vue.js(15)--vue的生命周期
生命周期钩子
生命周期钩子=生命周期函数=生命周期事件
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
实例创建期间的生命周期函数
beforeCreate:实例刚刚在内存中创建,还没有初始化好实例中的data与methods
Created:实例已经创建完成,data与methods已经创建完成,但是还没有编译模板
beforeMount:此时完成了模板的编译,但是模板在内存中,还没有挂载到页面中
mounted:此时已经将编译好的模板挂载到页面中
实例运行期间的生命周期函数
beforeUpdate:实例中的数据每更新一次便执行一次此函数,此时data中的数据是最新的,但是还没有渲染到页面中,所以页面数据是旧的
updated:实例中的数据每更新一次便执行一次此函数,此时data和页面中的数据都是最新的,页面已经渲染完毕
实例销毁期间的生命周期函数
beforeDestroy:实例销毁之前调用,此时实例仍然可用
destroyed:vue实例销毁之后调用,此时实例指示的所有东西会被解绑,事件监听也会移除,子实例也会被销毁
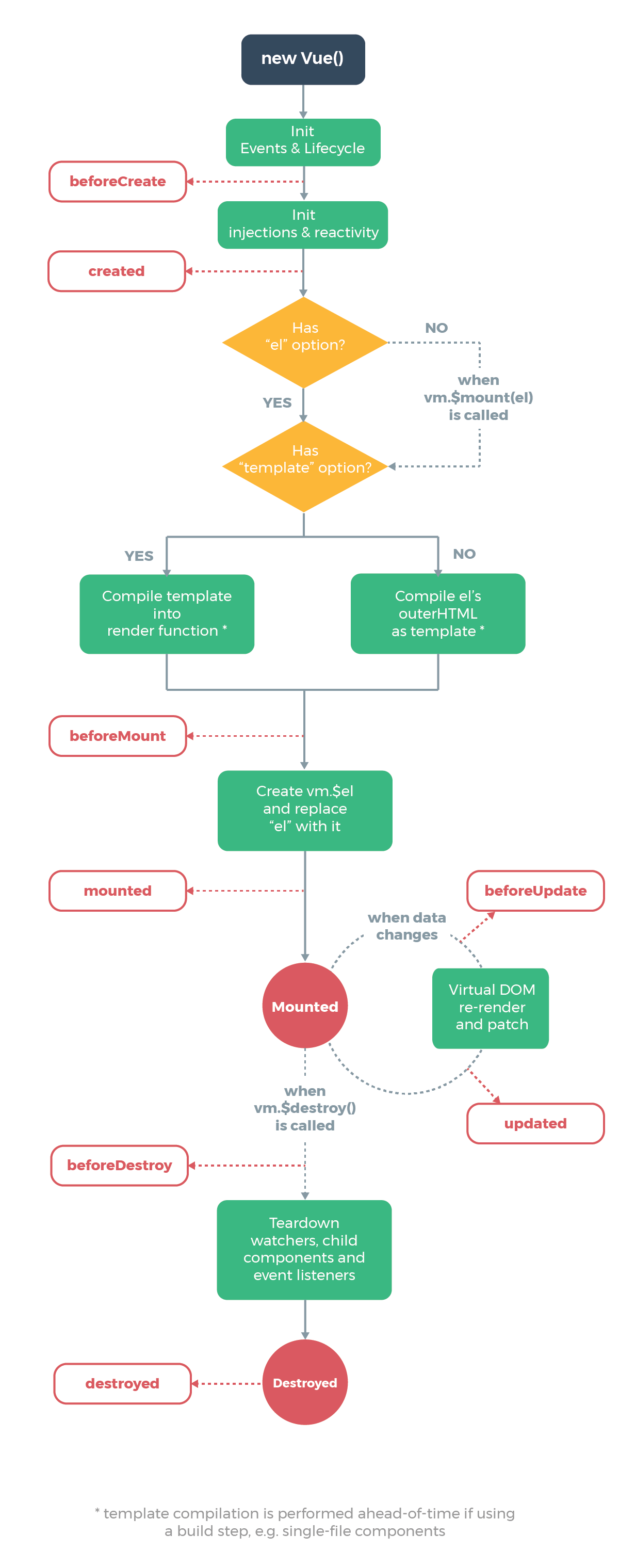
生命周期图示

vue.js(15)--vue的生命周期的更多相关文章
- Vue.js的指令、生命周期钩子与数据选项
vue.js官网:https://cn.vuejs.org/v2/guide/components-registration.html 一.常用指令 v-if ... v-else: 作用:控制元素是 ...
