OpenGL学习——绘制矩形
接下来稍微扩展一步,绘制矩形,即两个拼在一起的三角形。
引入一个概念, EBO Element Buffer Object 元素缓冲对象,
EBO用于存放描述“顶点绘制顺序”的对象。
外注:创建VS工程配置:
project properties
*.h dir:
D:\code\OpenGL\glfw\prebuilt\include;D:\code\OpenGL\glew\prebuilt\include;
*.lib dir:
D:\code\OpenGL\glfw\prebuilt\lib;D:\code\OpenGL\glew\prebuilt\lib;
linked lib name:
opengl32.lib;libglew32d.lib;glfw3.lib;
加入SOIL后:
*.h dir:
D:\code\OpenGL\glfw\prebuilt\include;D:\code\OpenGL\glew\prebuilt\include;D:\code\OpenGL\soil\prebuilt\include;
*.lib dir:
D:\code\OpenGL\glfw\prebuilt\lib;D:\code\OpenGL\glew\prebuilt\lib;D:\code\OpenGL\soil\prebuilt\lib;
linked lib name:
opengl32.lib;libglew32d.lib;glfw3.lib;SOIL.lib;
顶点数组对象(VAO)绑定会存储元素缓冲对象(EBO)解绑,就是说在绘制循环里只关心VAO即可。
元素缓冲对象(EBO)的创建和绑定同顶点缓冲对象(VBO),只是绑定目标换成 GL_ELEMENT_ARRAY_BUFFER 。
Wireframe Mode 线框模式,在绘制循环里设置,可控制画线和添充。
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); // GL_FILL set the wireframe mode
加入元素缓冲对象(EBO)后,绘制函数改用 glDrawElements
好了,上图上代码:
main.cpp同三角形绘制。
头文件 Rectangles.h
// GLEW
#define GLEW_STATIC
#include <GL/glew.h>
// GLFW
#include <GLFW/glfw3.h>
#include <iostream>
#include <sstream> class Rectangles{ public:
Rectangles(); ~Rectangles(); public:
void init(); void draw(); private:
//create vertex shader
void createVertexShader(); //create fragment shader
void createFragmentShader(); //create shader program
void createShaderProgram(); //get vertex shader source code
std::string getVertexShaderSrc(); //get fragment shader source code
std::string getFragmentShaderSrc(); private:
GLuint VAO; //define VAO, vertex array object
GLuint vertexShader;
GLuint fragmentShader;
GLuint shaderProgram; };
实现类 Rectangles.cpp
#include "Rectangles.h"
Rectangles::Rectangles(){
}
Rectangles::~Rectangles(){
}
void Rectangles::init(){
// x,y,z opengl coordinates, the vertex data, three 3d point in normalized device coordinates
GLfloat vertexs[] = {
0.5f, 0.5f, 0.0f, // 0-right up
0.5f, -0.5f, 0.0f, // 1-right down
-0.5f, 0.5f, 0.0f, // 2-left up
-0.5f, -0.5f, 0.0f, // 3-left down
};
// vertex draw index array
GLuint indexs[] = {
, , ,
, , ,
};
//define VAO, vertex array object
//GLuint VAO;
glGenVertexArrays(, &VAO);
glBindVertexArray(VAO); // bind vertex array object
//define VBO, vertex buffer object
GLuint VBO;
glGenBuffers(, &VBO); // gen buffer object
glBindBuffer(GL_ARRAY_BUFFER, VBO); // bind buffer to the target
glBufferData(GL_ARRAY_BUFFER, sizeof(vertexs), vertexs, GL_STATIC_DRAW); // copy vertex data to VBO
//define EBO, element buffer object
GLuint EBO;
glGenBuffers(, &EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indexs), indexs, GL_STATIC_DRAW);
//set vertex attribute point
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, * sizeof(GLfloat), (GLvoid*));
glEnableVertexAttribArray();
glBindVertexArray();//unbind vertex array object
//create shader program
this->createShaderProgram();
}
void Rectangles::draw(){
//use shader programs
glUseProgram(shaderProgram);
