HTML,CSS,JavaScript的思维导图
一个思维导图是把抽象的事物具体化,以一个东西为思想核心内容,映射出一系列的组成及作用 影响的内容。
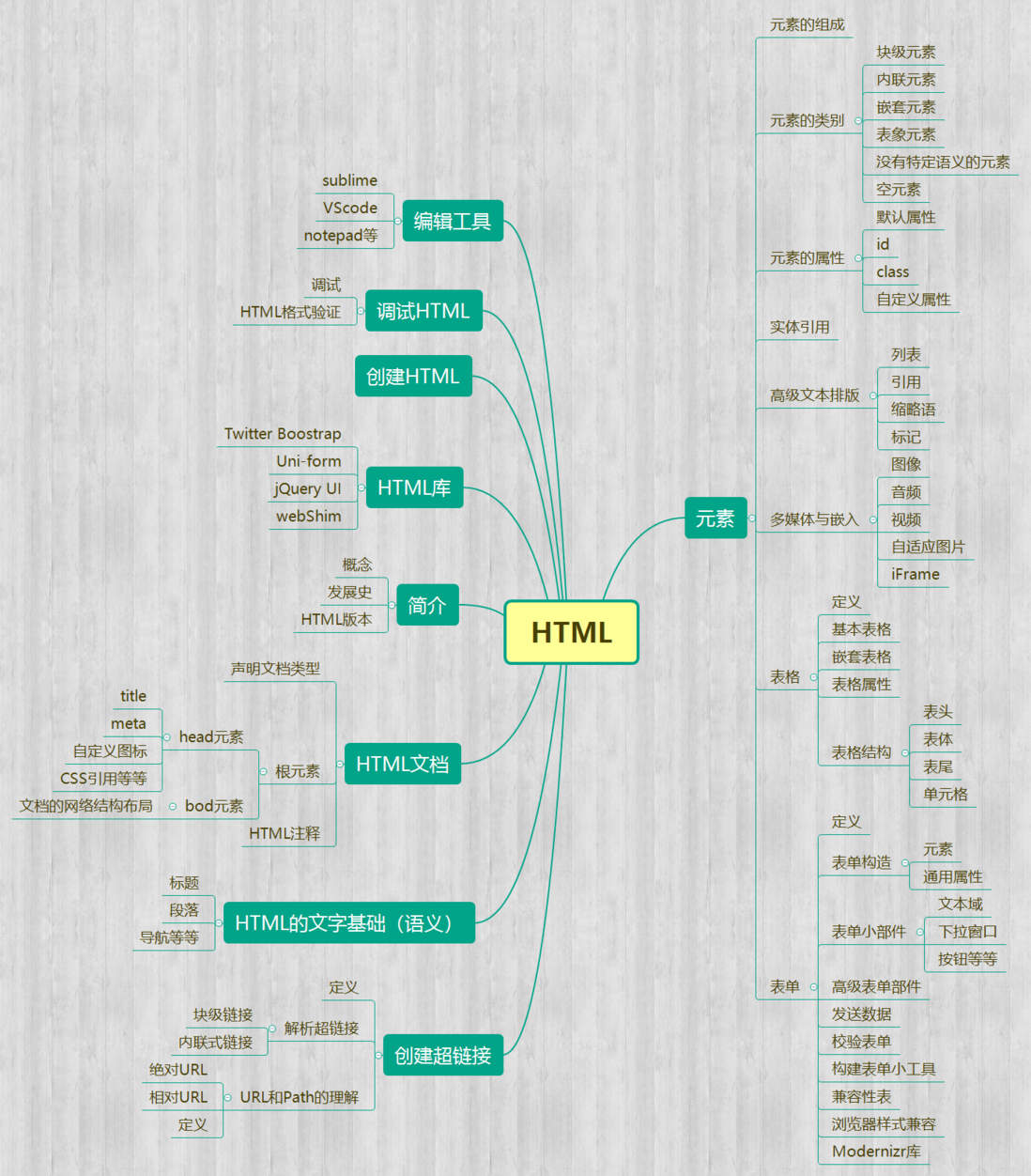
HTML的思维导图
HTML是一种超文本标记语言。我认为要学习一门语言首先要知道其是什么,编辑工具是什么,如何创建一个简单的HTML?创建之后怎么调试?然而知道了这些最基本的条件之后,再慢慢研究什么是超文本,什么是标记语言……?
