Laravel6.0 使用 Jwt-auth 实现多用户接口认证
后台管理员认证 (admins 表)
首先创建数据库和表 (admins),在 routes/api.php 中,写上如下路由并创建对应控制器和方法。
Route::namespace('Api')->group(function () {
/***
* 管理员后台接口路由
*/
Route::prefix('admin')->namespace('Admin')->group(function () {
Route::post('register', 'AdminController@register');
Route::post('login', 'AdminController@login');
});
Route::prefix('admin')->namespace('Admin')->group(function () {
Route::get('/', 'HomeController@index'); //后台首页
});
});1、安装 jwt-auth
composer require tymon/jwt-auth:dev-develop2、在 config/app.php 中注册服务提供者
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,3、生成配置文件
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"此命令会在 config 目录下生成一个 jwt.php 配置文件
4、生成密钥
php artisan jwt:secret此命令会在你的 .env 文件中新增一行 JWT_SECRET=secret
5、创建 admins 表迁移文件
php artisan make:migration create_admins_table添加如下代码:
public function up()
{
Schema::create('admins', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}执行迁移:
php artisan migrate此时查看数据库,对应的 admins 表已生成。
6、创建模型
由于我们这里后台管理员设置的是 admins 表,所以需创建对应模型,执行如下命令:
php artisan make:model Models/Admin里面添加如下代码:
<?php
namespace App\Models;
use Tymon\JWTAuth\Contracts\JWTSubject;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class Admin extends Authenticatable implements JWTSubject
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
public function getJWTIdentifier()
{
return $this->getKey();
}
public function getJWTCustomClaims()
{
return [];
}
}7、配置 Auth guard
在 config/auth.php 文件中,添加 guard 和 Providers,代码如下:
'admins' => [
'driver' => 'jwt',
'provider' => 'admins'
]
*************************
'admins' => [
'driver' => 'eloquent',
'model' => App\Models\Admin::class,
]8、在 AdminController 中添加如下代码:
<?php
namespace App\Http\Controllers\Api\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\Admin;
use Hash;
class AdminController extends Controller
{
public function __construct()
{
$this->middleware('auth:admins', ['except' => ['register', 'login']]);
}
/***
* 后台管理员注册
* @param Request $request
*/
public function register(Request $request)
{
$name = $request->name;
$email = $request->email;
$password = $request->password;
$check_password = $request->check_password;
if (!$name || !$password) {
return response()->json(['success' => false, 'message' => '用户名、邮箱或密码必填!']);
}
$pattern = "/^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,})$/";
if (!preg_match($pattern, $email)) {
return response()->json(['success' => false, 'message' => '邮箱格式不正确!']);
}
if ($check_password != $password) {
return response()->json(['success' => false, 'message' => '两次密码输入不一致!']);
}
$admin = Admin::where('name', $name)->first();
if ($admin) {
return response()->json(['success' => false, 'message' => '用户名已被注册!']);
}
$password = Hash::make($password);
$admin = Admin::create([
'name' => $name,
'email' => $email,
'password' => $password
]);
return response()->json(['success' => true, 'message' => '注册成功!', 'admin' => $admin]);
}
/***
* 后台管理员登录
* @param Request $request
*/
public function login(Request $request)
{
$email = $request->email;
$password = $request->password;
if (!$email || !$password) {
return response()->json(['success' => false, 'message' => '邮箱或密码填写错误!']);
}
$admin = Admin::where('email', $email)->first();
if (!$admin) {
return response()->json(['success' => false, 'message' => '此邮箱不存在!']);
}
if (!Hash::check($password, $admin->password)) {
return response()->json(['success' => false, 'message' => '密码填写错误!']);
}
$credentials = request(['email', 'password']);
if (!$token = auth('admins')->attempt($credentials)) {
return response()->json(['error' => 'Unauthorized'], 401);
}
return $this->respondWithToken($token);
}
/**
* Log the admin out (Invalidate the token).
*
* @return \Illuminate\Http\JsonResponse
*/
public function logout()
{
auth()->logout();
return response()->json(['message' => 'Successfully logged out']);
}
/**
* Refresh a token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function refresh()
{
return $this->respondWithToken(auth('admins')->refresh());
}
/**
* Get the token array structure.