- Vue.js(4)- 生命周期
当new的时候,就创建了一个vue实例,这个实例就是vue框架的入口,也是VM层 <!DOCTYPE html> <html lang="en"> < ...
- Vue 实例详解与生命周期
Vue 实例详解与生命周期 Vue 的实例是 Vue 框架的入口,其实也就是前端的 ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进 ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb 效果 html <!DOCTYPE html> <html> <hea ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- Vue基础进阶 之 实例方法--生命周期
在上一篇博客中我们知道生命周期的方法: 生命周期: vm.$mount:手动挂载Vue实例: vm.$destroy:销毁Vue实例,清理数据绑定,移除事件监听: vm.$nextTick:将方法中的 ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue实例详解与生命周期
http://www.jianshu.com/p/b5858f1e6e76 Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己 ...
随机推荐
- 如何使 C++ 的 StringBuilder 提升 4350% 的性能?
介绍 经常出现客户端打电话抱怨说:你们的程序慢如蜗牛.你开始检查可能的疑点:文件IO,数据库访问速度,甚至查看web服务. 但是这些可能的疑点都很正常,一点问题都没有. 你使用最顺手的性能分析工具分析 ...
- FLASH位宽为8、16、32时,CPU与外设之间地址线的连接方法
转 http://blog.csdn.net/linweig/article/details/5556819 flash连接CPU时,根据不同的数据宽度,比如16位的NOR FLASH (A0-A19 ...
- 特征提取算法(1)——纹理特征提取算法LBP
模式识别中进行匹配识别或者分类器分类识别时,判断的依据就是图像特征.用提取的特征表示整幅图像内容,根据特征匹配或者分类图像目标. 常见的特征提取算法主要分为以下3类: 基于颜色特征:如颜色直方图.颜色 ...
- input 的 type 等于 file
高版本浏览器由安全问题没法获得文件的绝对路径, 因此使用浏览器自制播放器只能使用其他的手段实现. 使用相对路径, 把浏览器与文件放在同一路径下即可使用.通用性受到限制.
- Elasticsearch结构化搜索与查询
Elasticsearch 的功能之一就是搜索,搜索主要分为两种类型,结构化搜索和全文搜索.结构化搜索是指有关查询那些具有内在结构数据的过程.比如日期.时间和数字都是结构化的:它们有精确的格式,我们可 ...
- vue2.0 之 douban (四)创建Swipe图片轮播组件
swiper中文文档:http://www.swiper.com.cn 1.我们在components文件夹里创建一个swipe组件,将需要用到的js以及css文件复制到assets/lib文件夹下, ...
- Vue知识整理1:$watch方法的使用
如下图所示:vue中,可以使用$watch方法显示变量的前面值和当前值,方便进行判断.使用方法: vm.$watch('a',function(newval,oldval){ ...... })
- Pandas 50题练习
f行的age改为1. df.loc['f', 'age'] = 1.5 这样比 df.loc['f']['age'] 好 计算df中每个种类animal的数量 df['animal'].value_c ...
- 2017埙箫简谱清单分享(附音频Demo)
前言 习箫五载,略有所获,皆在坚持. 本博文记录旨在记录练习过程中所录制的Demo以供自省.自娱.自乐,同时记录.分享简谱与箫友(目前为简谱,日后学会线谱后会添加相应谱子分类). 简谱 &&a ...
- 应用安全 - 安全设备 - WAF原理/检测/绕过
原理 基于Cookie值 Citrix Netscaler(2013年使用广泛) “Citrix Netscaler”会在HTTP返回头部Cookie位置加入“ns_af”的值,可以以此判断为Citr ...