我设计的HTML思维导图如下:以HTML为核心衍生出HTML的简介,定义,创建,调试,元素,语义等等等。
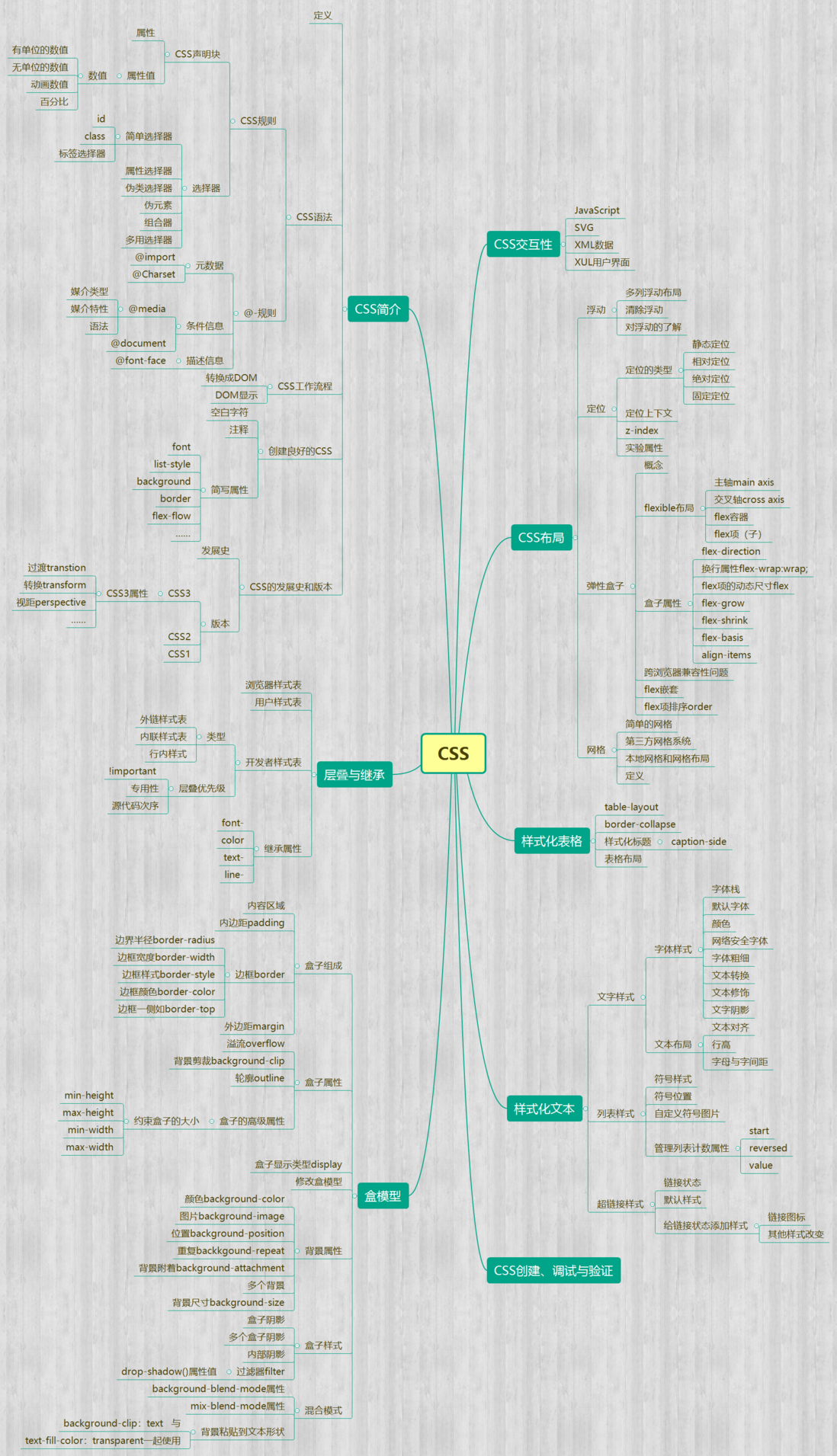
CSS的思维导图
CSS是层叠样式表语言,是对HTML的语言进行样式化。我设计的CSS思维导图包括如下:简介,创建调试与验证,CSS布局,CSS各种样式,层叠与继承,盒模型与交互性。
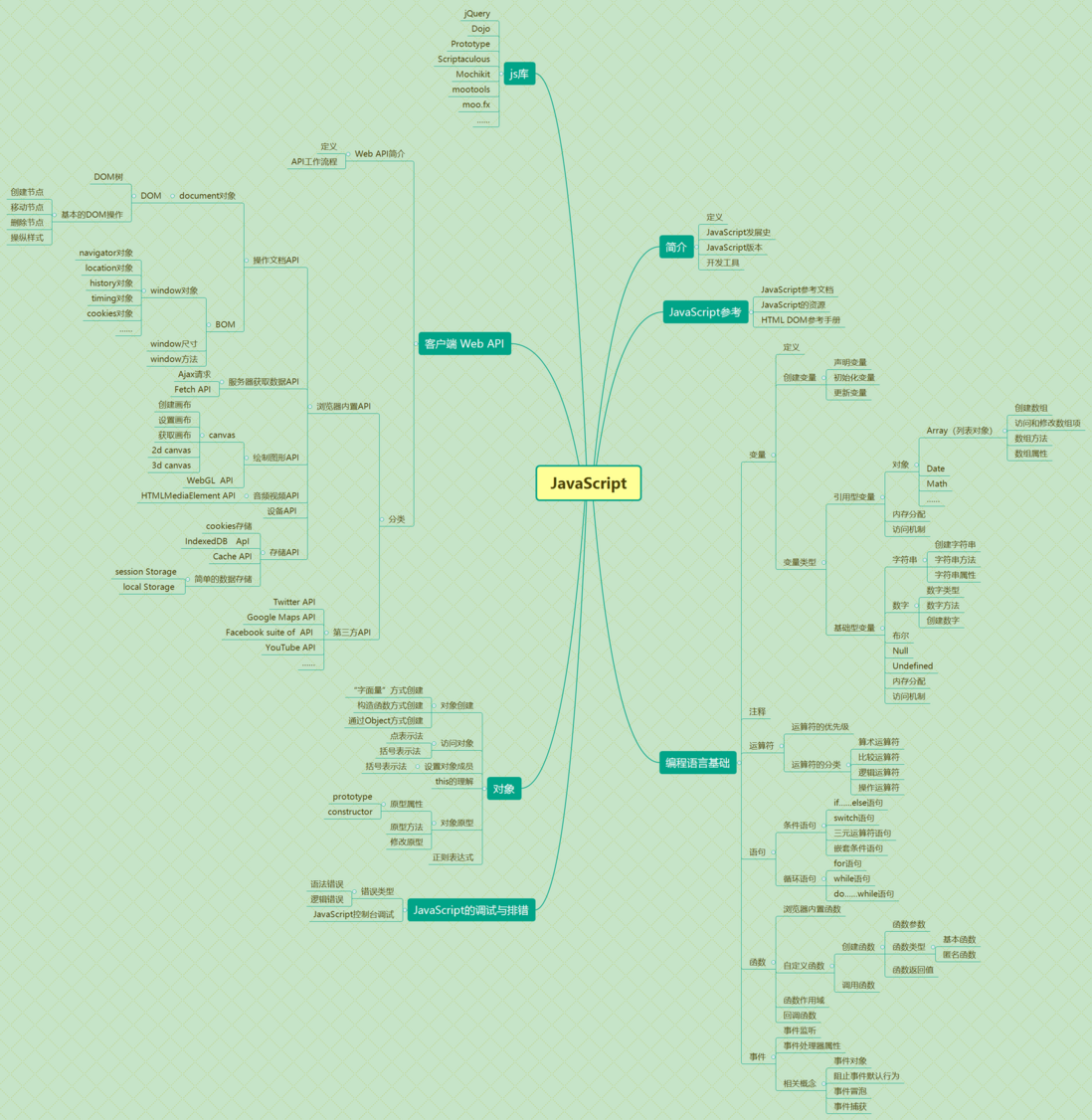
JavaScript的思维导图
JavaScript是一种基于原型编程语言,允许你创建动态更新的内容,控制多媒体,图像动画,和一些其他的东西。我设计的JavaScript思维导图如下:简介,对象,编程语言基础,客户端Web API ,JavaScript参考,创建与调试等等内容。
HTML,CSS,JavaScript的思维导图的更多相关文章
- Javascript前端思维导图
思维导图小tips: 思维导图又叫心智图,是表达发射性思维的有效的图形思维工具 ,它简单却又极其有效,是一种革命性的思维工具.思维导图运用图文并重的技巧,把各级主题的关系用相互隶属与相关的层级图表现出 ...
