4、通过uiautomatorviewer实现appium元素定位
熟悉selenium自动化的小伙伴应该知道WebDriver 提供了八种元素定位方法:
id
name
class name
tag name
link text
partial link text
xpath
css selector
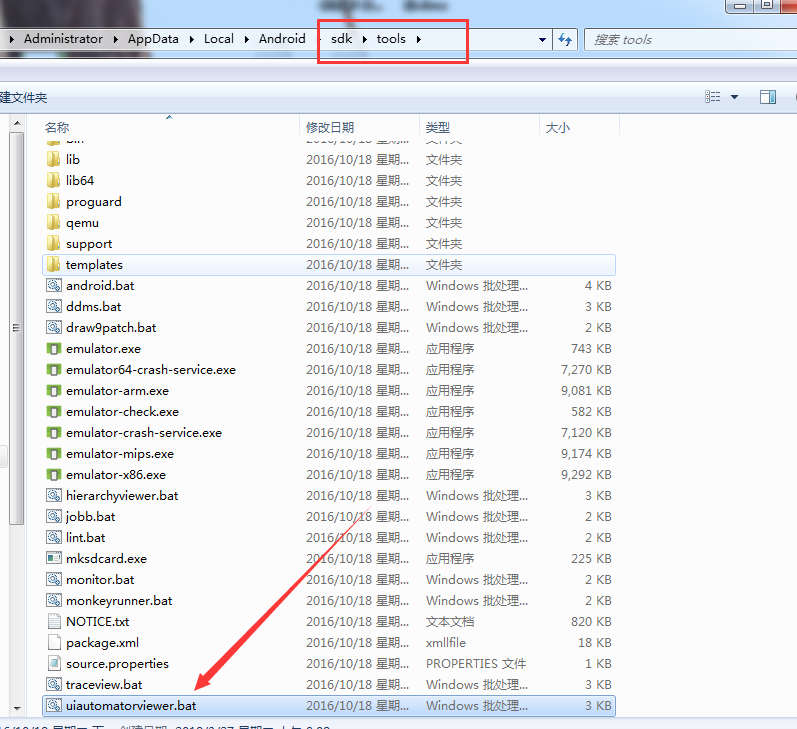
appium元素定位和WebDriver略微有些差异,具体差异在哪里,下面会具体介绍,在此之前,我们先打开uiautomatorviewer.bat(在sdk/tools路径下),前置条件,PC连接手机或者模拟器

