vue slot的使用(transform动画)
slot的说明就看vue的官方文档 但是有点模糊
理解:
解决什么问题:
正常情况下,<Child><span style=”color:red;”>hello world</span></Child>在组件标签Child中的span标签会被组件模板template内容替换掉,当想让组件标签Child中内容传递给组件时需要使用slot插槽;
通俗的讲:
是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中<slot>位置),当插槽也就是坑<slot name=”mySlot”>有命名时,组件标签中使用属性slot=”mySlot”的元素就会替换该对应位置内容;
例如下面使用的例子
第一次使用slot 练习的一个小例子有问题大家指正
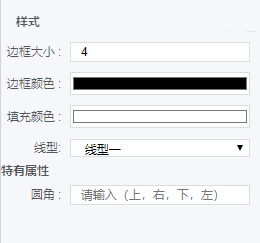
最先编码的时候没有做到上下收缩,只能是列表式的,如下图

代码:
- <p class="title" style="text-align:left;font-weight:bold">特有属性</p>
- <div class="param-gap">
- <label class="left" for="">圆角 :</label>
- <div class="right">
- <input class="data-value" :keep-selected="true" placeholder="请输入(上,右,下,左)" @input="updateData"/>
- </div>
- </div>
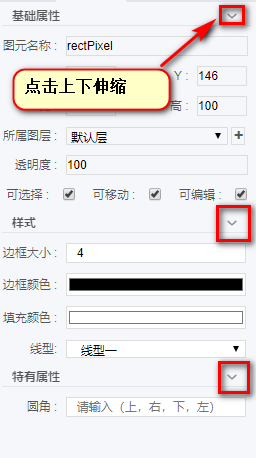
但是后面实际需要的效果是可以进行上下伸缩的,如下图

所以这样就得每一个 p元素上写成一个组件,组件里面写点击弹出下面的div,这种方式肯定可以实现,但是这里我就使用了插槽,讲需要下拉的内容通过一个参数传过去,放到对应的slot坑中
首先:
用一个组件讲下方的元素进行包裹起来 collapse-item 组件里面的内容就可以当做一个插槽
- <collapse-item title="点击我进行收缩的" :isShow="true">
- <div class="param-gap">
- <label class="left" for="" title="线型">线型:</label>
- <div class="right">
- <select class="data-value" name="" id="">
- <option value="1">线型一</option>
- <option value="2">线型二</option>
- <option value="3">线型三</option>
- <option value="4">线型四</option>
- <option value="5">线型五</option>
- </select>
- </div>
- </div>
- </collapse-item>
CollapseItem.vue进行正常引入
- import CollapseItem from './CollapseItem'
CollapseItem.vue里面的代码
- <template>
- <div style="width:100%" class="testbox" :class="{'collapsed': !isActive }">
- <p class="click" @click="handleHeaderClick">
- <span>{{title}}</span>
- <i class="arrow icon iconfont icon_down"></i>
- </p>
- <div v-show="isActive">
- <slot></slot>
- </div>
- </div>
- </template>
slot里面的最终解析出来的html就是上面collapse-item标签里面包裹的元素
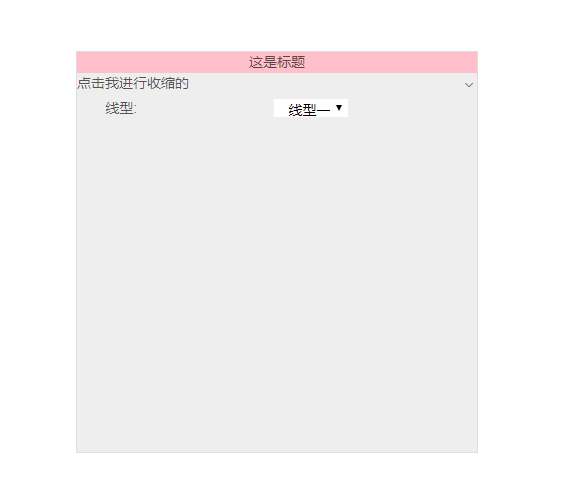
效果图(点击可以上下收缩,图标切换)

最后还使用了一个动画效果,讲小图标进行旋转
注意:
下面的css 如果直接切换class 为 collapsed 的时候,会导致点击的时候图标会有动画的效果,但是再点击一下会瞬间回到初始位置,不会出现动画
- .collapsed .arrow {
- transition: transform 0.18s ease 0s;
- transform: rotate(-180deg) scale(1, 0.9);
- }
解决办法,就是让初始的位置就进行旋转180度,把图片icon原本是down换成up,这样初始的时候看起来就和原来一样,然后再在点击的时候切换 collapsed 具体看代码
CollapseItem.vue
- <template>
- <div style="width:100%" class="testbox" :class="{'collapsed': !isActive }">
- <p class="click" @click="handleHeaderClick">
- <span>{{title}}</span>
- <i class="arrow icon iconfont icon_up"></i>
- </p>
- <div v-show="isActive">
- <slot></slot>
- </div>
- </div>
- </template>
- <script>
- export default {
- name: 'CollapseItem',
- props:{
- title:String,//指定title为string类型的
