webpack前端模块打包器
webpack前端模块打包器
学习网址:
https://doc.webpack-china.org/concepts/
http://www.runoob.com/w3cnote/webpack-tutorial.html --菜鸟教程
https://segmentfault.com/a/1190000006178770 --入门webpack
常用:
0、DatePicker日期控件(http://design.alipay.com/develop/web/components/date-picker/)
1、moment.js格式化时间 (http://momentjs.cn/)
2、Ant design (https://ant.design/components/alert-cn/)
(一)Webpack基本介绍
命令:
1、初始化npm : npm init
2、安装webpack: npm install webpack --save-dev
3、打包某一文件:webpacke filename.js filename.bundle.js (webpackage 打包前文件 打包后文件)
4、安装CSS Loader : npm install css-loader style-loader --save-dev (注意css-loader要与style-loader配合使用)
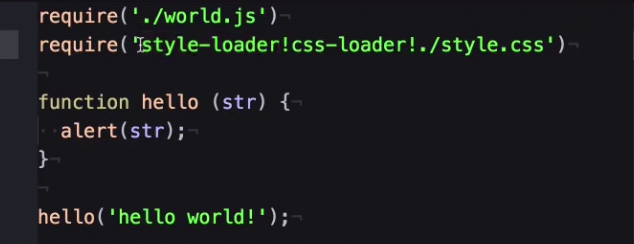
JS中引入一个CSS文件,需要先require它的css-loader,再引入css文件即可。

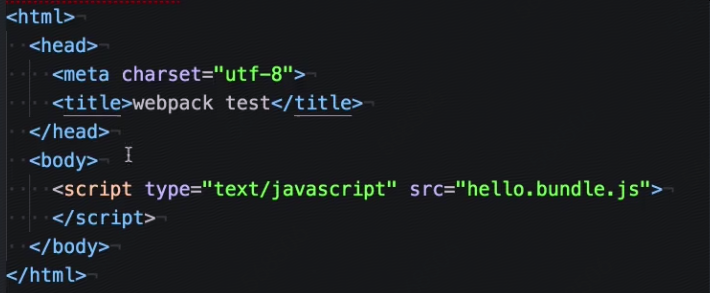
HTML直接引入bundle.js文件即可

css-loader:使得webpack能处理.css文件
style-loader:通过css-loader处理完的一个文件,把处理完的文件新建一个<style>标签插入到HTML的<head>标签
(即样式被加到了<head>标签中)

通过命令行工具指定css-loader和style-loader
webpack filename.js filename.bundle.js --module-bind 'css=style-loader!css-loader'
命令行输入webpack :可以查看webpack下的所有参数
(二)Webpack基本配置
1.建立项目的webpack配置文件

【1】内部配置webpack.config.js

(1)entry:指定文件入口
(2)output:指定文件输出位置,文件名及webpack后chunk的文件名
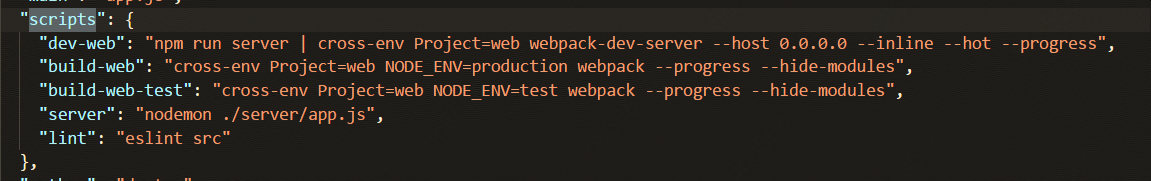
【2】修改/添加webpack参数
 文件,修改scripts中的配置即可
文件,修改scripts中的配置即可