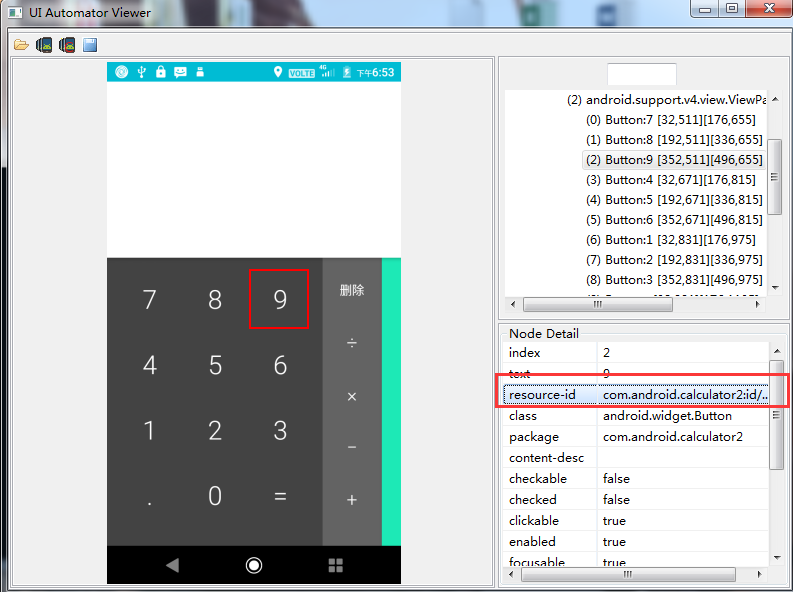
appium元素定位一:通过 Id 定位

如上图所示resource-id 就是我们要找的 Id 了
使用方法:
- driver.findElement(By.id("com.android.calculator2:id/digit_9"))
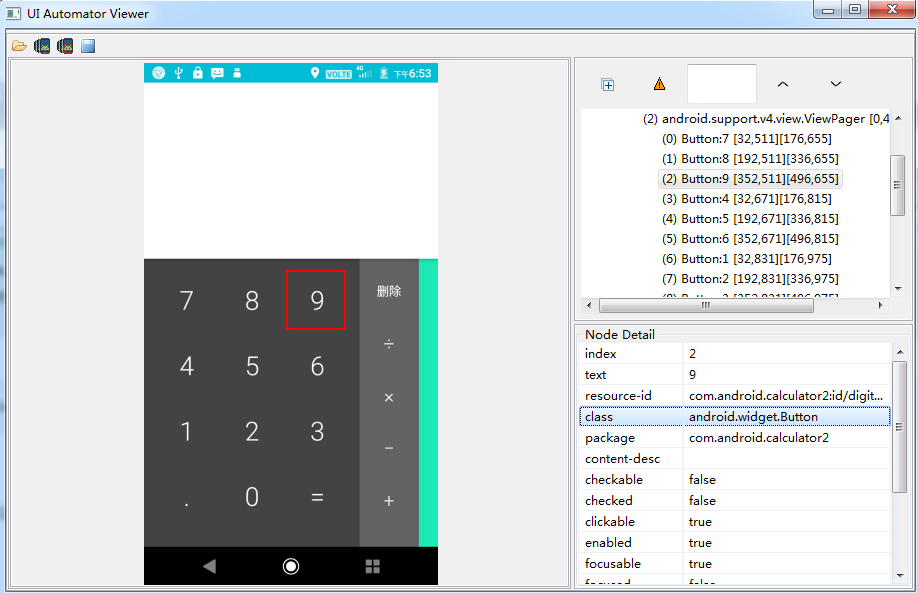
appium元素定位二:通过Class Name 定位
使用 ClassName 一般获得的 view 都不止一个, 所以应该需要遍历一遍得到的 views, 然后缩小搜索条件来获得目标控件。 不推荐使用
- driver.findElement(By.ClassName("android.widget.Button"));
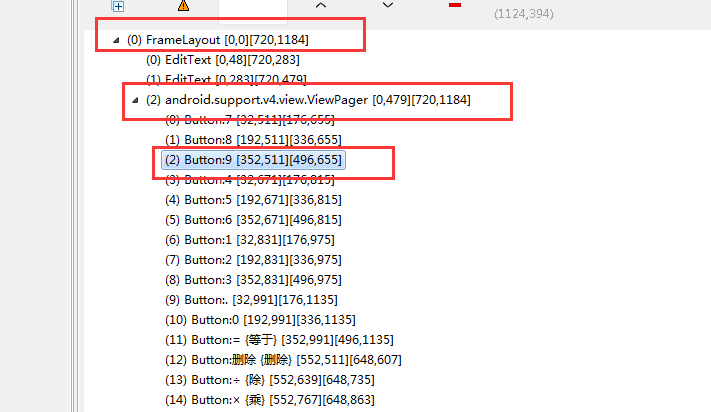
appium元素定位三:通过XPath 定位
找父标签的class

- driver.findElement(By.xpath("android.widget.FrameLayout/android.support.v4.view.ViewPager/android.widget.Button"))
appium元素定位四:通过Accessibility ID 定位
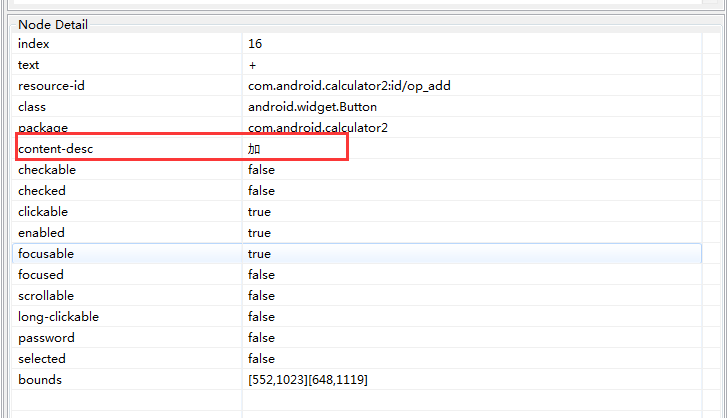
这个方法属于 Appium 扩展的定位方法。Accessibility ID 在 Android 上面就等同于 contentDescription。 这个属性是方便一些生理功能有缺陷的
人使用应用程序的。 比如我们有一个 ImageView 里面放置一张颜色复杂的图片, 可能一些色弱色盲的人,分不清这张图片中画的是什么东西。 如果用户安装了辅助浏览工具比如 TalkBack, TalkBack 就会大声朗
读出用户目前正在浏览的内容。 TextView 控件 TalkBack 可以直接读出里面的内容, 但是 ImageView,TalkBack 就只能去读 contentDescription 的值, 告诉用户这个图片到底是什么。
鉴于这是一个隐藏属性, 而 Android 上用于查找控件的各种属性可能有所缺失或者有重复(比如 id重复, 比如一个 list 下面的所有项可能都是叫做“id/text1”) , 所以最佳的办法就是跟开发团队沟通好每个
view 都赋予一个唯一的 contentDescription。其实, 我们的核心是要找到元素的 contentDescription 属性。 它就是元素的 content-desc 。