- isShow: {
- type: Boolean,
- default() {
- return true
- }
- }
- },
- data(){
- return {
- isActive : true
- }
- },
- methods: {
- handleHeaderClick(){
- this.isActive = !this.isActive
- }
- }
- }
- </script>
- <style lang="scss" scoped >
- .click {
- display: flex;
- justify-content: space-between;
- }
- .arrow{
- transition: transform 0.18s ease 0s;
- transform: rotate(-180deg) scale(1, 0.9);
- }
- .collapsed .arrow {
- transform: rotate(0deg) scale(1, 0.9);
- }
- </style>
hutest
- <template>
- <div class="one">
- <div class="box">
- <p class="box-head">这是标题</p>
- <div class="box-content">
- <collapse-item title="点击我进行收缩的" :isShow="true">
- <div class="param-gap">
- <label class="left" for="" title="线型">线型:</label>
- <div class="right">
- <select class="data-value" name="" id="">
- <option value="1">线型一</option>
- <option value="2">线型二</option>
- <option value="3">线型三</option>
- <option value="4">线型四</option>
- <option value="5">线型五</option>
- </select>
- </div>
- </div>
- </collapse-item>
- </div>
- </div>
- </div>
- </template>
- <script>
- import CollapseItem from './CollapseItem'
- export default {
- name:'hutest',
- components: { CollapseItem },
- data() {
- return {
- }
- },
- methods: {
- }
- }
- </script>
- <style lang="scss" scoped >
- .param-pannel input,.param-pannel select{
- border:1px solid #ddd;
- width:100%
- }
- .param-pannel input[type=color]{
- padding:0
- }
- .one{
- position: fixed;
- width:100%;
- height:100%;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .box{
- width:400px;
- height: 400px;
- border: 1px solid #ddd;
- display: flex;
- flex-direction: column;
- .box-head{
- flex: 0 0 auto;
- background-color: pink;
- }
- .box-content{
- flex:1 1 0px;
- background-color: #eee;
- display: flex;
- }
- }
- </style>
注意图标使用的是element ui 所以需要引入,,如果不想引入,也可以直接写字体,或者键盘的尖括号,或者小于号旋转一下,然后将选装的样式进行调一下也可以达到类似的效果
尖括号举例
- .collapsed .arrow {
- transform: translateX(-25%) translateY(25%) rotate(0deg) scale(1, 0.9);
- }
效果同上图
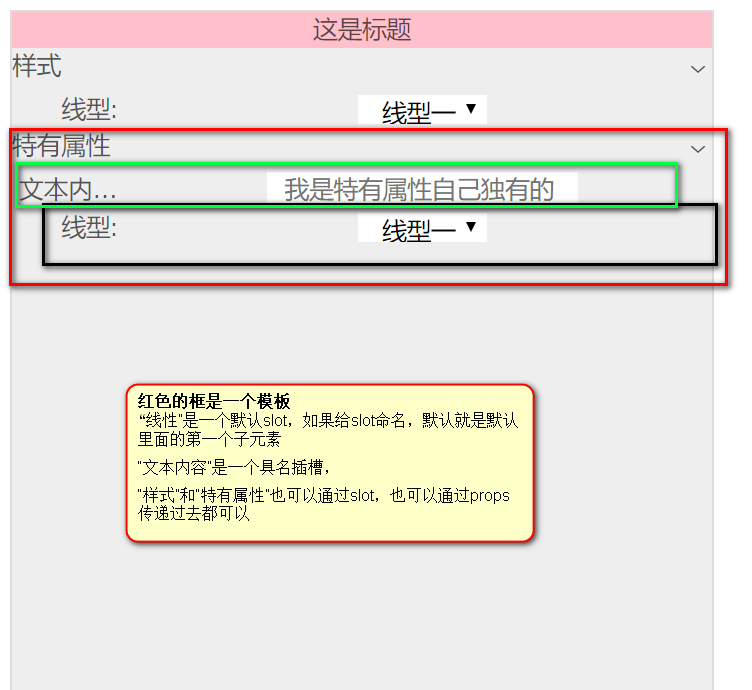
上面所使用的插槽是默认插槽,如果没有给插槽命名,那么默认就是拿组件中的第一个子元素进行填充
需求二:如果如下图,在特有属性中需要添加一个文本内容,这个时候为了方便就需要再添加了一个插槽

代码:
Hutest.vue
- <template>
- <div class="one">
- <div class="box">
- <p class="box-head">这是标题</p>
- <div class="box-content">
- <collapse-item title="样式" :isShow="true">
- <div class="param-gap">
- <label class="left" for="" title="线型">线型:</label>
- <div class="right">
- <select class="data-value" name="" id="">
- <option value="1">线型一</option>
- <option value="2">线型二</option>
- <option value="3">线型三</option>