*
* @param string $token
*
* @return \Illuminate\Http\JsonResponse
*/
protected function respondWithToken($token)
{
return response()->json([
'access_token' => $token,
'token_type' => 'Bearer',
'expires_in' => auth('admins')->factory()->getTTL() * 60
]);
}
}测试:
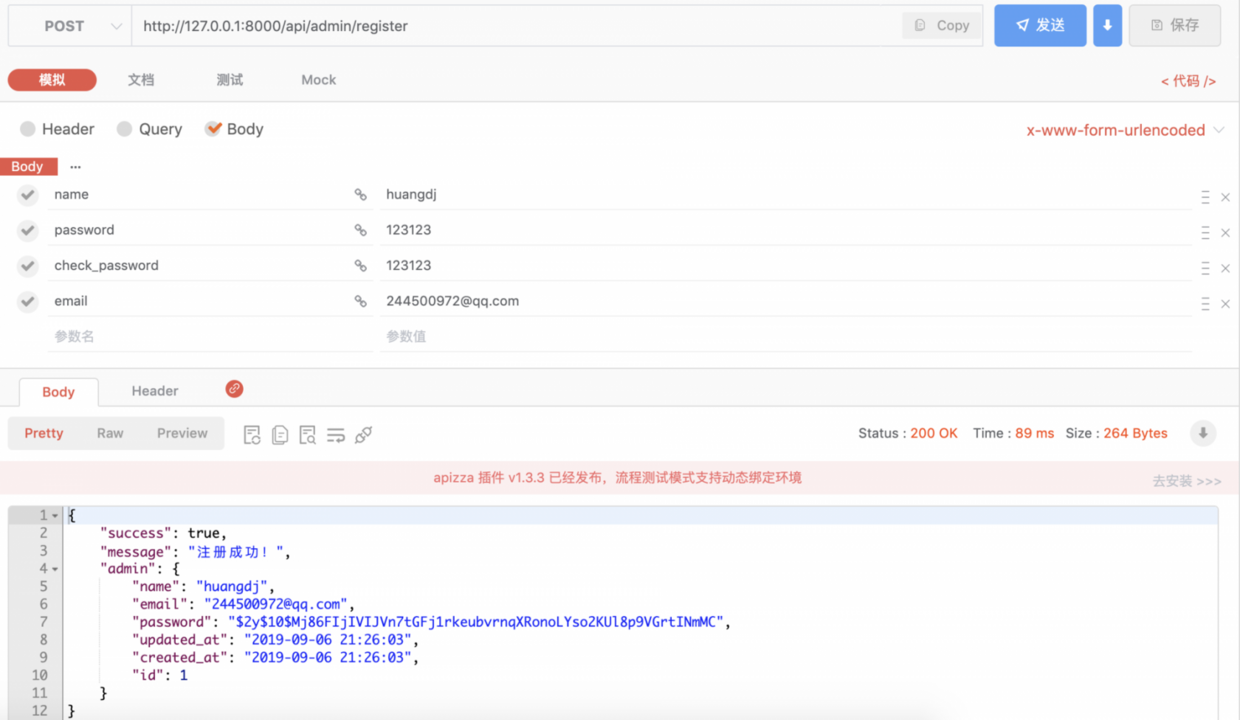
先注册一个后台账号,在 postman 中,如图所示:

9、使用中间件,修改之前的路由如下:
Route::namespace('Api')->group(function () {
/***
* 管理员后台接口路由
*/
Route::prefix('admin')->namespace('Admin')->group(function () {
Route::post('register', 'AdminController@register');
Route::post('login', 'AdminController@login');
});
Route::prefix('admin')->namespace('Admin')->middleware('auth:admins')->group(function () {
Route::get('/', 'HomeController@index'); //后台首页
});
});测试:
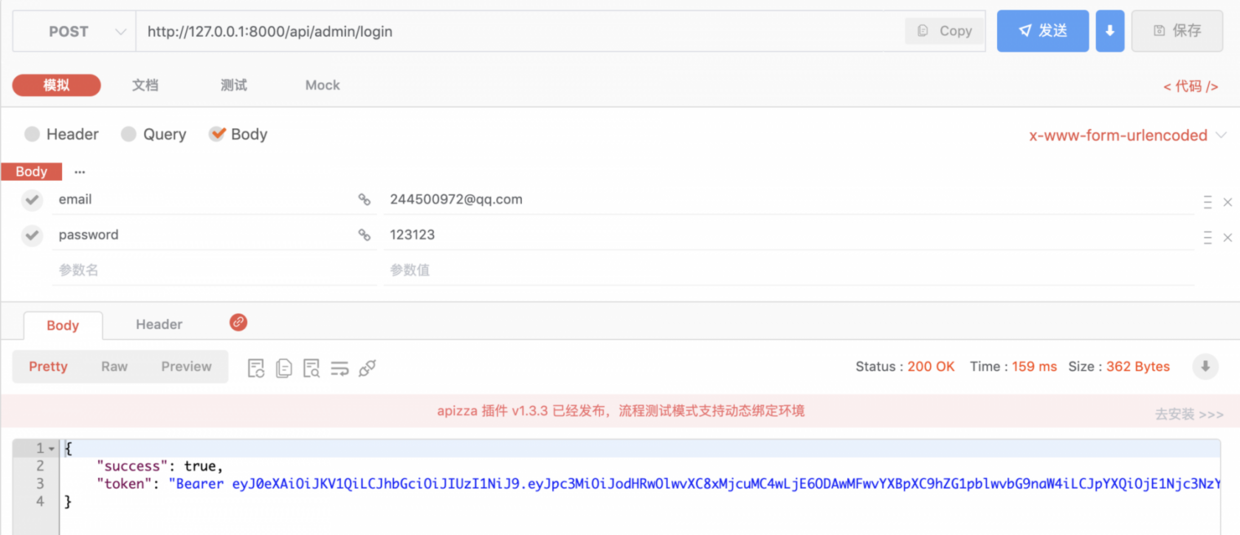
实现登录,在 postman 中,如图所示:

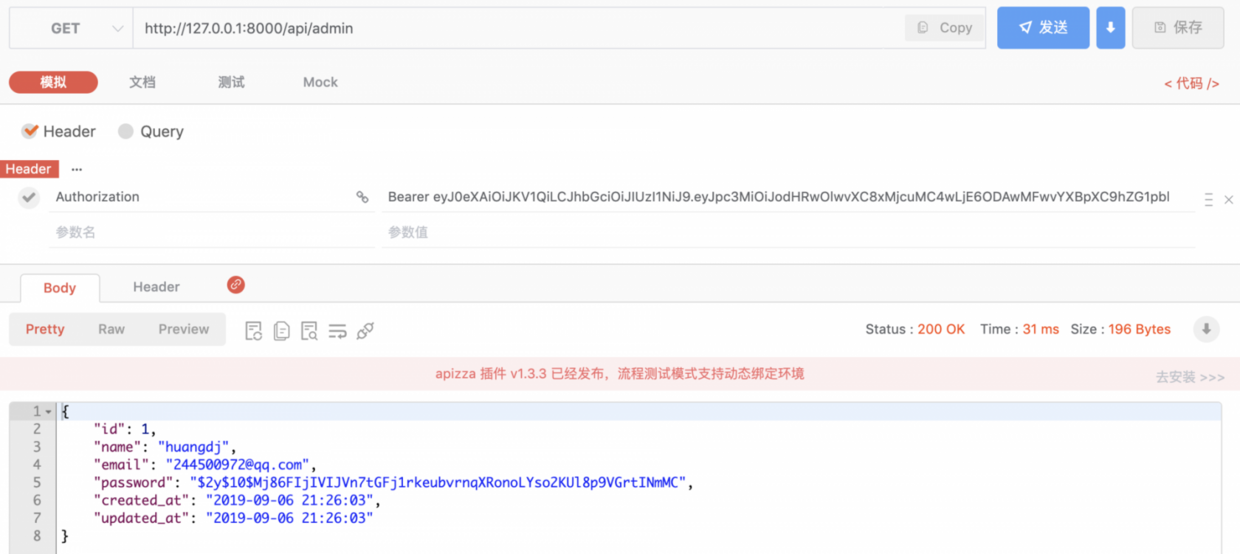
12、获取管理员信息,在后台首页控制器中写入如下代码:
public function index()
{
return response()->json(auth('admins')->user());
}
至此,后台接口认证已完成!
商户后台认证 (merchants 表)
这里的商户后台认证其实是重复上面的步骤,只是换了一张表而已,所以自行完成!
小程序前端用户认证 (users 表)
1、在 api.php 中添加路由并创建对应控制器和方法,users 表增加字段 openid
/***
* 小程序用户认证接口路由
*/
Route::any('/auth', 'MiniController@auth');2、在 config/auth.php 文件中,修改 guard 里面的 api 那栏,代码如下:
'users' => [
'driver' => 'jwt',
'provider' => 'users',
'hash' => false,
],3、修改模型 User.php 代码如下:
<?php
namespace App;
use Tymon\JWTAuth\Contracts\JWTSubject;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable implements JWTSubject
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password', 'openid'
];
/**
* Get the identifier that will be stored in the subject claim of the JWT.