//draw the Rectangles
glBindVertexArray(VAO);
//glDrawArrays(GL_TRIANGLES, 0, 3);
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); // GL_LINE set the wireframe mode
glDrawElements(GL_TRIANGLES, , GL_UNSIGNED_INT, );
glBindVertexArray();
}
void Rectangles::createVertexShader(){
//compile vertex shader source
std::string vertexShaderStr = this->getVertexShaderSrc();
const char *vertexShaderSrc = vertexShaderStr.c_str();
std::cout << "vertexShaderSrc:\n" << vertexShaderSrc;
//GLuint vertexShader; // shader object
vertexShader = glCreateShader(GL_VERTEX_SHADER); // create vertex shader object
glShaderSource(vertexShader, , &vertexShaderSrc, NULL); // shader source attach to shader object
glCompileShader(vertexShader); // compile shader
//compile result check
GLint success;
GLchar infoLog[];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success){
glGetShaderInfoLog(vertexShader, , NULL, infoLog);
std::cout << "vertex shader source compile failed...\n" << infoLog << std::endl;
std::cout << vertexShaderSrc;
}
}
void Rectangles::createFragmentShader(){
//compile fragment shader source
std::string fragmentShaderStr = this->getFragmentShaderSrc();
const char *fragmentShaderSrc = fragmentShaderStr.c_str();
std::cout << "\n\nfragmentShaderSrc:\n" << fragmentShaderSrc;
//GLuint fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, , &fragmentShaderSrc, NULL);
glCompileShader(fragmentShader);
}
void Rectangles::createShaderProgram(){
this->createVertexShader();
this->createFragmentShader();
if (vertexShader == NULL || fragmentShader == NULL){
return;
}
//shader program, link vertex shader object and fragment shader object
//GLuint shaderProgram;
shaderProgram = glCreateProgram(); // create shader program
glAttachShader(shaderProgram, vertexShader); // attach vertex shader
glAttachShader(shaderProgram, fragmentShader); // attach fragment shader
glLinkProgram(shaderProgram); // linking
//check link result
GLint success;
GLchar infoLog[];
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success){
glGetProgramInfoLog(shaderProgram, , NULL, infoLog);
std::cout << "shader program linking failed...\n" << infoLog << std::endl;
return;
}
//delete vertex shader object and fragment shader object
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
}
std::string Rectangles::getVertexShaderSrc(){
std::string vertexShaderStr =
"#version 330 core\n"
"layout (location = 0) in vec3 pos; "
"void main () {"
" gl_Position = vec4(pos, 1.0);"
"}";
return vertexShaderStr;
}
std::string Rectangles::getFragmentShaderSrc(){
std::string fragmentShaderStr =
"#version 330 core\n"
"out vec4 color; "
"void main () {"
" color = vec4(1.0f, 0.1f, 0.1f, 1.0f);"
"}";
return fragmentShaderStr;
}
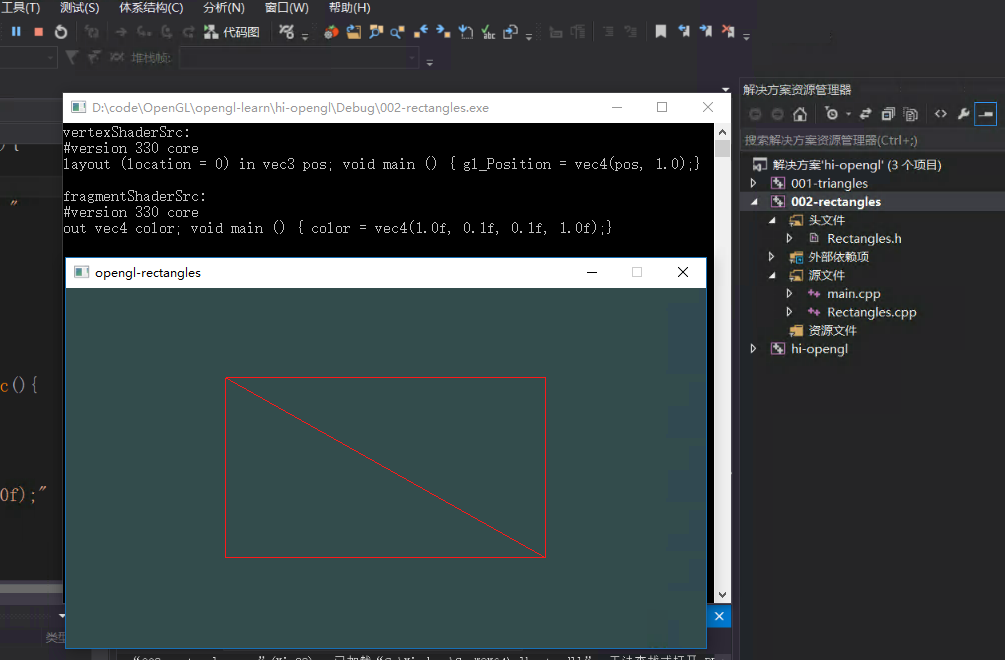
运行结果:

OpenGL学习——绘制矩形的更多相关文章
- OpenGL学习-------绘制简单的几何图形
本次课程所要讲的是绘制简单的几何图形,在实际绘制之前,让我们先熟悉一些概念. 一.点.直线和多边形我们知道数学(具体的说,是几何学)中有点.直线和多边形的概念,但这些概念在计算机中会有所不同.数学上的 ...
