VUE.JS 环境配置
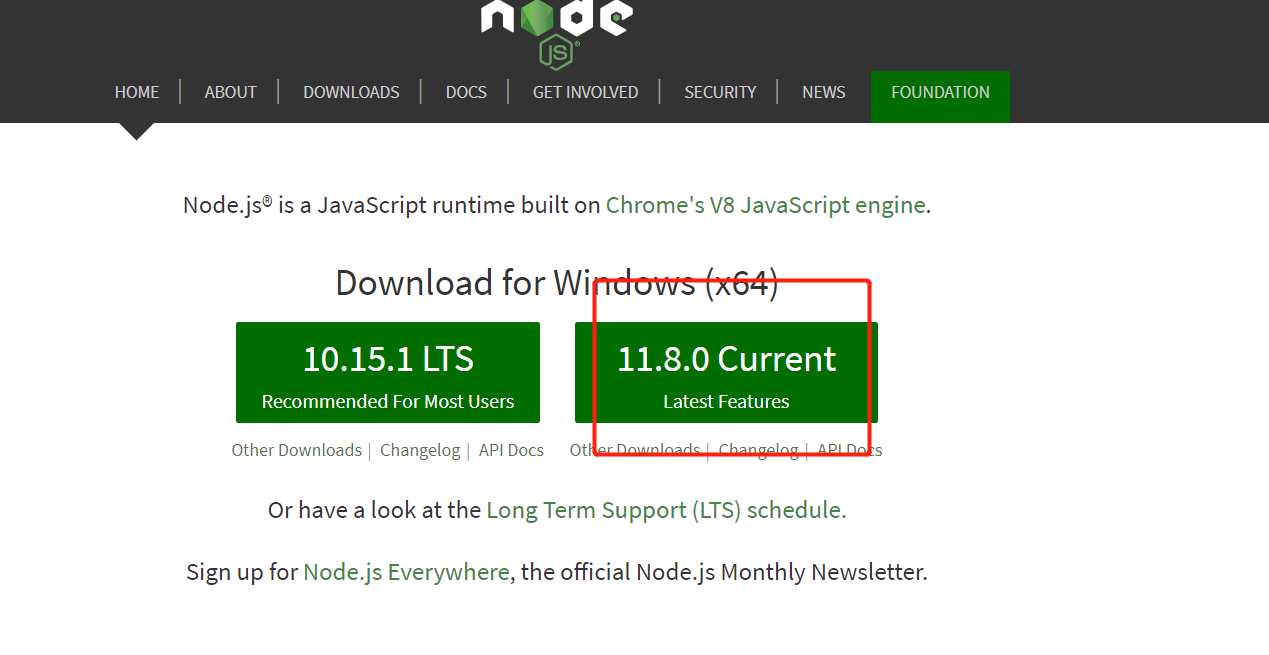
首先安装 node.js
选择版本

点击直接安装OK (不用安装到系统盘)
然后cmd 命令框
输入 npm -version (查看安装版本)
(1) npm install vue-cli -g (安装vue)
(2) npm config set registry https://registry.npm.taobao.org (注册淘宝镜像npm)
(3) vue (若出现vue信息说明表示成功)
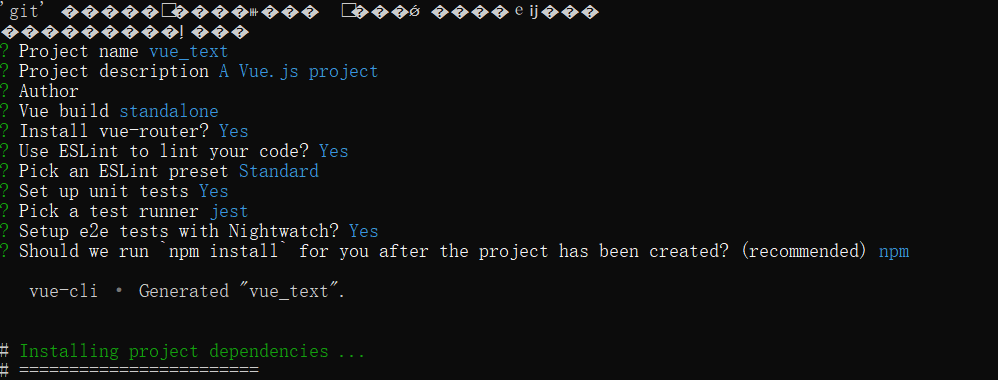
(4) vue init webpack vue_test(项目名称)

(5) 安装依赖
1) 输入 cd: F:\ vue_text (vue项目文件夹更目录)
2) 输入: npm install (OK回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹 )
3)输入:npm run dev 查看是否部署成功!
