position: absolute 如果不设置left, right, top, bottom会在什么位置
一般我们设置position: absolute都会一起设置left/right/top/bottom, 但是如果不设置, 布局会是什么样子的呢? 直接上图
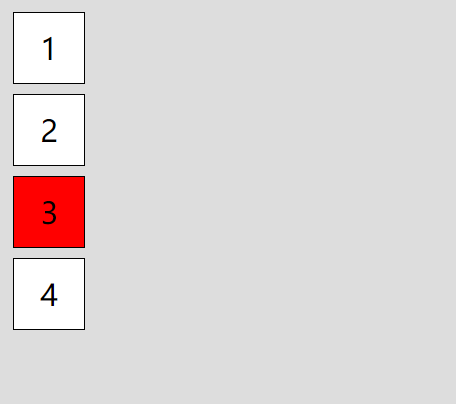
1.一个大盒子中4个小盒子, 正常文档流布局(红色盒子等下设置position:absolute)

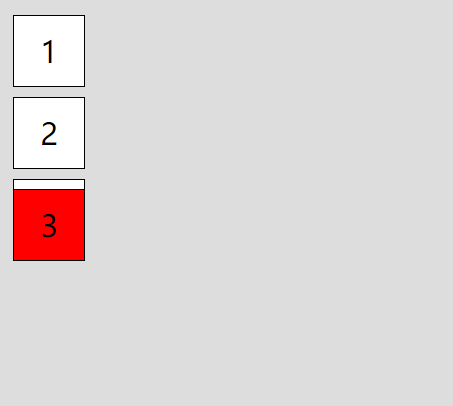
2. 将3号盒子设置position: absolute

可以看到, 3号盒子脱落了文档流, 4号盒子上来到了3号盒子原来的位置, 但是3号盒子还在之前文档流的位置, 向下偏移一点是因为margin的折叠效应, 脱离文档流后,3号盒子margin不会和2号盒子折叠, 所以向下移动了一段距离
position: absolute 如果不设置left, right, top, bottom会在什么位置的更多相关文章
- 关于position:absolute的困惑
今天在学习<精通css>时碰到一个问题,第六章“对列表应用样式和创建导航条”中的“Suckerfish下拉菜单”中,为了创建导航条的下拉菜单,文中提到的方法是:先设置下拉菜单的positi ...
- 通过案例理解position:relative和position:absolute
w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点.position:relative和postion:abso ...
- CSS--position:relative和position:absolute
position:relative相对定位 1. 如何定位?每个元素在页面的普通流中会“占有”一个位置,这个位置可以理解为默认值,而相对定位就是将元素偏离元素的默认位置,但普通流中依然保持着原有的默认 ...
- CSS position:absolute浅析
一.绝对定位的特征 绝对定位有着与浮动一样的特性,即包裹性和破坏性. 就破坏性而言,浮动仅仅破坏了元素的高度,保留了元素的宽度:而绝对定位的元素高度和宽度都没有了. 请看下面代码: <!DOCT ...
- position absolute 绝对定位 设置问题
今天在做布局的时候,用到了绝对定位, 父级元素相对定位,子元素两个,一个元素正常文档流布局并且在前面,另一个元素绝对定位排在后面,但设置了好久,绝对定位的子元素都不会覆盖其上面的兄弟元素,最后,不知 ...
- 父元素没有设置定位 position absolute 解析
1.示例代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UT ...
- 物体position:absolute后设置left:50%发生的有趣小事
今天在重构ui控件中3秒hint提示框样式,发现了一个有趣的小事,特发个文章记录一下,方便自己日后看一下 一 准备知识 ①一个已设置宽高的块状元素设置position:absolute后会保持他原来宽 ...
- css position absolute相对于父元素的设置方式
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 大家知道css的position abs ...
- css absolute同时设置top bottom
css absolute同时设置top bottom 确定div的高度,若设置了左边框,那么这条边框的高度将随着父定位上下文高度的变大而变大 http://www.webfront-js.com/ar ...
随机推荐
- Nginx-LNMP架构搭建
目录 Nginx-LNMP架构搭建 LNMP架构概述 LNMP架构环境部署 部署LNMP 部署博客Wordpress 搭建知乎产品wecenter 搭建edusoho (修改域名及安装路径) 数据库拆 ...
- mocha.js
mocha 如果你听说过“测试驱动开发”(TDD:Test-Driven Development),单元测试就不陌生. 单元测试是用来对一个模块.一个函数或者一个类来进行正确性检验的测试工作. 比如对 ...
- linux-ftp install
ftp安装 yum install vsftpd vi /etc/vsftpd/vsftpd.conf (可以先备份,但不要放在此目录下,不然启动vsftpd的时候 也会加载其备份文件,报启动错误,因 ...
- Windows7有“系统保留”分区时,安装系统要注意的两点
1.手动格式化“系统保留”分区 2.格式化完成之后,安装系统到第二个分区,不能安装到“系统保留”分区 具体看图: 本文章转载于辰羿的博客,如有侵权请联系本论坛维护者删除.
- OpenCV常用基本处理函数(5)图像模糊
2D卷积操作 cv.filter2D() 可以让我们对一幅图像进行卷积操作, 图像模糊(图像平滑)使用低通滤波器可以达到图像模糊的目的.这对与去除噪音很有帮助.其实就是去除图像中的高频成分(比如:噪音 ...
- Socket网络通信——IO、NIO、AIO介绍以及区别
一 基本概念 Socket又称"套接字",应用程序通常通过"套接字"向网路发出请求或者应答网络请求. Socket和ServerSocket类位于java.ne ...
- python学习--第二天 爬取王者荣耀英雄皮肤
今天目的是爬取所有英雄皮肤 在爬取所有之前,先完成一张皮肤的爬取 打开anacond调出编译器Jupyter Notebook 打开王者荣耀官网 下拉找到位于网页右边的英雄/皮肤 点击[+更多] 进入 ...
- parse_str()函数怎么用?
php parse_str()函数 语法 parse_str()函数怎么用? php parse_str()函数表示将字符串解析成多个变量,语法是parse_str(string,array),如果未 ...
- 树莓派配置freeopcua
一.下载freeopcua的源码 git clone https://github.com/FreeOpcUa/freeopcua.git 切换回2016-10-8的版本 git reset 8c16 ...
- sql server 建表,增删改练习
use master --drop database Class create database Class on primary( name='Class', filename='D:\SQLTes ...
