php跨域的几种方式

PHP实现跨域的几种形式
1、JSONP(JSON with padding)原理
利用html里面script标签可以加载其他域下的js这一特性,使用script src的形式来获取其他域下的数据,但是,因为是通过标签引入的,所以,会将请求到的JSON格式的数据作为js去运行处理,显然这样运行是不行的。
因此,就需要提前将返回的数据包装一下,封装成函数进行运行处理,函数名通过接口传参的方式传给后台,后台解析到函数名后在原始数据上包裹这个函数名,发送给前端。(JSONP 需要对应接口的后端的配合才能实现)
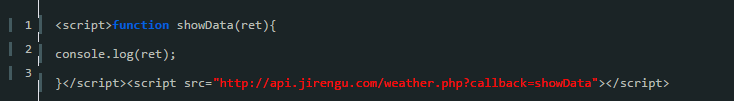
实例:

当script src请求到达后端后,后端会去解析callback这个参数,获取到字符串showData,在发送数据后端返回数据,用showData封装一下,即showData({"json数据"}) ,前端script标签在加载数据后,会把json数据作为showData的参数,调用函数运行。
2、CORS
CORS全称是跨域资源共享(Cross-Origin Resource Sharing),是一种 ajax 跨域请求资源的方式,支持现代浏览器,IE支持10以上。
实现方式:
当使用XMLHttpRequest发送请求时,浏览器发现该请求不符合同源策略,会给该请求加一个请求头:Origin,后台进行一系列处理,如果确定接受请求,则在返回结果中加入一个响应头:Access-Control-Allow-Origin;浏览器判断该相应头中,是否包含Origin的值,如果有,则浏览器会处理响应,我们就可以拿到响应数据,如果不包含,浏览器直接驳回,这时,我们无法拿到响应数据。
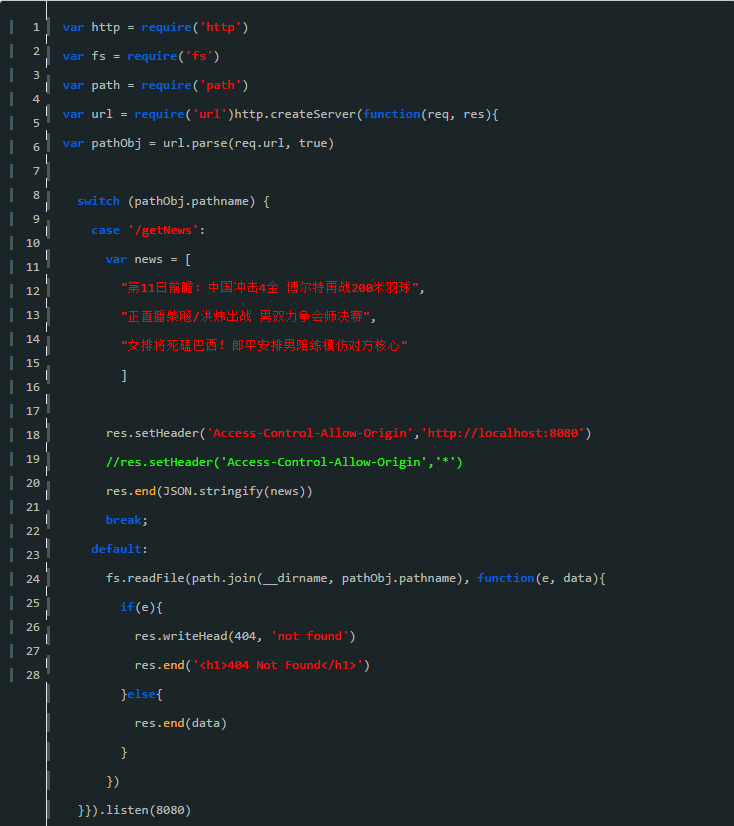
实例:
server.js

index.html

3、postMessage
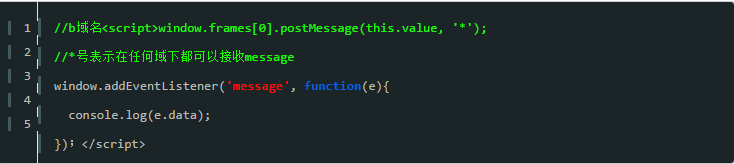
假设有两个域名(主域域名不一致),其中iframe页面是允许访问调用,那么就可以用postMessage实现。
原理:a域名发送请求postMessage,b域名间听到了message事件,就处理并返回数据