- CSS基础知识思维导图xmind
这是我根据自己的学习笔记整理的思维导图,WEB前端的知识很多,汇总来看会比较清晰.
- css常用知识点——思维导图
如图 思维导图图片链接 http://www.edrawsoft.cn/viewer/public/s/21032425741486 有道云笔记图片链接 http://note.youdao.com/ ...
- 一个用JavaScript生成思维导图(mindmap)的github repo
github 地址:https://github.com/dundalek/markmap 作者的readme写得很简单. 今天有同事问作者提供的例子到底怎么跑.这里我就写一个更详细的步骤出来. 首先 ...
- JavaScript知识思维导图
知识点:(图片为网络转载,谢谢分享.) JavaScript 变量 JavaScript 数据类型 JavaScript 字符串函数 Javascript 运算符 JavaScript 流程控制 Ja ...
- JavaScript知识点 思维导图
javascript变量 javascript数据类型 javascript运算符 javascript流程语句 javascript数组 javascript字符串函数 javascript函数基础 ...
- javascript基础 思维导图2
来源于:http://www.cnblogs.com/xianyulaodi/p/5886128.html 1.javascript数据类型 2.javascript数组 3.javascript运算 ...
- 【原创】javascript——事件思维导图
- JavaScript学习思维导图
JS基本概念 JS操作符 JS基本语法 JS数组 JS Date用法 JS 字符串用法 JS编程风格 JS实践
随机推荐
- CCF1078奇怪的电梯
这是一道dfs搜索题.(noi的题库测试数据有些水) 已知每一层的步数,有两个方向(上下),求解到达终点的最少操作数.拿到这个题就发现是一个Dfs,于是便套了模板写代码.Wa了三次才AC.核心是:1. ...
- linux系统管理基础知识
1.linux的安装配置 虚拟机安装 Linux安装和分区 IP地址的配置 ifup eth0,ifdoen eth0 关闭不常用的程序 关闭selinux 远程登录(多用户,多任务) 用户和角色划分 ...
- k3 cloud中单据体中文本自适应
在单据体中添加多行文本,然后设置本地配置,只读单元格自动换行
- 实现webpack的实时打包构建
1. 由于每次重新修改代码之后,都需要手动运行webpack打包的命令,比较麻烦,所以使用`webpack-dev-server`来实现代码实时打包编译,当修改代码之后,会自动进行打包构建.2. 运行 ...
- switch使用--查询水果价格案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 39. Combination Sum (Java)
Given a set of candidate numbers (candidates) (without duplicates) and a target number (target), fin ...
- ukhj
SQL解析顺序: 七种Join图:
- Vim 系列笔记一
Vim 系列笔记一 Vim 简介 什么是VIM ? Vim 是从 Vi 发展出来的一个编辑器,是 Vi 的升级版.而 vi 则是 Unix .类Unix(Linux)系统中自带的编辑器. Vim/Vi ...
- slots_doc_call属性
class Foo: "这时文档doc属性" __slots__ = ["name","age"] #[“name”=None,“age&q ...
- CSRF拦截
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF. 事实上 ...