Bootstrap+Hbuilder
出处:http://blog.csdn.net/antony9118/article/details/52189525
1 BootStrap的优点
BootStrap是现在最受欢迎的前端框架,对css、js等进行了封装。优点先列在这里,后面使用的过程中会慢慢体会到BootStrap的好处。
1)受欢迎,社区里面有大量的开发者,随时能帮助你解决很多问题;
2)做出来的网站非常好看,而且学习门槛相对较低;
3)可以适应各个尺寸的屏幕,大到台式机,小到手机;
4)稳定而灵活的栅格系统;
5)定制的 jQuery 内置插件
2 BootStrap下载
下载地址:http://v3.bootcss.com/getting-started/#download


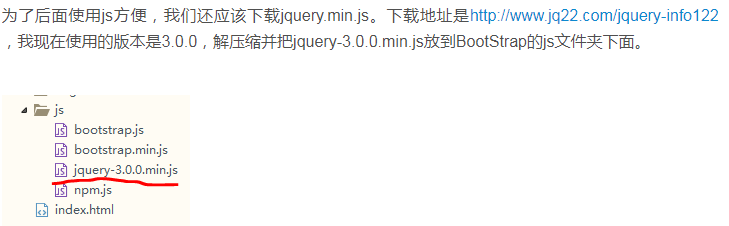
3、jquery下载

4、HBuilder安装

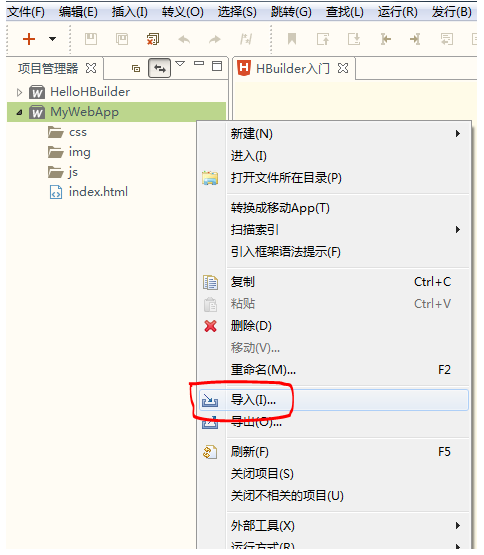
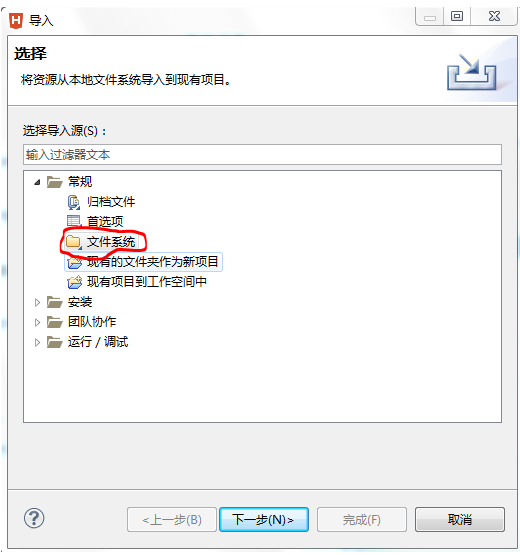
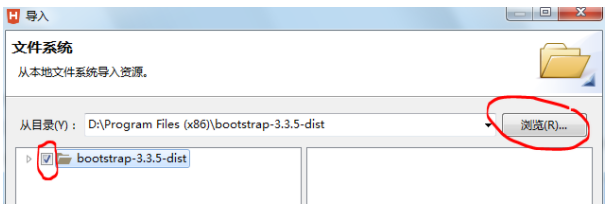
5、新建前端项目




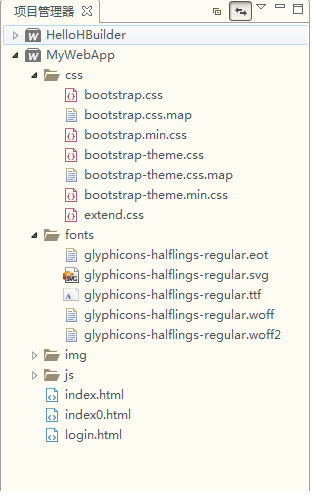
此时我们看到,BootStrap已经全部导入完毕。这里还导入了一个叫做extend.css的文件,用来做功能扩展,下载链接为http://pan.baidu.com/s/1bpadZBL