以上内容仅供参考!上就是php跨域的几种方式的详细内容,更多请关注php交流群:点击加群
php跨域的几种方式的更多相关文章
- ajax处理跨域有几种方式
一.什么是跨域 同源策略是由Netscape提出的著名安全策略,是浏览器最核心.基本的安全功能,它限制了一个源(origin)中加载文本或者脚本与来自其他源(origin)中资源的交互方式,所谓的同源 ...
- 深入浅出:了解jsonp跨域的九种方式
什么是“”跨域”: 跨域访问,简单来说就是 A 网站的 javascript 代码试图访问 B 网站,包括提交内容和获取内容.由于安全原因,跨域访问是被各大浏览器所默认禁止的.当一个域与其他域建立了信 ...
- SpringBoot 中实现跨域的几种方式
一.为什么会出现跨域问题 出于浏览器的同源策略限制.同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响. ...
- ajax 跨域的几种方式
网络上跨域的文章大多一样,这里我写下,巩固下自己的知识,顺便做个记录 什么是跨域 这里简单拿百度的网址做个例子:http://www.baidu.com:80 (默认都是80端口.可省略) http ...
- Springboot设置跨域的三种方式
方式一(精细配置) 在需要跨域的整个Controller或者单个方法上添加@CrossOrigin注解 方式二(全局配置) @Configuration public class WebMvcConf ...
- SpringBoot设置跨域的几种方式
什么是跨域? 浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 原因: 由于浏览器的同源策略, 即a网站只能访问a网站的内容,不能访问b网站的内容. 注意: 跨域问题 ...
- 跨域的几种方式以及call(),apply() bind()方法的作用和区别
jsonp: jsonp 全称是JSON with Padding,是为了解决跨域请求资源而产生的解决方案,是一种依靠开发人员创造出的一种非官方跨域数据交互协议. 一个是描述信息的格式,一个是信息传递 ...
- vue开发环境和生产环境里面解决跨域的几种方法
什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据.源指协议,端口,域名.只要这个3个中有一个不同就是跨域. 这里列举一个经典的列子: #协议跨域 http://a.baidu. ...
- JQuery的Ajax跨域请求的解决方式
今天在项目中须要做远程数据载入并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究 ...
随机推荐
- python学习三十九天filter() map()用法及lambda搭配使用
python函数中的 filter() map() 前者是过滤的,后者是映射关系,需要与函数搭配使用,这时候匿名函数派上用场了,用简单的表达式就可以显示比较复杂的功能 1,python函数 filte ...
- C# 判断文件夹与文件是否存在
//在上传文件时经常要判断文件夹是否存在,如果存在就上传文件,否则新建文件夹再上传文件 判断语句为 if (System.IO.Directory.Exists(Server.MapPath(&quo ...
- BUUCTF--rsa
测试文件:https://buuoj.cn/files/ed10ec009d5aab0050022aee131a7293/41c4e672-98c5-43e5-adf4-49d75db307e4.zi ...
- ActiveMQ的介绍及使用
一.消息中间件概述 什么是消息中间件 发送者将消息发送给消息服务器,消息服务器将消感存放在若千队列中,在合适的时候再将消息转发给接收者. 这种模式下,发送和接收是异步的,发送者无需等待; 二者的生命周 ...
- Linux系统Docker启动问题Job for docker.service failed because the control process exited with error code. See "systemctl status docker.service"
在Liunx中使用Docker, 注: Liunx使用的是在虚拟机下的centOS7版本在刚开始安装Docker时没有任何错误, 但是在后续的docker启动过程中, 出现以下问题: [root@zk ...
- image按钮新增的width属性和height属性
代码实例: test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 美国的科技公司是如何使用加密的DNS
加密设备和“以隐私为中心”的提供商之间的DNS流量可以阻止某人窥探您的浏览器所指向的位置,或者使用DNS攻击将其发送到其他地方. 该网络中立性的死亡和法规对互联网服务供应商如何处理客户的网络流量的松动 ...
- 使用JavaBean对象存储表格数据
范例:表格内容接上篇 package cn.sxt.collection; import java.util.ArrayList;import java.util.Date;import java.u ...
- redis不重启之rdb数据切换到aof数据
温馨提示: 要实现不重启从rdb切换到aof,redis的版本必须要在2.2以上. [root@pyyuc /data ::]#redis-server -v Redis server v= sha= ...
- Test 3.27 T2 旅行
Description FGD 想从成都去上海旅游.在旅途中他希望经过一些城市并在那里欣赏风景,品尝风味小吃或者做其他的有趣的事情.经过这些城市的顺序不是完全随意的,比如说 FGD 不希望在刚吃过一顿 ...