*
* @return mixed
*/
public function getJWTIdentifier()
{
return $this->getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
}4、使用中间件,修改之前的路由如下:
/***
* 小程序用户认证接口路由
*/
Route::any('/auth', 'MiniController@auth');
Route::middleware('auth:users')->group(function () {
Route::get('/', 'HomeController@index'); //首页接口
});5、安装 easyWeChat 第三方包
composer require "overtrue/laravel-wechat:~5.0" #安装包文件
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider" #生成配置文件打开配置文件 wechat.php 里面的小程序配置和支付配置,在 .env 文件中配置支付的相关参数,如下:
WECHAT_MINI_PROGRAM_APPID=*******
WECHAT_MINI_PROGRAM_SECRET=*******
WECHAT_PAYMENT_MCH_ID=*******
WECHAT_PAYMENT_APPID=*******
WECHAT_PAYMENT_KEY=*******6、在 MiniController 控制器中添加如下代码:
<?php
namespace App\Http\Controllers\Api;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\User;
use JWTAuth;
use EasyWeChat;
use Auth;
class MiniController extends Controller
{
public function auth(Request $request)
{
$app = EasyWeChat::miniProgram();
$session = $app->auth->session($request->code);
$openid = $session['openid'];
// return $openid;
//用openid查询数据库,是否已经有了,没有就创建。
$user = User::firstOrCreate(compact('openid'));
//生成token
$token = JWTAuth::fromUser($user);
return response()->json(['token' => 'Bearer ' . $token]);
}
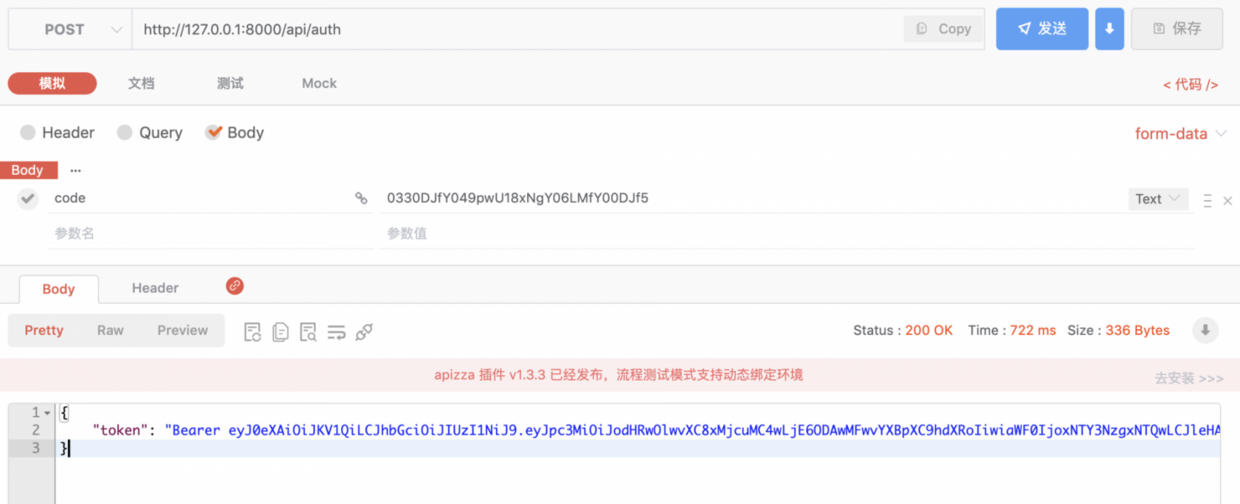
}7、创建一个小程序测试项目,在 app.js 中,刷出 code。然后 postman 测试如图:

8、最后一步获取小程序用户 id。在首页接口控制器中写入如下代码,用来打印小程序用户的 openid
public function index()
{
return response()->json(auth('users')->user()->openid);
}
Laravel6.0 使用 Jwt-auth 实现多用户接口认证的更多相关文章
- laravel JWT Auth - JSON Web令牌认证API
https://github.com/tymondesigns/jwt-auth/wiki
- [转] Spring Boot实战之Filter实现使用JWT进行接口认证
[From] http://blog.csdn.net/sun_t89/article/details/51923017 Spring Boot实战之Filter实现使用JWT进行接口认证 jwt(j ...
