浅谈异步上传插件 jquery-file-upload插件
当我们需要异步上传文件的时候,我们倾向于在网上查找相关的JQuery插件,jquery-file-upload就是我们经常看到的,但是他的主页是英文的,对于我们这些英语比较差的同学来说,简直就是。。。今天就来讲一下最简单的使用方法,如果有写的不好的地方还请拍砖。
介绍
jQuery File Upload是一个非常优秀的上传组件,主要使用了XHR作为上传方式,并且利用了相当多的现代浏览器功能,所以可以实现诸如批量上传、超大文件上传、图片预览、拖拽上传、上传进度显示、跨域上传等功能。
他的功能非常强大,API也比较简单,如果能够熟练使用$.ajax的话,相信理解起来也不是多难的事,但是它的UI也会非常难用。个人建议,如果小的组件可以自己定义一套简单的UI,没必要使用那么复杂的东西。如果你一定要使用它的UI的话,建议你看一下定制jQuery File Upload为微博式单文件上传
jQuery File Upload的简化模型
jQuery File Upload包含了一堆文件,首先需要弄清楚的是最核心的部分是哪些,官网已经给出了最简单的模型基本功能,一个最简单的jQuery File Upload上传组件,必须包括以下文件:
- jQuery库,建议jQuery 1.8以上版本
- js/vendor/jquery.ui.widget.js : jQuery UI Widget
- js/jquery.iframe-transport.js : 扩展iframe数据传输
- js/jquery.fileupload.js : jQuery File Upload核心类
- js/cors/jquery.xdr-transport.js 在IE下应载入此文件解决跨域问题
官网事例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jQuery File Upload Example</title>
</head>
<body>
<input id="fileupload" type="file" name="files[]" data-url="server/php/" multiple>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/vendor/jquery.ui.widget.js"></script>
<script src="js/jquery.iframe-transport.js"></script>
<script src="js/jquery.fileupload.js"></script>
<script>
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('<p/>').text(file.name).appendTo(document.body);
});
}
});
});
</script>
</body>
</html>
当我们需要点击按钮才能提交上传的时候,按钮上传
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
add: function (e, data) {
data.context = $('<button/>').text('Upload')
.appendTo(document.body)
.click(function () {
data.context = $('<p/>').text('Uploading...').replaceAll($(this));
data.submit();
});
},
done: function (e, data) {
data.context.text('Upload finished.');
}
});
});
浅谈设计原理
当我们对某个file input标签执行 upload插件的初始化方法后,插件会监听这个file input的change事件
当用户选择文件的时候,会触发change事件
if ($.support.fileInput) {
this._on(this.options.fileInput, {
change: this._onChange
});
}
在_onChange处理函数中,会遍历files,触发upload插件的change方法
当change函数返回true的时候,会触发upload插件的add方法
在upload插件的回调函数中,会传入两个参数,fn(事件信息, 数据对象),这个数据对象非常重要,我们几乎所有的操作都要使用到它
在upload插件的add方法中可以执行我们的逻辑,例如我们想判断文件后缀是否满足条件,插件自带的参数 acceptFileTypes 在简化模型中不起作用,我们可以在change和add方法中判断,如果不满足返回false即可,如果通过可以直接执行data.submit()进行提交
如果上传成功会执行done函数(响应成功),失败则会执行fail函数
所有的回调函数的原理都是一样的,后面的大家自己研究
自定义UI
聊聊官网自带UI
自定义UI模版需要严格按照官网提供的模版进行操作,否则可能会出现各种问题,必要使用他的模版的原因是:ui的JS中操作Dom的逻辑都是固定的,如果你不按照这种格式的话,js查找不到相应的元素,不能获取相应的数据,包括上面提到的data数据。
探讨自定义UI
官网效果:

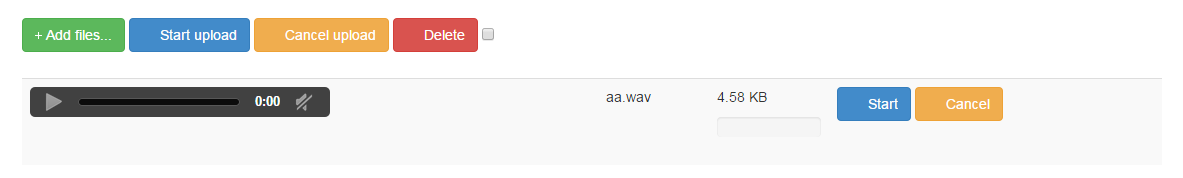
自定义实现:
这个插件所有的核心就是上面提到的data数据,我们可以随意的定义UI,但是定义好之后需要对UI和data数据进行绑定,这个是最重要的环节,图中的文件列表右侧的start、cancle按钮都非常好实现,使用简单模型里面的例子既可以了,这里就不多介绍了。
这里面最让人烦恼的就是上面那几个按钮,怎么绑定到所有数据上呢?方法非常简单,就是你把每一个文件的data数据存储在一个地方(可以使用jQuery.data()),在点击上面按钮的时候,查找符合要求的文件列表,读取data信息,调用data.submit...等方法就可以了,SoEasy!