2.建立项目的webpack配置文件
webpack配置的entry和output new
webpack前端模块打包器的更多相关文章
- Webpack - CommonJs & AMD 模块打包器
Webpack 是一个 CommonJs & AMD 模块打包器.可以把你的 JavaScript 代码分离为多个包,在需要的时候进行加载,支持预处理文件,例如 json, jade, cof ...
- js模块化/js模块加载器/js模块打包器
之前对这几个概念一直记得很模糊,也无法用自己的语言表达出来,今天看了大神的文章,尝试根据自己的理解总结一下,算是一篇读后感. 大神的文章:http://www.css88.com/archives/7 ...
- webpack----js的静态模块打包器
webpack----js的静态模块打包器 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 简介 webpack 是一个现代 J ...
- webpack前端模块加载工具
最近在看许多React的资料,发现了大部分的项目都是用webpack行模块化管理的工具.这次也是借着写了一个React-Todos的小应用,对webPack最基本实用的功能体验了一番,顺带做个小记录. ...
- 窥探原理:实现一个简单的前端代码打包器 Roid
roid roid 是一个极其简单的打包软件,使用 node.js 开发而成,看完本文,你可以实现一个非常简单的,但是又有实际用途的前端代码打包工具. 如果不想看教程,直接看代码的(全部注释):点击地 ...
- JS模块规范 前端模块管理器
一:JS模块规范(为了将js文件像java类一样被import和使用而定义为模块, 组织js文件,实现良好的文件层次结构.调用结构) A:CommonJS就是为JS的表现来制定规范,因为js没有模块的 ...
- 冗余代码都走开——前端模块打包利器 Rollup.js 入门
之前翻译过一篇文章,介绍了通过 ES2015 的解构赋值语法引入模块,可以让打包工具(browserify)最终编译出来的代码量最小化. 殊不知在 webpack 1.X 版本是无法利用该特性来避免引 ...
- webpack 样式模块打包深入学习
1. style-loader css-loader sass-loader 分别的作用 style-loader: 将所有的样式嵌入到dom的style属性当中. css-loader: 将css当 ...
- Bower前端模块管理器
cnpm install bower -g 安装bower bower install jquery //bower会自动去网上找到最新版本的jquery bower uninstall jquery ...
随机推荐
- 关于tomcat NoClassDefDoundErr异常的记录
在做DRP项目的时候,copy了drp1.3,粘贴重命名成drp1.4,把drp1.4加入到tomcat中,发现drp1.4中新加的jsp可以正常运行,而从1.3那copy来的不能运行,抛出NoCla ...
- CentOS上安装Git及配置远程仓库
首先登陆CentOS服务器,连接上服务器之后我们使用yum remove git 命令删除已安装的Git,若之前没安装过Git则不需要这一步.注意前提是你的CentOS服务器上安装了yum,这是Cen ...
- nginx 安装 thinkphp5 配置
nginx.conf server { listen ; server_name s.huailaixx.com; charset utf-; location ~ \.php { root /dat ...
- Python小技巧:使用*解包和itertools.product()求笛卡尔积(转)
leetcode上做提示时候看到有高人用这个方法解题 [问题] 目前有一字符串s = "['a', 'b'],['c', 'd']",想把它分开成为两个列表: list1 = [' ...
- python time、datetime模块
时间的三种格式:1)时间戳 2)格式化的时间字符串 3)元组(struct_time):time.struct_time(tm_year=1970, tm_mon=5, tm_mday=23, tm_ ...
- php内置函数分析array_diff()
PHP_FUNCTION(array_diff) { zval *args; int argc, i; uint32_t num; HashTable exclude; zval *value; ze ...
- Nacos 快速开始
原文:https://nacos.io/zh-cn/docs/quick-start.html https://www.jianshu.com/p/16ff6d6db0cf Nacos安装: 1.从 ...
- 【Linux】CentOS6上安装Python3.7(config、make、make install)及“No module named '_ctypes'”/pip install时“ssl module in Python is not available.”的解决
1.下载安装包 https://www.python.org/ftp/python/ 该目录下选择所需要的版本进行下载.解压. wget https://www.python.org/ftp/pyth ...
- Git 回滚操作之 revert
https://blog.csdn.net/HobHunter/article/details/79462899 https://blog.csdn.net/secretx/article/detai ...
- C#笔试总结
题一: 程序设计: 猫大叫一声,所有的老鼠都开始逃跑,主人被惊醒.(C#语言)要求: <1>.构造出Cat.Mouse.Master三个类,并能使程序运行 ...
