html5内容快速学习
accessKey 快捷键
<input type="text" accessType="m"/>
<!-- chrome按下快捷键alt+m,firefox按下shift+alt+m-->
contenteditable 内容可编辑
<p contenteditable="true">
</p>
data-*自定义属性
使用dataset可能引起浏览器兼容问题,可以使用获取attribute的方式
<!DOCTYPE HTML>
<html>
<body>
<input id="te" type="text" accesskey="j" data-age="1"/>
<script >
var a=document.getElementById("te");
alert(a.dataset.age);
</script>
</body>
</html>
contextmenu,尚无支持的浏览器
<p contextmenu="supermenu">本段落拥有一个名为 "supermenu" 的上下文菜单。这个菜单会在用户右键单击该段落时出现。</p> <menu id="supermenu">
<command label="Step 1: Write Tutorial" onclick="doSomething()">
<command label="Step 2: Edit Tutorial" onclick="doSomethingElse()">
</menu>
dir规定文本方向ltr:从左到右 rtl从右到左
<p dir="ltr">
</p>
spellcheck拼写检查
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text</title>
</head>
<body>
<textarea spellcheck="true">
</textarea>
</body>
</html>下图为chrome下效果
tabindex
<a href="/" tabindex="2">2</a>
<a href="" tabindex="1">1</a>
<a href="" tabindex="3">3</a>
cite
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
按照惯例,引用的文本将以斜体显示。
base标签_设置url相对寻址的基址
<head>
<base href="http://www.a.com.cn/i/" />
<base target="_blank" />
</head>
noscript_js禁用时显示的内容
<noscript>Your browser does not support JavaScript!</noscript>
abbr_缩写
The <abbr title="People's Republic of China">PRC</abbr> was founded in .
del_删除线
a dozen is <del></del> pieces
mark_突出显示
<p>Do not forget to buy <mark>milk</mark> today.</p>
ruby_注音
<ruby>
漢 <rt> ㄏㄢˋ </rt>
</ruby>
track_字幕
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
equiv_周期刷新
<meta http-equiv="refresh" content="4">
async_异步执行脚本
<script type="text/javascript" src="demo_async.js" async="async"></script>
prefetch_预加载
<link rel='prefetch' href='secondary.js'>
defer_推迟脚本加载,等页面加载完才直接js内容,可以优化页面速度
<script type="text/javascript" defer="defer">
alert(document.getElementById("p1").firstChild.nodeValue);
</script>
wbr_浏览器换行位置建议
<p>
如果想学习 AJAX,那么您必须熟悉 XML<wbr>Http<wbr>Request 对象。
</p>
nav_导航菜单
<nav>
<a href="index.asp">Home</a>
<a href="html5_meter.asp">Previous</a>
<a href="html5_noscript.asp">Next</a>
</nav>
autocomplete_input自动完成
<input type="email" name="email" autocomplete="off" />
fieldset