Bootstrap+Hbuilder的更多相关文章
- 前端MVC学习总结(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- 前端MVC学习笔记(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- javaweb 打包为安卓apk(1)-Hbuilder
需求:当前已经完成java web项目开发,java web项目前端使用自适应框架(bootstrap),想使用最简单方式生成一个安卓apk,无需进行安卓开发(类似于手机浏览器访问一样) 要求:项目已 ...
- Hbuilder开发移动App(1)
奇妙的前端,奇妙的js 众所周知,自从js有nodejs后,前端人员可以华丽的转身,去开发高并发非阻塞的服务端程序, 随着html5的出现,伴随一些amazing的特性,h5开发app的技术越发的成熟 ...
- 前端开发APP,从HBuilder开始~ 【转】
内容简介 介绍目前前端人员开发app的几种方法,具体介绍hbuilder开发app,一扇赞新的大门~ 无所不能的js 最开始js仅仅局限于网页上一些效果,操作网页内容等, 但是nodejs把js带入了 ...
- HBuilder支持jquery、zepto、angular、ext、dojo 等js框架的提示吗
HBuilder有通行的js扫描分析提示,大部分js库都可以方便的提示.但js是一门超级灵活的语言,通行分析有时分析的不够完美,如果对框架做单独优化配置,可以有更好的提示.DCloud官方对jquer ...
- Appcan、apicloud、HBuilder 不同之处解析
来源:http://www.mamicode.com/info-detail-1129829.html 现在Hybrid app是一中非常火热的开发模式,在国内对应的开发工具也乱象丛生,有WeX5.c ...
- 前端开发APP,从HBuilder开始~
内容简介 介绍目前前端人员开发app的几种方法,具体介绍hbuilder开发app,一扇赞新的大门~ 无所不能的js 最开始js仅仅局限于网页上一些效果,操作网页内容等, 但是nodejs把js带入了 ...
- HBuilder开发App教程06-首页
实战 前面几节基本是一些概念的普及, 正如前面提到的,本教程会以滴石作为范例进行解说, 有兴趣的能够先行下载体验一下.或者下载源代码研究下. 新建项目 打开HBuilder,在项目管理器中右键--新建 ...
随机推荐
- LeetCode_27. Remove Element
27. Remove Element Easy Given an array nums and a value val, remove all instances of that value in-p ...
- js面向对象写法及栈的实现
function Stack() { this.dataStore = []; this.top = 0; //指向栈顶的位置 this.push = push; this.pop = pop; th ...
- LODOP设置同一个任务发送到不同打印机
前面的博文Lodop打印语句最基本结构介绍(什么是一个任务),一个任务只能有一个打印语句(最后PRINT,PRINTA,PREVIEW等),如果执行多个,LODOP会弹出多次,C-LODOP会提示窗口 ...
- iOS-宏定义
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAnoAAAPCCAYAAADvRHWgAAAAAXNSR0IArs4c6QAAAZ1pVFh0WE1MOm ...
- U盘防病毒
1.待查 http://jingyan.baidu.com/article/a3f121e4ced14ffc9052bbca.html
- 微信公众号 微信连wifi最全的教程
微信公众号 微信连wifi最全的教程 http://jingyan.baidu.com/article/1709ad806c69bd4634c4f0b3.html 放到自定义菜单 只能用新建图文 把二 ...
- C++编译器、链接器工作原理
1 几个基本概念 编译:编译器对源文件的编译过程,就是将源文件中的文本形式代码翻译为机器语言形式的目标文件的过程,此过程中会有一系列语法检查.指令优化等,生成目标(OBJ)文件. 编译单元:每一个CP ...
- python爬虫的入门问题
第一张图是代码,爬的是亚马逊的一个商品网页,能爬出来内容,但是内容之间有很多空白换行,这是什么原因?要怎么解决?
- select 和v-model
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- activate-power-mode安装与设置
Window-->activate-power-mode-->去掉combo/shake,其他三个全勾上,现在用起来就很爽了,赶紧体验吧.
