vue 使用props 实现父组件向子组件传数据
刚自学vue不久遇到很多问题,刚好用到的分组件,所以就用到传递数据
弄了好久终于搞定了,不多说直接上代码
父组件:
<template>
<headers :inputName="name"></headers> <!--调用子组件-->
</template> <script>
import headers from './Head.vue'
export default {
data() {
return {
name: []
}
},
components: {
headers: headers
},
created:function(){
//获取商品分类
this.$axios.get('http://localhost:9999/type').then(res => {
this.name=res.data; //给数组赋值
});
}
}
</script>
子组件:注意要 props来接收
<template> </template> <script>
export default {
props: ['inputName'], //注意这里要父组件的名字一致
watch: {
inputName: function(newValue) {
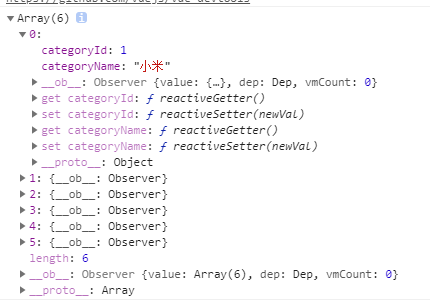
console.log(newValue); //可以看到数据已经拿到
}
}
}
</script>
截图:

vue 使用props 实现父组件向子组件传数据的更多相关文章
- 40.VUE学习之--组件之间的数据传参父组件向子组件里传参,props的使用实例操作
父组件向子组件里传参,props的使用实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
- vue 父组件传递子组件事件
在开发中,碰到一个需要从父组件传入方法,子组件点击触发,说白了就是,把方法传入给子组件调用 <el-col v-for='data in spreadFormat.icons' class=&q ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- VUE 父组件与子组件交互
1. 概述 1.1 说明 在项目过程中,会有很多重复功能在多个页面中处理,此时则需要把这些重复的功能进行单独拎出,编写公用组件(控件)进行引用.在VUE中,组件是可复用的VUE实例,此时组件中的dat ...
- vue 父组件给子组件传值,子组件给父组件传值
父组件如何给子组件传值 使用props 举个例子: 子组件:fromTest.vue,父组件 app.vue fromTest.vue <template> <h2>{{tit ...
- Vue 组件&组件之间的通信 之 父组件向子组件传值
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:com-b要获取父组件dat ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- Vue系列之 => 父组件向子组件传值
父组件向子组件传递数据 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta c ...
- vue 父组件给子组件传值 Vue父组件给子组件传方法 Vue父组件把整个实例传给子组件
Home.vue <template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header ...
- vue 的父组件和子组件互相获取数据和方法
父组件主动获取子组件的数据和方法 一.ref(但不能实时更新获取) 1.调用子组件的时候 定义一个ref <child ref="headerChild"></c ...
随机推荐
- [Web 前端] 028 jQuery 事件
目录 jQuery 的事件 1. 事件绑定 1.1 事件的获取 1.2 基本绑定 1.3 动态绑定 2. 事件触发 2.1 触发的写法 2.2 常用的鼠标事件 3. 事件冒泡和默认行为 3.1 事件冒 ...
- PC端微信防撤回功能分析
1.打开PC端微信的安装目录,有一个WeChatWin.dll文件,微信的所有功能基本上都在这个文件中了 2.OD打开,搜索字符串revokemsg(撤回消息,掌握一门外语是多么的重要啊!!!),在所 ...
- [LeetCode] 108. 将有序数组转换为二叉搜索树
题目链接 : https://leetcode-cn.com/problems/convert-sorted-array-to-binary-search-tree/ 题目描述: 将一个按照升序排列的 ...
- 二、JVM — 垃圾回收
JVM 垃圾回收 写在前面 本节常见面试题 本文导火索 1 揭开 JVM 内存分配与回收的神秘面纱 1.1 对象优先在 eden 区分配 1.2 大对象直接进入老年代 1.3 长期存活的对象将进入老年 ...
- angularJS(一):表达式、指令
简介 以 JavaScript 编写的库,是一个 JavaScript 框架 一.表达式 AngularJS 使用 表达式 把数据绑定到 HTML. 表达式写在双大括号内:{{ expression ...
- C#配合大数据开发,nest.dll的使用
一,添加Nest.dll引用 结果如下多了如下DLL: Elasticsearch.Net.dll,Nest.dll 二,上代码: using Common.EsModel; using Elasti ...
- 初学ctypes:打开进程并返回相关信息
直接上代码: 1. my_debugger_defines.py 定义相关结构体(在后面创建进程及返回信息时,传参可用到) from ctypes import * # Let's map the M ...
- mkdir -建立目录
总览 mkdir [选项] 目录... POSIX 选项: [-p] [-m mode] GNU 选项(缩写): [-p] [-m mode] [--verbose] [--help] [--vers ...
- 北京师范大学第十五届ACM决赛-重现赛C Captcha Cracker (字符串模拟)
链接:https://ac.nowcoder.com/acm/contest/3/C 来源:牛客网 Captcha Cracker 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 26 ...
- 最佳实践:深度学习用于自然语言处理(Deep Learning for NLP Best Practices) - 阅读笔记
https://www.wxnmh.com/thread-1528249.htm https://www.wxnmh.com/thread-1528251.htm https://www.wxnmh. ...
