css使既有浮动又有左右margin的多个元素两端对其
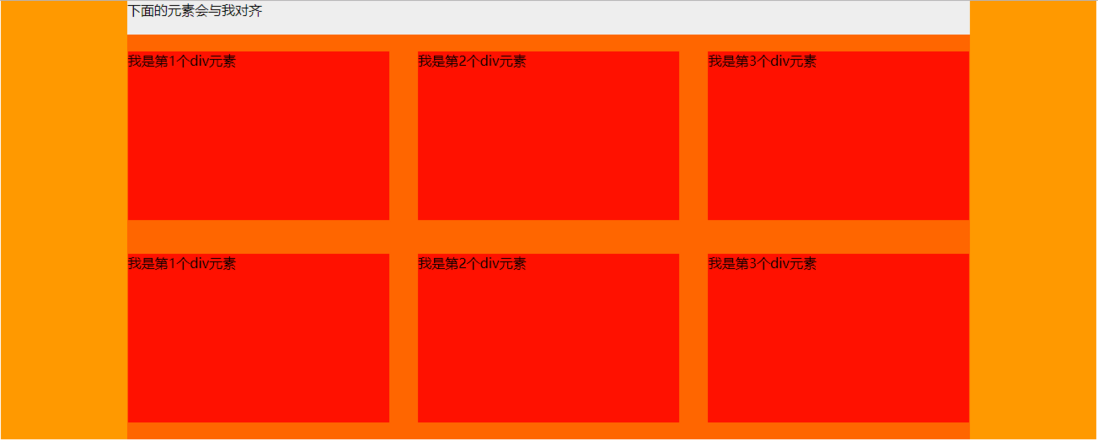
两端对齐效果
如上图中红色的9个div它们中间有间距,而最左边和最右边是没有间距的,这种布局如果使用css3的flex来实现是非常简单的,而如果要使用float布局就需要一些特殊的技巧了。
实现原理
红色的9个div左浮动,左右margin为25px,父容器左右margin为-25px,这样相当于是把父容器拉长了,因此就达到了两端对齐的效果。Bootstrap的栅格系统就是这么干的,bootstrap要求我们.col-xx-xx的父容器需要为.row,而.row的左右padding就为-15px。
示例代码
<style type="text/css">
*{margin: 0;padding: 0;}
.container{
width: 1300px;
margin: 0 auto;
background-color: #f90;
}
.header{
width: 1000px;
height: 40px;
margin: 0 auto;
background-color: #eee;
}
.main{
width: 1000px;
margin: 0px auto;
background-color: #f60;
}
.box{
/*给.box设置左右margin为负的就是为了冲突掉最左边元素的margin-left和最右边元素的margin-right*/
margin: 0 -1.6666667%;
}
.box::after,
.box::before{display: table;content: " ";}
.box::after{clear: both;}
.item{
width: 30%;
height: 200px;
margin: 20px 1.6666667%;
background-color: #f10;
float: left;
}
</style><div class="container">
<div class="header">下面的元素会与我对齐</div>
<div class="main">
<div class="box">
<div class="item">我是第1个div元素</div>
<div class="item">我是第2个div元素</div>
<div class="item">我是第3个div元素</div>
<div class="item">我是第1个div元素</div>
<div class="item">我是第2个div元素</div>
<div class="item">我是第3个div元素</div>
</div>
</div>
</div>css使既有浮动又有左右margin的多个元素两端对其的更多相关文章
- css用clearfix清除浮动
本文从http://www.studyofnet.com/news/196.html复制. 本文导读:写css 时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Fire ...
- html+css学习笔记 3[浮动]
inline-block/float(浮动) 回顾:inline-block 特性: 1.块在一排显示 2.内联支持宽高 3.默认内容撑开宽度 4.标签之间的换行间隙被解析(问题) 5.ie ...
- CSS学习笔记08 浮动
从CSS学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样 应用display属性的inline属性可以让div与div共享一行,除了这种方法 ...
- CSS 2. 盒模型|浮动
1.盒模型 盒模型: 在网页中 基本上都会显示一些方方正正的盒子,这种盒子就被我们称为盒模型.重要的属性: width,height,padding,border, margin 盒子模型通过四个边界 ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- CSS定位机制:浮动 float及清除浮动的常用方法
CSS的定位机制 1.普通流(标准流) 默认状态,元素自动从左往右,从上往下排列 块元素的特征: 独占一行 可以设置宽高 如果不设置宽度,宽度默认为容器的100% 常见的块元素:div p h1-h6 ...
- CSS入门(定位之浮动定位、伪类之鼠标悬停、光标修改和透明度修改和列表样式)
一.定位 所为定位,实际上就是定义元素框相对于其正常位置,应该出现在哪儿 定位就是改变元素在页面上的默认位置 分类: 普通流定位(元素默认的定位方式) 浮动定位 相对定位 绝对定位 固定定位 1.普通 ...
- CSS定位机制之浮动定位float
一.浮动定位实现的效果 二.使用float实现浮动定位 三.使用clear属性清除浮动定位 四.浮动定位的应用(布局) 一.浮动定位实现的效果 (一).块元素(div)在文档流中默认垂直排列,如果 ...
- CSS属性之float浮动属性
float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. float有四个属性 ...
随机推荐
- leetcode-mid-backtracking -78 Subsets
mycode 86.06% class Solution(object): def subsets(self, nums): """ :type nums: List ...
- 红帽虚拟化RHEV-架构简介
目录 目录 软件环境 RHEV简介 RHEV与KVM的区别 RHEV的组成 RHEV-MManager RHEV-HHypervisor 虚拟机管理程序 存储 RHEV的架构 LDAPIPAAD We ...
- c# AES128 加解密算法
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- CSS3—— 2D转换 3D转换 过渡 动画
2D转换 对元素进行移动.缩放.转动.拉长或拉伸 ————> ————> 移动 顺时针旋转 扩大/缩小 倾斜 2D变换合并 3D转换 绕x轴 绕y轴 过渡 从一种样式逐渐改变为另一 ...
- WEB框架实战总结
Django 在新一代的 Web框架 中非常出色 使用Python开发Web,最简单,原始和直接的办法是使用CGI标准,可以用WSGI接口 一.WSGI接口实现web页面 运行WSGI服务 我们先编写 ...
- Sql 把Xml字符串转换成一张表
分享一个Sql技巧,把xml字符串转换成一个表格 DECLARE @IdHandel INT EXEC sp_xml_preparedocument @IdHandel OUTPUT, @Bar_Ip ...
- 爬虫二之Requests
requests 实例引入 import requests response = requests.get('https://www.baidu.com') response.status_code ...
- glide使用总结
1 glide是什么 glide是一个图片加载和缓存库. 2 glide的使用 第一,添加依赖 implementation 'com.github.bumptech.glide:glide:4.5. ...
- C++基础-多态
本文为 C++ 学习笔记,参考<Sams Teach Yourself C++ in One Hour a Day>第 8 版.<C++ Primer>第 5 版.<代码 ...
- Luogu P1084 [NOIP2012]疫情控制
题目 首先我们二分一下答案. 然后我们用倍增让军队往上跳,最多先跳到根的子节点. 如果当前军队可以到达根节点,那么记录一下它的编号和它到达根节点后还可以走的时间. 并且我们记录根节点的叶子节点上到根节 ...