SpringBoot + kaptcha 生成、校对 验证码
1.引入 kaptcha 的 Maven 依赖
- <dependency>
- <groupId>com.github.penggle</groupId>
- <artifactId>kaptcha</artifactId>
- <version>2.3.2</version>
- </dependency>
2.KaptchaConfig 配置文件
- @Component
- public class KaptchaConfig {
- @Bean
- public DefaultKaptcha getDefaultKaptcha() {
- com.google.code.kaptcha.impl.DefaultKaptcha defaultKaptcha = new com.google.code.kaptcha.impl.DefaultKaptcha();
- Properties properties = new Properties();
- // 图片边框
- properties.setProperty("kaptcha.border", "yes");
- // 边框颜色
- properties.setProperty("kaptcha.border.color", "105,179,90");
- // 字体颜色
- properties.setProperty("kaptcha.textproducer.font.color", "red");
- // 图片宽
- properties.setProperty("kaptcha.image.width", "110");
- // 图片高
- properties.setProperty("kaptcha.image.height", "40");
- // 字体大小
- properties.setProperty("kaptcha.textproducer.font.size", "30");
- // session key
- properties.setProperty("kaptcha.session.key", "code");
- // 验证码长度
- properties.setProperty("kaptcha.textproducer.char.length", "4");
- // 字体
- properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑");
- Config config = new Config(properties);
- defaultKaptcha.setConfig(config);
- return defaultKaptcha;
- }
- }
3.用户注册案例验证码验证(userCotroller)
- // 获取图形验证码
- @ApiOperation(value = "获取图形验证码", notes = "获取图形验证码")
- @RequestMapping("/defaultKaptcha")
- public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse)
- throws Exception {
- byte[] captchaChallengeAsJpeg = null;
- ByteArrayOutputStream jpegOutputStream = new ByteArrayOutputStream();
- try {
- // 生产验证码字符串并保存到session中
- String createText = defaultKaptcha.createText();
- httpServletRequest.getSession().setAttribute("rightCode", createText);
- // 使用生产的验证码字符串返回一个BufferedImage对象并转为byte写入到byte数组中
- BufferedImage challenge = defaultKaptcha.createImage(createText);
- ImageIO.write(challenge, "jpg", jpegOutputStream);
- } catch (IllegalArgumentException e) {
- httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND);
- return;
- }
- // 定义response输出类型为image/jpeg类型,使用response输出流输出图片的byte数组
- captchaChallengeAsJpeg = jpegOutputStream.toByteArray();
- httpServletResponse.setHeader("Cache-Control", "no-store");
- httpServletResponse.setHeader("Pragma", "no-cache");
- httpServletResponse.setDateHeader("Expires", 0);
- httpServletResponse.setContentType("image/jpeg");
- ServletOutputStream responseOutputStream = httpServletResponse.getOutputStream();
- responseOutputStream.write(captchaChallengeAsJpeg);
- responseOutputStream.flush();
- responseOutputStream.close();
- }
4.验证码的验证(usercontroller)
- // 用户信息注册
- @ApiOperation(value = "获取注册信息", notes = "获取注册信息")
- @PostMapping(value = "/registerinfo")
- @ResponseBody
- public Msg register(@RequestBody @Validated({ Insert.class }) User user, BindingResult bindingResult,
- HttpServletRequest request, HttpServletResponse response) {
- if (bindingResult.hasErrors()) {
- return Msg.failure(bindingResult.getFieldError().getDefaultMessage());
- } else {
- //获取前端发来的验证码
- String tryCode = user.tryCode;
- //获取生成的验证码
- String rightCode = (String) request.getSession().getAttribute("rightCode");
- //比较两个验证码
- if (rightCode.equals(tryCode)) {
- try {
- return userSevice.insert(user);
- } catch (Exception e) {
- e.printStackTrace();
- return Msg.failure("注册失败,服务器忙,请稍后重试");
- }
- } else {
- return Msg.failure("验证码错误");
- }
- }
- }
5.用户注册页面
- <form class="layui-form" action="" style="padding: 20px;" lay-filter="addDialogForm">
- <div class="layui-form-item">
- <label class="layui-form-label">用户名</label>
- <div class="layui-input-inline">
- <input type="text" name="uName" style="width:250px;" id="uName" placeholder="请输入用户名" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">密码</label>
- <div class="layui-input-inline">
- <input type="password" name="uPwd" style="width:250px;" id="uPwd" placeholder="请输入密码" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">邮箱</label>
- <div class="layui-input-inline">
- <input type="text" name="uEmail" style="width:250px;" id="uEmail" placeholder="请输入邮箱" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">手机号</label>
- <div class="layui-input-inline">
- <input type="text" name="uTel" id="uTel" style="width:250px;" placeholder="请输入手机号" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">权限</label>
- <div class="layui-input-block">
- <input type="radio" name="uRank" id="uRank1" value="管理员" title="管理员" checked>
- <input type="radio" name="uRank" id="uRank2" value="普通用户" title="普通用户">
- </div>
- </div>
- <div>
- <div style="float:left; margin-right:5px;" >
- <label class="layui-form-label">验证码</label>
- <input type="text" name="tryCode" id="tryCode" style="width:135px;" placeholder="请输入验证码" autocomplete="off" class="layui-input">
- </div>
- <div style="float:left ">
- <!-- 后面添加参数起到清除缓存作用 -->
- <img alt="验证码"
- onclick="this.src='/defaultKaptcha?d='+new Date()*1"
- src="/defaultKaptcha" />
- </div>
- </div>
- </form>
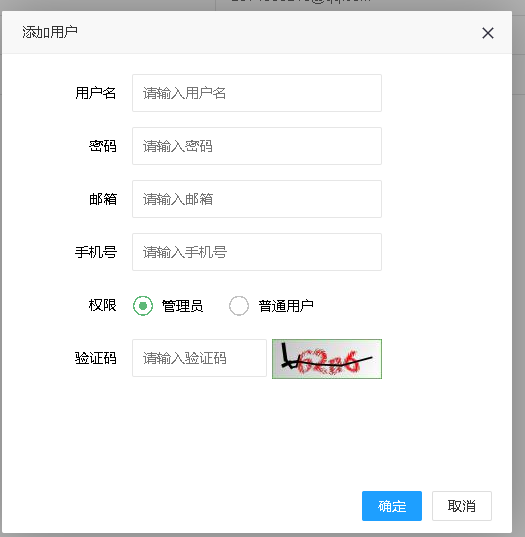
6.效果

7.以上参考https://blog.csdn.net/larger5/article/details/79522105
SpringBoot + kaptcha 生成、校对 验证码的更多相关文章
- kaptcha生成java验证码
kaptcha工作的原理是调用 com.google.code.kaptcha.servlet.KaptchaServlet,生成一个图片.同时将生成的验证码字符串放到 HttpSession中. 1 ...