- <option value="4">线型四</option>
- <option value="5">线型五</option>
- </select>
- </div>
- </div>
- </collapse-item>
- <collapse-item title="特有属性" :isShow="true">
- <div class="param-gap" slot="before">
- <label for="" class="left">文本内容 :</label>
- <div class="right">
- <input class="data-value" placeholder="我是特有属性自己独有的 "/>
- </div>
- </div>
- <div class="param-gap">
- <label class="left" for="" title="线型">线型:</label>
- <div class="right">
- <select class="data-value" name="" id="">
- <option value="1">线型一</option>
- <option value="2">线型二</option>
- <option value="3">线型三</option>
- <option value="4">线型四</option>
- <option value="5">线型五</option>
- </select>
- </div>
- </div>
- </collapse-item>
- </div>
- </div>
- </div>
- </template>
- <script>
- import CollapseItem from './CollapseItem'
- export default {
- name:'hutest',
- components: { CollapseItem },
- data() {
- return {
- }
- },
- methods: {
- }
- }
- </script>
- <style lang="scss" scoped >
- .param-pannel input,.param-pannel select{
- border:1px solid #ddd;
- width:100%
- }
- .param-pannel input[type=color]{
- padding:0
- }
- .one{
- position: fixed;
- width:100%;
- height:100%;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .box{
- width:400px;
- height: 400px;
- border: 1px solid #ddd;
- display: flex;
- flex-direction: column;
- .box-head{
- flex: 0 0 auto;
- background-color: pink;
- }
- .box-content{
- flex:1 1 0px;
- background-color: #eee;
- display: flex;
- flex-direction: column
- }
- }
- </style>
CollapseItem.vue
- <template>
- <div style="width:100%" class="testbox" :class="{'collapsed': !isActive }">
- <p class="click" @click="handleHeaderClick">
- <span >{{title}}</span>
- <i class="arrow icon iconfont icon_up"></i>
- </p>
- <div v-show="isActive">
- <slot name="before"></slot>
- <slot></slot>
- </div>
- </div>
- </template>
- <script>
- export default {
- name: 'CollapseItem',
- props:{
- title:String,//指定title为string类型的
- isShow: {
- type: Boolean,
- default() {
- return true
- }
- }
- },
- data(){
- return {
- isActive : true
- }
- },
- methods: {
- handleHeaderClick(){
- this.isActive = !this.isActive
- }
- }
- }
- </script>
- <style lang="scss" scoped >
- .click {
- display: flex;
- justify-content: space-between;
- }
- .arrow{
- transition: transform 0.18s ease 0s;
- transform: rotate(-180deg) scale(1, 0.9);
- }
- .collapsed .arrow {
- transform: rotate(0deg) scale(1, 0.9);
- }
- </style>
vue slot的使用(transform动画)的更多相关文章
- Vue使用过渡类名实现动画和自定义前缀
Vue使用过渡类名实现动画和自定义前缀 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> ...