结论
data这个数据对象非常重要,用data能实现你想要的自定义功能。
浅谈异步上传插件 jquery-file-upload插件的更多相关文章
- jQuery File Upload 插件 php代码分析
jquery file upload php代码分析首先进入构造方法 __construct() 再进入 initialize()因为我是post方式传的数据 在进入initialize()中的po ...
- JQuery File Upload 插件 出现 “empty file upload result” 错误的解决方案。
本例中采用的是 JQuery File Upload + ASP.NET 的方式, Google了大半天基本没有找到合理的解决方案,倒是在 NodeJS的一遍博客中找到了灵感:http://www.i ...
- 浅谈webuploader上传文件
官网:http://c7.gg/fw4sn 案例: 文件上传进度 // 文件上传过程中创建进度条实时显示. uploader.on( 'uploadProgress', function( file, ...
- SpringBoot: 浅谈文件上传和访问的坑 (MultiPartFile)
本次的项目环境为 SpringBoot 2.0.4, JDK8.0. 服务器环境为CentOS7.0, Nginx的忘了版本. 前言 SpringBoot使用MultiPartFile接收来自表单的f ...
- [PHP学习教程 - 文件]002.修改上传文件大小限制(File Upload Limit)
引言:通常大家直装xampp之后,默认的文件上传大小应该被设定成2M左右,这个时候如果上传超过2M的东西,就会报错,让人非常尴尬.如何修改呢? 导航索引: 概念 FTP常用API FTP封装类 其他 ...
- jquery file upload + asp.net 异步多文件上传
百度了很久,国内一直 找不到 使用jquery file upload 插件 +asp.net 的相关代码 一开始使用 jquery uploadify ,一款基于 flash的插件,但是不支持 Sa ...
- MVC文件上传04-使用客户端jQuery-File-Upload插件和服务端Backload组件实现多文件异步上传
本篇使用客户端jQuery-File-Upload插件和服务端Badkload组件实现多文件异步上传.MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 ...
- MVC文件上传-使用jQuery.FileUpload和Backload组件实现文件上传
本篇使用客户端jQuery-File-Upload插件和服务端Badkload组件实现多文件异步上传.MVC文件上传相关兄弟篇: 处理文件上传的服务端组件Backload 用于处理文件上传的服务端组件 ...
- MVC文件上传07-使用客户端jQuery-File-Upload插件和服务端Backload组件裁剪上传图片
本篇通过在配置文件中设置,对上传图片修剪后保存到指定文件夹. 相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文件上传02-使用HttpPostedFileB ...
随机推荐
- Linux运维常用脚本整理
.查找当前目录下占用为0字节的文件并删除 find ./ -type f -size -exec rm -rf {}\; #此命令不要用于对根目录0字节文件的操作 .将系统进程按内存占用大小排列 ...
- Java高频经典面试题(第一季)四:方法的参数传递机制
考点? 方法的参数传递机制 String,包装类等对象的不可变性 方法的参数传递机制: ①形参是基本数据类型 传递数据值 ②实参是引用数据类型 传递地址值 特殊的类型:String.包装类等对象不可变 ...
- python3.x 浅谈修饰器
#装饰器用法,好处#简化代码,避免重复性代码#打印日志 @log#检测性能 @performance#数据库事务 @transaction#URL路由 @post('/register') 简单例子: ...
- C语言结构体实例-创建兔子
参考裸编程思想. #include <stdio.h> //#include "ycjobject.h" // 颜色定义 #define CL_BLACK 0 #def ...
- HashMap常见面试题
1.HashMap底层是通过什么来实现的? 在JDK1.7中是通过数组+链表来实现的: 在JDK1.8中是通过数组+链表+红黑树来实现的 2.HashMap在JDK1.8中为什么使用红黑树? 为了弥补 ...
- spring data jpa sql
CREATE TABLE cst_customer ( cust_id bigint(32) NOT NULL AUTO_INCREMENT COMMENT '客户编号(主键)', cust_name ...
- nucleus plus学习总结
前言: 最近一直都在看nucleus plus,之前看过一些linux内核的一些东西,但都是停留在文字上,代码看的很少,这个nucleus plus内核的代码量不大,看过source code ...
- BZOJ 3653: 谈笑风生(主席树)
传送门 解题思路 首先对于一个\(a\)来说,要求\(b\)和\(c\),那么\(a,b,c\)一定在一条链上.把\(b\)分类讨论,如果\(b\)是\(a\)的祖宗,这个方案数就很好统计了,就是\( ...
- H5+SDK
1.(个人猜测): SDK是写在容器(手机操作系统上的webview组件)上的应用,对H5应用暴露规定的API接口.相当于浏览器的开发者,给浏览器中新增了某些方法,js直接通过接口就可以调用的. 这个 ...
- iframe调用页面中的局部部分
iframe 调用网页,div遮挡展现局部. <div style=" width:iframe宽度; height:iframe高度; overflow:hidden "& ...
