【Flutter学习】基本组件之进度条(LinearProgressIndicator, CircularProgressIndicator)
一,概述
基本有两种类型:
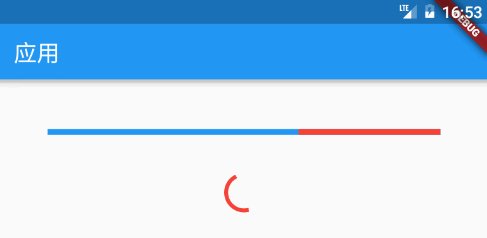
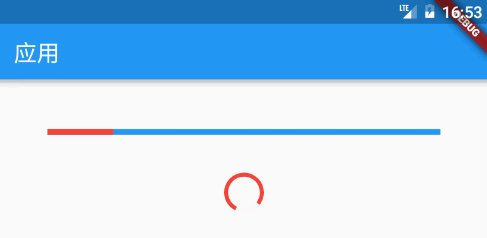
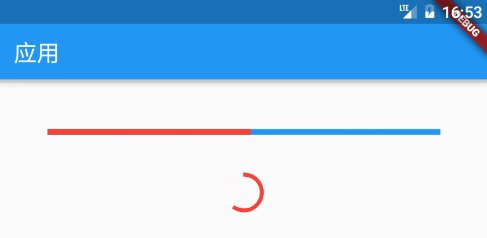
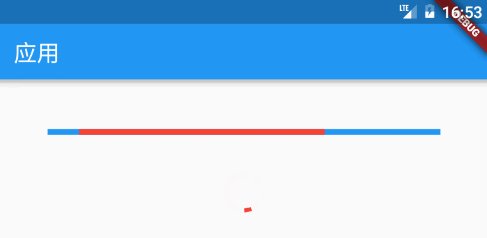
- 条形进度条(LinearProgressIndicator)
new LinearProgressIndicator(
backgroundColor: Colors.blue,
// value: 0.2,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
),
new Container(padding: const EdgeInsets.all(20.0)), - 圆形进度条(CircularProgressIndicator)
new CircularProgressIndicator(
strokeWidth: 4.0,
backgroundColor: Colors.blue,
// value: 0.2,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
),

注意:如果 value 为 null 或空,则显示一个动画,否则显示一个定值。Progress 的值只能设置 0 ~ 1.0,如果大于 1,则表示已经结束。
二,构造函数
- LinearProgressIndicator
/**
* 条形进度条
* LinearProgressIndicator本身不能设置高度,可以包一层父容器设置高度来间接设置LinearProgressIndicator的高度,
* 如Container,SizedBox等
*
* const LinearProgressIndicator({
Key key,
double value,//0~1的浮点数,用来表示进度多少;如果 value 为 null 或空,则显示一个动画,否则显示一个定值
Color backgroundColor,//背景颜色
Animation<Color> valueColor,//animation类型的参数,用来设定进度值的颜色,默认为主题色
String semanticsLabel,
String semanticsValue,
})
*/ - CircularProgressIndicator
/**
* 圆形进度条
* 可以在外面包一层SizedBox,间接改变进度条的大小
*const CircularProgressIndicator({
Key key,
double value,//0~1的浮点数,用来表示进度多少;如果 value 为 null 或空,则显示一个动画,否则显示一个定值
Color backgroundColor,//背景颜色
Animation<Color> valueColor,//animation类型的参数,用来设定进度值的颜色,默认为主题色
this.strokeWidth = 4.0,//进度条宽度
String semanticsLabel,
String semanticsValue,
})
*/
三,demo
- LinearProgressIndicator
body: ListView(
children: <Widget>[
Container(
padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0),
child: LinearProgressIndicator(
value: 0.3,
backgroundColor: Color(0xff00ff00),
),
),
Container(
padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0),
child: LinearProgressIndicator(
// value: 0.3,
backgroundColor: Color(0xffff0000),
),
),
Container(
padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0),
child: LinearProgressIndicator(
value: 0.3,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
backgroundColor: Color(0xff00ff00),
),
),
Container(
padding: EdgeInsets.only(left: 50.0, right: 50.0, top: 50.0),
child: Container(
height: 10.0,
child: LinearProgressIndicator(
value: 0.3,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
backgroundColor: Color(0xff00ff00),
),
),
),
],
), - CircularProgressIndicator
body: Stack(
children: <Widget>[
Positioned(
left: 150.0,
top: 20.0,
child: CircularProgressIndicator(
// value: 0.3,
backgroundColor: Color(0xffff0000),
)
),
Positioned(
left: 150.0,
top: 70.0,
child: CircularProgressIndicator(
value: 0.3,
backgroundColor: Color(0xffff0000),
)
),
Positioned(
left: 150.0,
top: 120.0,
child: CircularProgressIndicator(
// value: 0.3,
strokeWidth: 4.0,
backgroundColor: Color(0xffff0000),
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
)
),
Positioned(
left: 150.0,
top: 170.0,
child: CircularProgressIndicator(
// value: 0.3,
strokeWidth: 8.0,
backgroundColor: Color(0xffff0000),
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
)
),
Positioned(
left: 150.0,
top: 220.0,
child: SizedBox(
width: 50.0,
height: 50.0,
child: CircularProgressIndicator(
// value: 0.3,
backgroundColor: Color(0xffff0000),
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
),
)
),
],
)
【Flutter学习】基本组件之进度条(LinearProgressIndicator, CircularProgressIndicator)的更多相关文章
- 使用tqdm组件构造程序进度条
使用tqdm组件构造程序进度条 觉得有用的话,欢迎一起讨论相互学习~Follow Me 主要代码 import tqdm # 引用tqdm组件 TRAIN_STEPS = N for i in tqd ...