- 黑马vue---46、vue使用过渡类名实现动画
黑马vue---46.vue使用过渡类名实现动画 一.总结 一句话总结: vue动画的过渡类名的时间点中没有设置样式的话就是默认的样式 使用 transition 元素,把 需要被动画控制的元素,包裹 ...
- vue移动端转场动画
vue移动端转场动画 1.介绍:使用vue移动端做项目的时候,为了用户的体验良好,我们需要页面有一种进入和转出的效果 // 在App.vue根组件中 <template> <div ...
- Vue.js 相关知识(动画)
1. 简介 Vue 在插入.更新或移除 DOM 时,提供多种不同方式的过渡效果,并提供 transition 组件来实现动画效果(用 transition 组件将需执行过渡效果的元素包裹) 语法:&l ...
- transform动画效果
transform动画效果 transform :移动,旋转.倾斜.缩放. transform:translate(0,300px); x代表的是水平的偏移距离,y代表垂直的. t ...
- vue自学入门-4(vue slot)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue slot nested bug
vue slot nested bug slot name bug Error <slot name="global-system-guide-slot"></s ...
- Vue slot 插槽用法:自定义列表组件
Vue 框架的插槽(slot)功能相对于常用的 v-for, v-if 等指令使用频率少得多,但在实现可复用的自定义组件时十分有用.例如,如果经常使用前端组件库的话,就会经常看到类似的用法: < ...
- Vue一个案例引发「动画」的使用总结
项目开发中动画有着很重要的作用,而且也是用到的地方非常多,例如:鼠标的进入离开,弹窗效果,组件的显示隐藏,列表的切换等等,可以说我们网页上的动画无处不在,也有人说了,这些东西也可以不使用动画. 对,你 ...
随机推荐
- JSP页面中如何注入Spring容器中的bean
第一步在JSP页面中导入下面的包: <%@page import="org.springframework.web.context.support.WebApplicationCont ...
- TweenJS----前端常用的js动画库,缓动画和复制动画的制作,效果非常好。
TweenJS类库主要用来调整和动画HTML5和Javascript属性,提供了简单并且强大的tweening接口. http://www.createjs.cc/tweenjs/ http://ww ...
- 32Flutter仿京东商城项目 用户中心页面布局
import 'package:flutter/material.dart'; import 'package:flutter_jdshop/services/ScreenAdapter.dart'; ...
- 23 Flutter官方推荐的状态管理库provider的使用
加群452892873 下载对应21可文件,运行方法,建好项目,直接替换lib目录,在往pubspec.yaml添加上一下扩展. cupertino_icons: ^ flutter_swiper: ...
- SpringCloud学习成长之十二 断路器监控
在我的第四篇文章断路器讲述了如何使用断路器,并简单的介绍了下Hystrix Dashboard组件,这篇文章更加详细的介绍Hystrix Dashboard. 一.Hystrix Dashboard简 ...
- python 基础之确认文件是否存在
def check_exist_bills(): file_dir=os.listdir('../db') bills_db_list=[] for item in file_dir: if item ...
- 腾讯ios内部视频,什么垃圾视频
前几天朋友在网上花钱买了个,腾讯ios内部视频,我也跟着下载了, 看着这列表,我感觉没什么东西,一看就是基础的东西,完全没有实战的内容,就像培训机构骗学生的东西啊,讲些毛理论,结果一到实战了,问个Sc ...
- Tools - 笔记记录方法Markdown
Markdown 简介 轻量级标记语言,使用易读易写的纯文本格式和类似HTML的标记语法来编写具有一定的格式的文档. 语法简洁直观,易学易用,可以使用任何喜爱的文本编辑器来阅读和写作. 可精- 确控制 ...
- 01.轮播图之一 :scrollView 轮播
接触的每个项目,都会用到轮播图的部分,轮播图都写了好多次,用过各种各样的方式写: 这篇总结的博客,我将分为几个篇幅写,希望写完这几篇博客之后,我能总结出自己写这个轮播的优缺和不同之处 scrollvi ...
- python:一行代码实现局域网共享文件
其实就是使用python内置的一个模块http server 在python2中是下面这样的 python -m SimpleHTTPServer 80 解释下上面的参数,-m表示让python使用一 ...