- driver.findElementByAccessibilityId("加").click();
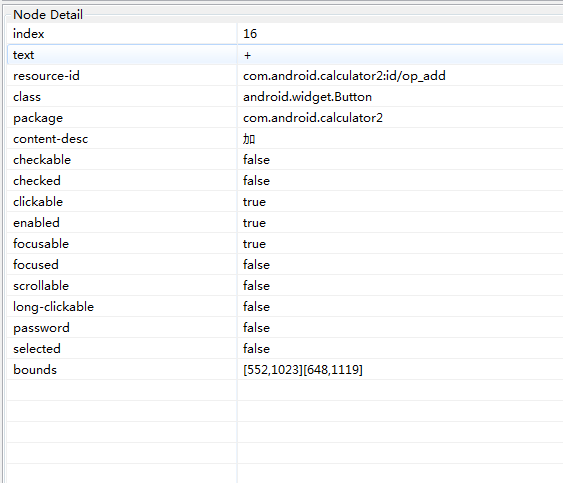
appium元素定位五:通过android uiautomator 定位
AndroidUIAutomator是一个强有力的元素定位方式,它是通过Android UIAutomator类库去找元素,一个元素的任意属性都可以通过 android uiautomator 方法来进行定位, 但要保证这种定位方式的唯一性。

- driver.findElementByAndroidUIAutomator("new UiSelector().text(\"+\")").click();
4、通过uiautomatorviewer实现appium元素定位的更多相关文章
- Python Appium 元素定位方法简单介绍
Python Appium 元素定位 常用的八种定位方法(与selenium通用) # id定位 driver.find_element_by_id() # name定位 driver.find_ ...
- appium元素定位总结
appium元素定位方法总结 使用uiautomator定位 driver.find_element_by_android_uiautomator(uia_string) 根据resourceId属性 ...
- appium元素定位工具
appium元素定位工具介绍 使用uiautomatorviewer定位工具 使用Appium Inspector定位工具 使用uiautomatorviewer定位工具 谷歌在Android S ...
- APP 自动化之appium元素定位(三)
APP自动化测试关键环节--元素定位,以下我们来了解appium提供的元素定位方法! 1. id定位,id一个控件的唯一标识,由开发人员在项目中指定,如果一个元素有对应的resource-id,我们就 ...
- Appium元素定位(uiautomatorviewer)
一.uiautomatorviewer元素定位 1.adroid-sdk的安装目录tools下有1个自带的工具uiautomatorviewer,打开后,如下所示: 点击后,如图所示: 步骤: a.链 ...
- appium 元素定位工具
两种元素定位工具: 1.uiautomatorviewer是android-sdk自带的一个元素定位工具,目录D:\androidsdk\androidsdk\tools\bin . 双击启动uiau ...
- Appium——元素定位
首先介绍两种定位元素的工具,appium自带的 Inspector 和 android SDK自带的 uiautomatorviewer 1.UIAutomator Viewer比较简单,在模拟器打开 ...
- Python+Appium自动化测试(5)-appium元素定位常用方法
对于Android而言,查找appUI界面元素属性的工具有三种:appium desktop,uiautomatorviewer.bat,weditor.之前已经介绍过了weditor的使用,这里我将 ...
- 『与善仁』Appium基础 — 20、Appium元素定位
目录 1.by_id定位 2.by_name定位 3.by_class_name定位 4.by_xpath定位 5.by_accessibility_id定位 6.by_android_uiautom ...
随机推荐
- Redis入门很简单之四【初识Jedis】
Redis入门很简单之四[初识Jedis] 博客分类: NoSQL/Redis/MongoDB redisnosql缓存jedis 使用Jedis提供的Java API对Redis进行操作,是Red ...
- webpack构建缓存机制-hash介绍
前言 浏览器为了优化体验,会有缓存机制.如果浏览器判断当前资源没有更新,就不会去服务端下载,而是直接使用本地资源.在webpack的构建中,我们通常使用给文件添加后缀值来改名以及提取公共代码到不会改变 ...
- mac查看python安装路径
1.terminal : input: which Python 或者 which Python3 2.terminal: input : python --->import sys --- ...
- Nginx网络架构实战学习笔记(五):大访问量优化整体思路、ab压力测试及nginx性能统计模块、nginx单机1w并发优化
文章目录 大访问量优化整体思路 ab压力测试及nginx性能统计模块 ab压力测试及nginx性能统计模块 ab压力测试 nginx性能统计模块 nginx单机1w并发优化 整装待发: socket ...
- 判断数组中值为empty
const n = this.item.answerSelfId.length; let num = 0; for (let m = 0 ; m < n ; m++) { if ( !this. ...
- 【react】---react中使用装饰器
一.creact-react-app中使用装饰器 运行 npm run eject 可以让由create-react-app创建的项目的配置项暴露出来 此时,项目中多了一个config文件,并且各个配 ...
- SpringBoot+Thymeleaf+iView
SpringBoot+Thymeleaf参考: https://www.cnblogs.com/kibana/p/10236187.html 1.Controller: package cn.mmwe ...
- bitmat
Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 1138 Solved: 556[Submit][Status][Discuss] Descripti ...
- 微服务-熔断器 Hystrix 的原理与使用
前言 分布式系统中经常会出现某个基础服务不可用造成整个系统不可用的情况, 这种现象被称为服务雪崩效应. 为了应对服务雪崩, 一种常见的做法是手动服务降级. 而Hystrix的出现,给我们提供了另一种选 ...
- 前端学习(二)css样式笔记(笔记)
background-image:url(img/xiaofeiji.jpg)背景图:url(图片路径):(背景图默认平铺) background-repeat:repeat-x/repeat-y/n ...