- [HTML5 Canvas学习]绘制矩形
1.使用strokeRect和fillRect方法绘制矩形 a.strokeRect是绘制一个不填充的矩形 b.fillRect是绘制一个填充的矩形 代码: <script> var ca ...
- OpenGL学习——绘制第一个三角形
终于把三角形绘制出来了,首先一些关键概念.操作. Vertex Data 顶点数据 VBO Vertex Buffer Objects 顶点缓冲对象 VA ...
- OpenGL学习进程(10)第七课:四边形绘制与动画基础
本节是OpenGL学习的第七个课时,下面以四边形为例介绍绘制OpenGL动画的相关知识: (1)绘制几种不同的四边形: 1)四边形(GL_QUADS) OpenGL的GL_QUADS图 ...
- OpenGL学习进程(8)第六课:点、边和图形(三)绘制图形
本节是OpenGL学习的第六个课时,下面介绍OpenGL图形的相关知识: (1)多边形的概念: 多边形是由多条线段首尾相连而形成的闭合区域.OpenGL规定,一个多边形必须是一个“凸多边形”. ...
- OpenGL学习进程(4)第二课:绘制图形
本节是OpenGL学习的第二个课时,下面介绍如何用点和线来绘制图形: (1)用点的坐标来绘制矩形: #include <GL/glut.h> void display(void) ...
- OpenGL学习进程(11)第八课:颜色绘制的详解
本节是OpenGL学习的第八个课时,下面将详细介绍OpenGL的颜色模式,颜色混合以及抗锯齿. (1)颜色模式: OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. R ...
- canvas学习总结六:绘制矩形
在第三章中(canvas学习总结三:绘制路径-线段)我们提高Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRec ...
- OpenGL编程(二)绘制矩形
上次只是创建了一个简单的窗口,把背景颜色修改为蓝色(默认是黑色),并没有向窗口添加任何图形.这次在上次代码的基础上往窗口中添加一个矩形,设置矩形的颜色,大小等. 1.添加矩形 在(参考上次代码)ren ...
随机推荐
- ng2-file-upload插件在ionic3中的使用方法
本文主要说明在ionic3中使用ng2-file-upload插件,上传多种类型文件(图片.word.excel.ppt.mp4等)的使用方法. 1.html代码: <button ion-bu ...
- 【记录】MongoDB
什么情况建议使用MongoDB? 1:满足对数据库的高并发读写 2:对海量数据的高效存储和访问 3:对数据库高扩展性和高可用性 4:灵活的数据结构,满足数据结构不固定的场景 5:应用需要2000-30 ...
- cglib代理与jdk动态代理示例
先看基于jdk实现的动态代理实现例子 1.先声明一个接口类 public interface UserService{ public String getName(String msg); } 2.实 ...
- OpenCV常用基本处理函数(1)读写
图像的基本操作 cv.imread() 读取图片 cv.imshow() 显示图片 cv2.imwrite() 保存图像 使用摄像头捕获实时图像 OpenCV 为这中应用提供了 ...
- Git分支,合并,切换分支的使用
1.创建合并分支 在我们每次的提交,Git都把它们串成一条时间线,这条时间线就是一个分支.截止到目前,只有一条时间线,在Git里,这个分支叫主分支,即master分支.HEAD指针严格来说不是指向提交 ...
- 【基础】Maven生命周期
Maven是一个优秀的项目管理工具,它能够帮你管理编译.报告.文档等. Maven的生命周期: maven的生命周期是抽象的,它本身并不做任何的工作.实际的工作都交由"插件"来完成 ...
- 4K超清,2500万人在线,猫晚直播技术全解读
摘要: 作为双11的必备节目,今年的猫晚通过优酷.浙江卫视.东方卫视进行了全程网络直播和电视直播,吸引了超过全球超过2.4亿人收看.猫晚期间,优酷基于阿里云最新的广播级高可靠直播方案,为近2500万的 ...
- UNP学习第九章 基本名字与地址转换
之前都用数值地址来表示主机(206.6.226.33),用数值端口号来标识服务器. 然而,我们应该使用名字而不是数值:名字比较容易记,数值地址可以改变但名字保持不变. 随着往IPv6上转移,数值地址变 ...
- hdu 2089 不要62 (数位dp)
Description 杭州人称那些傻乎乎粘嗒嗒的人为62(音:laoer). 杭州交通管理局经常会扩充一些的士车牌照,新近出来一个好消息,以后上牌照,不再含有不吉利的数字了,这样一来,就可以消除个别 ...
- Linux系统之-常用命令及技巧
一. 通用命令:1.date :print or set the system date and time2. stty -a: 可以查看或者打印控制字符(Ctrl-C, Ctrl-D, Ctrl-Z ...