VUE.JS 环境配置的更多相关文章
- 【前端】vue.js环境配置以及实例运行简明教程
vue.js环境配置以及实例运行简明教程 声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文: 原文1:vue.js在windows本地下搭建环境和创建项目 原文2:Vue. ...
- Vue.js环境配置
一.安装node.js 自行下载安装 https://nodejs.org/en/ 二.查看版本,更新版本 查看node版本 node --version 查看npm版本 npm --version ...
- vue.js环境配置步骤及npm run dev报错解决方案
安装完成后,使用npm run dev 运行,成功后,就可以在浏览器中看到vue的欢迎画面了 最后一步可能报错,我就遇到这样的问题了, 个人问题仅供参考: ERROR Failed to compil ...
- Vue多环境配置
Vue多环境配置 大家都知道,使用vue-cli脚手架生成的Vue项目只有开发环境和生产环境,然而在实际开发中,用到的不止这些环境,还包括测试环境,准生产环境等等.所以需要自己添加没有的环境. 以测试 ...
- 手把手教你webpack、react和node.js环境配置(上篇)
很多人刚学习react的时候,往往因为繁琐的配置而头疼,这里我将手把手教大家怎么用webpack配置react和redux的环境,这篇教程包括前端react和后台node整个网站的环境配置,对node ...
- 手把手教你webpack、react和node.js环境配置(下篇)
上篇我介绍了前端下webpack和react.redux等环境的配置,这篇将继续重点介绍后台node.js的配置. 这里是上篇链接:手把手教你webpack.react和node.js环境配置(上篇) ...
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
- Vue 不同环境配置相应的 API 地址
我使用的是 Vue + ElementUI 进行构建的项目,在开发过程中,使用的是前后端分离的模式,所以经常会出现多环境配置信息,尤其是 Api 接口地址的配置,如果在代码中使用判断的方式,感觉不友好 ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
随机推荐
- constructor prototype __proto__
什么是对象 若干属性的集合 什么是原型? 原型是一个对象,其他对象可以通过它实现继承. 哪些对象有原型? 所有的对象在默认情况下都有一个原型,因为原型本身也是对象,所以每个原型自身又有一个原型(只有一 ...
- 2019-1-28-WPF-高性能笔
title author date CreateTime categories WPF 高性能笔 lindexi 2019-1-28 14:21:5 +0800 2018-2-13 17:23:3 + ...
- CSS中强大的EM(转)
转自:https://www.w3cplus.com/css/px-to-em CSS中强大的EM 作者:大漠 日期:2011-10-27 点击:97370 em 长度单位 编辑推荐:3月31日前,点 ...
- zTree节点排序、jsTree节点排序
项目中遇到了这个问题,网上也没找到比较清晰的答案,索性提供一个方案吧. 原理:将整个树形插件的数据源进行排序,插件在构造UI时,自然也是按照顺序来排列的,目前这种思路适用于 zTree 和 jsTre ...
- c++11 中的注意事项
1. C++11标准中让类的析构函数默认也是noexcept(true)的. 但如果显式地为析构函数指定了noexcept,或者类的基类或成员有noexcept(false)的析构函数,析构函数就不会 ...
- Nacos 1.1.4 发布,业界率先支持 Istio MCP 协议
Nacos是阿里巴巴开源的服务发现与配置管理项目,本次发布的1.1.4版本,主要带来的是与Istio的对接功能,使用的是Istio最新的MCP协议.本文将介绍包括这个功能在内的新版本发布的功能. 升级 ...
- Tomcat负载均衡图片显示不正常解决方法
在部署一个Tomcat玩玩的时候,发现在做nginx负载均衡时,网站显示不正常,图片会变得很大.测试了半天都没成功,最后查找资料,才发现Tomcat负载均衡时Session处理有问题,Session是 ...
- textAppearance的属性设置
android:textAppearance="?android:attr/textAppearanceSmall" android:textAppearance="?a ...
- Linux系统之-TCP-IP链路层
一.基本 网络层协议的数据单元是 IP 数据报 ,而数据链路层的工作就是把网络层交下来的 IP 数据报 封装为 帧(frame)发送到链路上,以及把接收到的帧中的数据取出并上交给网络层. 为达到这一目 ...
- java LogWriter
package org.rx.core; import lombok.Getter; import lombok.Setter; import lombok.SneakyThrows; import ...