- Spring Boot快速集成kaptcha生成验证码
Kaptcha是一个非常实用的验证码生成工具,可以通过配置生成多样化的验证码,以图片的形式显示,从而无法进行复制粘贴:下面将详细介绍下Spring Boot快速集成kaptcha生成验证码的过程. 本 ...
- JAVA整合kaptcha生成验证码 (字母验证码和算术验证码)
引入maven <!--图片验证码--> <dependency> <groupId>com.github.penggle</groupId> < ...
- Springboot +redis+⾕歌开源Kaptcha实现图片验证码功能
Springboot +redis+⾕歌开源Kaptcha实现图片验证码功能 背景 注册-登录-修改密码⼀般需要发送验证码,但是容易被 攻击恶意调⽤ 什么是短信-邮箱轰炸机 手机短信轰炸机是批.循环给 ...
- Sping mvc 环境下使用kaptcha 生成验证码
一.kaptcha 的简介 kaptcha 是一个非常实用的验证码生成工具.有了它,你可以生成各种样式的验证码,因为它是可配置的.kaptcha工作的原理是调用 com.google.code.kap ...
- 使用kaptcha生成验证码
原文:http://www.cnblogs.com/xdp-gacl/p/4221848.html kaptcha是一个简单好用的验证码生成工具,通过配置,可以自己定义验证码大小.颜色.显示的字符等等 ...
- 转】使用kaptcha生成验证码
原博文出自于: http://www.cnblogs.com/xdp-gacl/p/4221848.html 感谢! kaptcha是一个简单好用的验证码生成工具,通过配置,可以自己定义验证码大小.颜 ...
- 利用kaptcha生成验证码的详细教程
kaptcha是一个简单好用的验证码生成工具,有了它,你可以生成各种样式的验证码,因为它是可配置的.kaptcha工作的原理是调用 com.google.code.kaptcha.servlet.Ka ...
- Spring MVC 使用kaptcha生成验证码
Spring MVC 使用kaptcha生成验证码 1.下载kaptcha-2.3.2.jar(或直接通过该文章附件下载) http://code.google.com/p/kaptcha/downl ...
随机推荐
- python调用dll详解
参考链接https://www.cnblogs.com/TQCAI/p/8881530.html https://www.jb51.net/article/52513.htm https://www. ...
- CentOS 7 Docker 安装
CentOS Docker 安装 Docker支持以下的CentOS版本: CentOS 7 (64-bit) CentOS 6.5 (64-bit) 或更高的版本 本文以 CentOS 7.6 版本 ...
- Scratch少儿编程系列:(十)系列总结及后续计划
一.系列文章的来由 本篇为该系列文章的一个简单总结, 从初次接触Scratch开始,在写本系列文章过程中,一边读书,一边通过例子做练习. 技术实现,对于我跟人来说,没有什么难度. 我相信,对于一个初次 ...
- angular - ngFor, trackby
ngFor ngForOf指令通常使用缩写形式*ngFor为集合中的每个项呈现模板的结构指令.该指令放置在元素上,该元素将成为克隆模板的父级. <li *ngFor="let item ...
- Linux中安装配置KVM虚拟化
KVM 概述: KVM 即 Kernel-based Virtual Machine 基于内核的虚拟机. KVM,是一个开源的系统虚拟化模块,自 Linux 2.6.20 之后集成在 Linux 的各 ...
- show slave status参数详解
root@localhost (none)>show slave status\G *************************** 1. row ******************** ...
- C语言作业11
问题 答案 这个作业属于那个课程 C语言程序设计 这个作业要求在哪里 https://www.cnblogs.com/galen123/p/11996995.html 我在这个课程的目标是 在学好C语 ...
- hive查询结果保存
参考: https://blog.csdn.net/zhuce1986/article/details/39586189 一.保存结果到本地 方法1:调用hive标准输出,将查询结果写到指定的文件中 ...
- spring boot-4.配置文件
官方文档的23.4章节介绍了关于配置文件的内容 springboot 启动会扫描以下位置的application.properties或者application.yml文件作为Spring boot的 ...
- (5.1.5)引擎管理——多服务器管理之中央管理服务器(CMS)
关键词:中央管理服务器,CMS,多服务器管理 中央管理服务器 -[1]打开 视图->已注册的服务器 [2]注册中央管理服务器 右击中央管理器->注册中央管理服务器 这里输入IP.主机名都可 ...