- ASP.NET Core 3.0 一个 jwt 的轻量角色/用户、单个API控制的授权认证库
目录 说明 一.定义角色.API.用户 二.添加自定义事件 三.注入授权服务和中间件 三.如何设置API的授权 四.添加登录颁发 Token 五.部分说明 六.验证 说明 ASP.NET Core 3 ...
- SpringBoot2.0+Shiro+JWT 整合
SpringBoot2.0+Shiro+JWT 整合 JSON Web Token(JWT)是一个非常轻巧的规范.这个规范允许我们使用 JWT 在用户和服务器之间传递安全可靠的信息. 我们利用一定的编 ...
- 基于ELK Stack7.1.0构建多用户安全认证日志系统
配置tls加密通信及身份验证,主要目的是为了确保集群数据安全.在es早期版本,安全认证相关功能都属于商业付费服务,一般普通公司如果集群部署在内网,基本上就忽略了这些安全认证,当然也可以通过Ngin ...
- SpringCloud微服务实战——搭建企业级开发框架(二十三):Gateway+OAuth2+JWT实现微服务统一认证授权
OAuth2是一个关于授权的开放标准,核心思路是通过各类认证手段(具体什么手段OAuth2不关心)认证用户身份,并颁发token(令牌),使得第三方应用可以使用该token(令牌)在限定时间.限定 ...
- 最安全的api接口认证
最安全的api接口认证 实现步骤: 1.客户端与服务器都存放着用于验证的Token字段,客户端在本地把自己的 用户名+时间戳+Token 组合进行MD5加密后生成一段新的md5-token. 2.客户 ...
- 【Spring Cloud & Alibaba 实战 | 总结篇】Spring Cloud Gateway + Spring Security OAuth2 + JWT 实现微服务统一认证授权和鉴权
一. 前言 hi,大家好~ 好久没更文了,期间主要致力于项目的功能升级和问题修复中,经过一年时间的打磨,[有来]终于迎来v2.0版本,相较于v1.x版本主要完善了OAuth2认证授权.鉴权的逻辑,结合 ...
- API接口认证
restful API接口可以很方便的让其他系统调用,为了让指定的用户/系统可以调用开放的接口,一般需要对接口做认证; 接口认证有两种方式: 1.认证的token当做post/get的参数,serve ...
随机推荐
- idea详细设置:编码、代码提示大小写、窗口数量限制、自动导包、serialID、重复代码警告、热部署等设置
提示: idea ultimate 2018.2 idea-file-setttings设置的是当前项目的配置(只针对当前项目生效)idea-file-others settings相当于以后导入创建 ...
- webpack拷贝插件 copy-webpack-plugin
copy-webpack-plugin 安装 npm install --save-dev copy-webpack-plugin 作用:在webpack中拷贝文件和文件夹 from 定义要拷贝的源文 ...
- MariaDB安装与使用
下载地址:https://downloads.mariadb.org/ 下载相对应的电脑版本程序 等待下载完成...... 安装教程: 双击运行 设置数据库的密码 等待安装完成.. 这样就完成安装了. ...
- 简单的使用Gson (序列化 和 反序化)
下载地址:http://mvnrepository.com/artifact/com.google.code.gson/gson/2.8.5 在项目导入jar包后 package com.web; i ...
- 题解 【NOIP2014】解方程
题面 解析 这题的数据看起来似乎特别吓人... 但实际上, 这题非常好想. 只需要模一个大质数就行了(我模的是1e9+7)(实测有效) 另外,a要用快读读入,再一边模Mod(因为实在太大了). 然后, ...
- 什么是favicon.ico?
㈠定义 ⑴所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站. ⑵根据浏览器的不同,Favicon显示也有 ...
- 交换机配置——跨交换机划分VLAN配置
一.实验要求:实现跨交换地划分vlan的配置任务,使同一vlan下的主机能相互通讯 二.拓扑图如下; 三.具体实验步骤: S1交换机配置: S1>enable --进入特权模式S1#confi ...
- UVA 315 求割点 模板 Tarjan
D - D Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit Status Pract ...
- CentOS8编译openocd-0.10.0
1.sudo yum install libusbx-devel 2. ./configure --prefix=$HOME/openocd-0.10.0 --enable-jlink CFLAGS= ...
- js输入密文弹出数字键盘
我们经常被产品要求,在移动端的web页面上的输入框输入密码时要弹出数字键盘,而不是全键盘,这个该怎么实现呢? 1.首先要弹出数字键盘,我们只能把input框的type从password改为tel 2. ...