- 第33讲 UI组件_进度条ProcessBar和消息队列处理器handler
第33讲UI组件_进度条ProcessBar和消息队列处理器handler 1. 进度条ProcessBar 一个可视化的进度指示器,代表正在执行的耗时任务.可以为用户展示一个进度条,表示正在执行的任 ...
- progress组件(进度条)
progress组件:进度条 progress组件的属性: percent:类型:number 设置百分比 (0~100) show-info:类型:布尔 在进度条右侧显示百分比 border-rad ...
- jqueryui组件progressbar进度条和日期组件datepickers的简单使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 自己定义View学习之12/7(进度条之混合模式)
今天重点内容是我们学习自己定义view里面的混合模式.事实上我们的画布就跟photoshop一样.是个图层关系,一层盖着一层.这样就导致有非常多种覆盖模式,这就是我们今天的主题."混合模式& ...
- 【Flutter学习】组件学习之目录
01. Flutter组件-Layout-Container-容器 02. Flutter组件-Text-Text-文本 03. Flutter组件-Text-RichText-富文本 04. ...
- android学习笔记20——ProgressDialog进度条对话框
ProgressDialog==>进度条对话框 ProgressDialog本身就代表一个进度条对话框,程序只需要创建ProgressDialog实例,并将其显示出来就是一个进度条对话框:开发者 ...
- ftk学习记录(一个进度条文章)
[ 声明:版权全部,欢迎转载,请勿用于商业用途. 联系信箱:feixiaoxing @163.com] 首先.在開始今天的文章之前.我们还是给朋友们展示一下前面一段代码的执行效果.效果例如以下, w ...
- Android学习笔记_76_Android ProgressBar 进度条
android 进度条的样式 例1:(默认样式(中等圆形))Xml代码 <ProgressBar android:id="@+id/progressBar1" ...
随机推荐
- shell脚本学习(5)join
join 不是简单的把两个文本连接起来 sale.txt quotas.txt
- Linux二进制程序安装使用
下载好的二进制,压缩包解压,或者直接是二进制. 放到想要的目录 在 /etc/environment 双引号前面添加程序路径 以:开头,\结尾可以换行 接下来修改sudo ,不然sudo会找不到 以下 ...
- ceph-cluster map
知道cluster topology,是因为这5种cluster map. ====================================== 知道cluster topology,是因为这 ...
- java方法调用及传参
静态方法:有static修饰的方法. 非静态方法:没有static修饰的方法. 方法调用: 一静态方法调用 静态方法/属性 1)一个类:直接调用. 2)不同类/不同文件: a: 类名.属性名/方法名 ...
- 牛客 在其他数都出现k次的数组中找到出现1次的数
题目链接:https://www.nowcoder.com/practice/26e46f1f5e0d48c4b9ba13fe3e8d0ec6?tpId=101&tqId=33216& ...
- AOM
AOM ---- Automation Object Model (自动化对象模型) AOM就是一个可以自动化QTP的自动化对象模型,它可以对QTP的进行自动化配置操作以及QTP的运行回放进行自动化 ...
- 【Python—待解惑的问题】
疑问1: map()函数第一个参数接收函数,所以 dict.keys() 是函数?这个不是方法吗? map(dict.keys,s) s1.keys() == dict.keys(s1) 输入: Tr ...
- Vue是如何渲染页面的,渲染过程以及原理代码
Vue是如何渲染页面的,渲染过程以及原理代码:https://www.cnblogs.com/ypinchina/p/7238402.html
- HDU 4366 Successor( DFS序+ 线段树 )
Successor Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- POJ 2417 Discrete Logging ( Baby step giant step )
Discrete Logging Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 3696 Accepted: 1727 ...
