实用的CSS3-渐变背景色




实用的CSS3-渐变背景色的更多相关文章
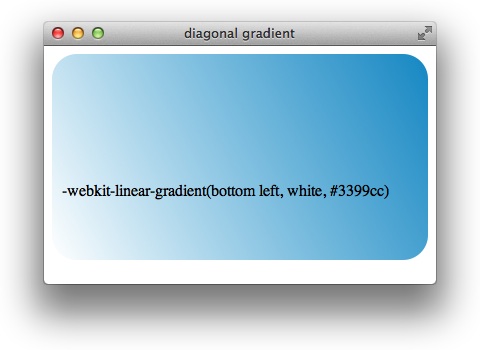
- css3之渐变背景色(linear-gradient)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3-渐变背景色
线性渐变背景色: <style> .linear { width:130px; height:130px; border:2px solid black; padding: 10px; b ...
- 8款超酷而实用的CSS3按钮动画
1.CSS3分享按钮动画特效 这是一款基于CSS3的社会化分享按钮,按钮非常简单,提供了分享到twitter.facebook.youtube等大型社交网站.每一个分享按钮都有个大社交网站的Logo图 ...
- 实用的CSS3属性和使用技巧
CSS可以改进网站的设计并且开拓网站设计更多的可能性,可以令你的网页更具吸引力.对于前端开发者.网站设计师来说,掌握并熟练应用CSS是一项必不可少的技能. 下面列出了一些非常实用的CSS3属性和使用技 ...
- 10个实用的 CSS3 按钮效果制作教程
人们往往喜欢那些有更多互动元素的网站,因此现在很多设计师专注于他们的 CSS3 技能.这是因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力.这里分享的10个优秀的 CSS3 按钮效果制作 ...
- css3渐变(Gradients)
<html> http://www.runoob.com/css3/css3-gradients.html CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的 ...
- 25个CSS3 渐变和动画效果教程
随着最新版CSS3渐变和动画功能发布,Web开发者在开发的过程中有了更多的选择.实际上,已经有了一些替代的技术,目的都是使网站的建设变得简易,高效和快速.不过CSS3所提供的渐变功能有着显著的优点,特 ...
- 8款超酷实用的CSS3 Tab菜单集合
1.CSS3华丽的Tab菜单 带小图标动画 之前我们分享过一款非常出色的CSS3 Tab菜单HTML5 SVG Tab滑块菜单,结合SVG,Tab菜单实现非常灵活.今天我们要再来分享一款基于CSS3的 ...
- css3 渐变记
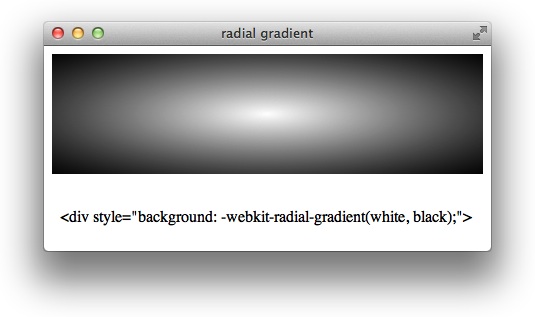
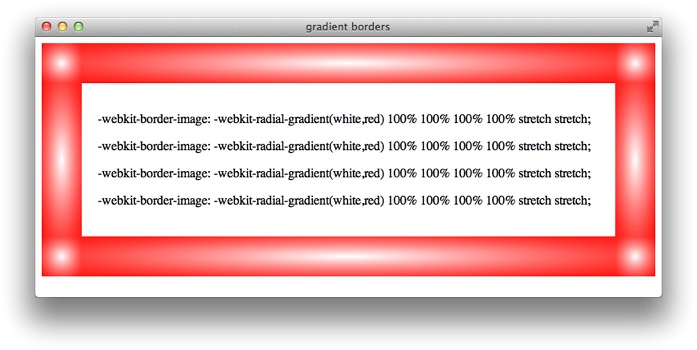
css3 渐变 线性渐变 径向渐变 重复线性渐变 重复径向渐变 线性渐变 线性渐变接受三个参数,渐变的方向,起始颜色,结束颜色. 标准语法及参数:linear-gradient:([[<angl ...
随机推荐
- UCML 原生Android中嵌入Cordova Webview
Android实现在当前进程打开网页可以将Cordova中的WebView嵌入Android项目中,实现简单,不需要自己实现,所以掌握如何嵌入WebView对项目快速开发很有帮助 官方也有这方面的教程 ...
- 单机zookeeper部署伪集群
1.zookeeper介绍 ZooKeeper 是一个为分布式应用所设计的分布的.开源的协调服务.分布式的应用可以建立在同步.配置管理.分组和命名等服务的更高级别的实现的基础之上. ZooKeeper ...
- VS2008的使用
文章转载自:http://www.cnblogs.com/aduck/archive/2011/11/11/2245460.html 1.如何在vc2008中显示行号 中文版: 菜单-工具-选项 在新 ...
- SpringBoot+Thymeleaf+iView
SpringBoot+Thymeleaf参考: https://www.cnblogs.com/kibana/p/10236187.html 1.Controller: package cn.mmwe ...
- 第五章 配置私有仓库Harbor
一.Harbor 安装(尚硅谷资料) 安装:Harbor 官方地址:官方地址:https://github.com/vmware/harbor/releases 1.解压软件包 tar xvf har ...
- 转帖 eclipse Web项目WebContent目录修改
最近在做Web 项目时,新建了一个WEB 项目,如webdemo,eclipse默认的build路径为build,WEB-INF存放于WebContent下面,今改了一个build路径和WebCont ...
- Eclipse导入的Maven项目没有Build Path
我导入的是 Signal-Server项目到 Eclipse中,发现 src 文件夹上面没有#号,包视图和语法提示都没有 ~~ 解决方法: 修改 Project Facets 在 项目右键 -> ...
- ES6(阮一峰)对象的扩展
1.属性的简洁表示法 允许直接写入变量和函数,作为对象的属性和方法. const foo = 'bar'; const baz = {foo};//等同于 const baz = {foo : &qu ...
- 代理端口转发工具rinetd
转载: https://my.oschina.net/wuweixiang/blog/2983280 rinetd 前言 iptables 的功能当然强大,但理解与设置却有点抽象,便通过google认 ...
- 【leetcode】949. Largest Time for Given Digits
题目如下: Given an array of 4 digits, return the largest 24 hour time that can be made. The smallest 24 ...
