 数据库
产品介绍 分析型数据管理系统 GBase 8a GBase 8a能够实现大数据的全数据(结构化数据.半结构化数据和非结构化数据)存储管理和高效分析,为行业大数据应用提供完整的数据库解决方案.GBase ...
- git clone 含有子模块的项目
当一个 git 项目包含子模块(submodule) 时,直接克隆下来的子模块目录里面是空的. 有两种方法解决: 方法一 如果项目已经克隆到了本地,执行下面的步骤: 初始化本地子模块配置文件 git ...
- 从入门到自闭之Python时间模块
time模块:import time time.time():时间戳,是一个浮点数,按秒来计算 time.sleep():睡眠,程序暂停多少秒执行 python中时间日期格式化符号: 必背 %y 两位 ...
- spark教程(14)-共享变量
spark 使用的架构是无共享的,数据分布在不同节点,每个节点有独立的 CPU.内存,不存在全局的内存使得变量能够共享,驱动程序和任务之间通过消息共享数据 举例来说,如果一个 RDD 操作使用了驱动程 ...
- Hive 教程(六)-Hive Cli
hive 有两种启动方式,一种是 bin/hive,一种是 hiveserver2, bin/hive 是 hive 的 shell 模式,所有任务在 shell 中完成,shell 就相当于 hiv ...
- 搭建集群版Eureka Server
注册中心作为微服务架构中的核心功能,其重要性不言而喻.所以单机版的Eureka Server在可靠性上并不符合现在的互联网开发环境.集群版的Eureka Server才是商业开发中的选择. Eurek ...
- zookeeperAPI的常用方法
zookeeper支持三种部署方式: 1 单机 2 集群 3 伪集群 删除节点 zkClient.delete(path);