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
novalidate属性_提交表单不验证有效性
<form action="demo_form.asp" novalidate="novalidate">
E-mail: <input type="email" name="user_email" />
<input type="submit" />
</form>
datalist_为input提供可能的输入(输入提示)
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
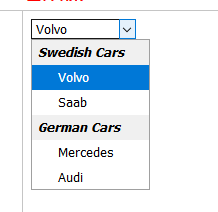
optgroup_对option进行分组
<select>
<optgroup label="Swedish Cars">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
</optgroup> <optgroup label="German Cars">
<option value ="mercedes">Mercedes</option>
<option value ="audi">Audi</option>
</optgroup>
</select>
output_计算结果
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
progress_进度
下载进度:
<progress id="p" value="22" max="100">
</progress>
oninput事件_尝试修改input值时触发
<!DOCTYPE html>
<html>
<body> 下载进度:
<progress id="p" value="22" max="100">
</progress>
<input id="r" type="range" value=0 max=100 min=0 oninput="c()"/>
<p><b>注释:</b>Internet Explorer 9 以及更早的版本不支持 <progress> 标签。</p>
<script>
function c()
{
var value=document.getElementById("r");
var p=document.getElementById("p");
p.value=value.value;
}
</script>
</body>
</html>
meter_与progress类似,用来显示具体指的范围
<p>显示度量值:</p>
<meter value="3" min="0" max="10">3/10</meter><br>
<meter value="0.6">60%</meter>
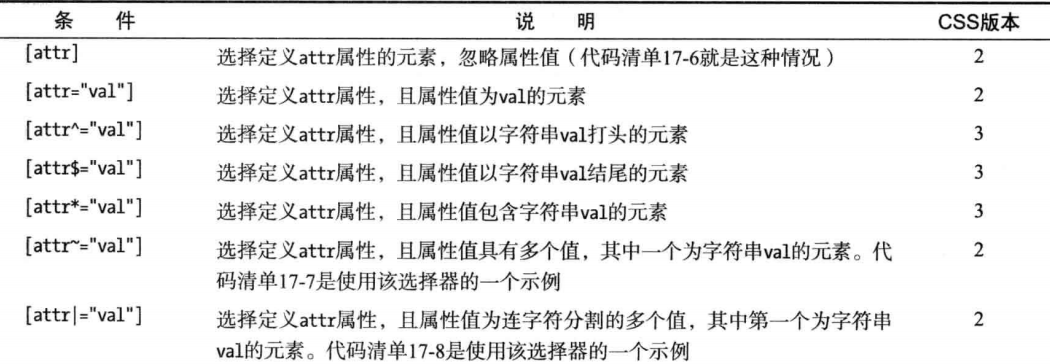
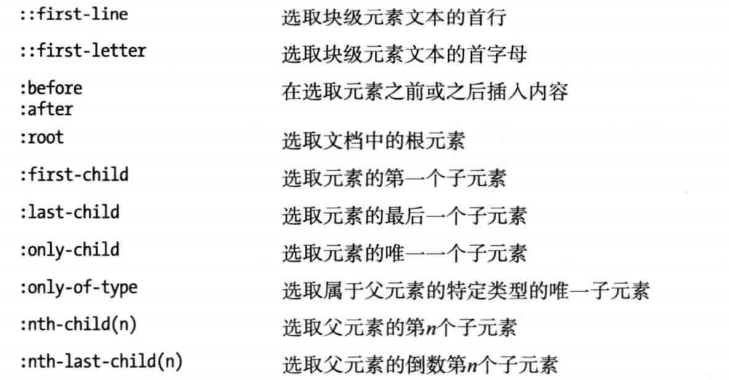
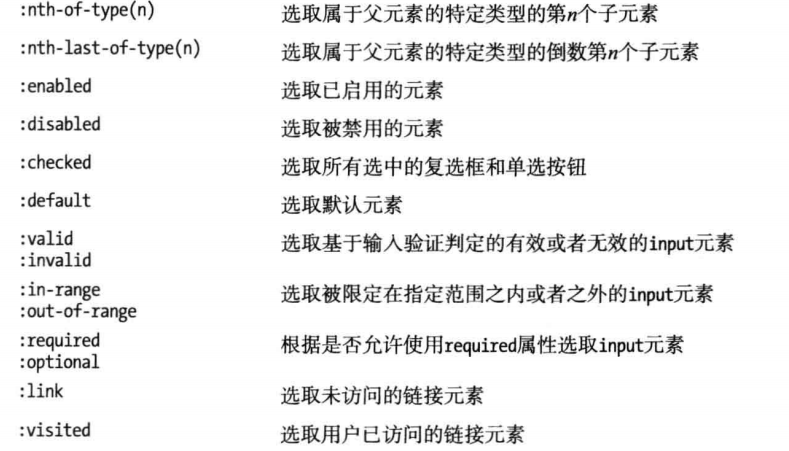
css选择器
[href]:{
color:red;
}




html5内容快速学习的更多相关文章
- html5+css3 快速学习
http://kuai.qietu.com/books/html5_preview/index.htm#slide1
- 60分钟Python快速学习(给发哥一个交代)
60分钟Python快速学习 之前和同事谈到Python,每次下班后跑步都是在听他说,例如Python属于“胶水语言啦”,属于“解释型语言啦!”,是“面向对象的语言啦!”,另外没有数据类型,逻辑全靠空 ...
- ASPNET_WEBAPI快速学习02
这部分内容的学习,已经放了大半年时间了,果断补充上,尽早将过去遗留的老技术坑都补上.首先将介绍服务幂等性的概念和相关解决方案,这部分也将是本文的理解难点,由于WebAPI是一种Restful风格服务的 ...
- HTMl5/CSS3/Javascript 学习推荐资源
HTMl5/CSS3/Javascript 学习推荐资源 前端的定义应该是数据内容的展示,在国内大家都觉得前端只是HTML+CSS+Javascript,但是实际上与展示有关的都是前端,所以Ruby/ ...
- 【Java的JNI快速学习教程】
1. JNI简介 JNI是Java Native Interface的英文缩写,意为Java本地接口. 问题来源:由于Java编写底层的应用较难实现,在一些实时性要求非常高的部分Java较难胜任(实时 ...
- ASP.NET快速学习方案(.NET菜鸟的成长之路)
想要快速学习ASP.NET网站开发的朋友可以按照下面这个学习安排进度走.可以让你快速入门asp.net网站开发!但也局限于一般的文章类网站!如果想学习更多的技术可以跟着我的博客更新走!我也是一名.NE ...
- 60分钟Python快速学习(转)
60分钟Python快速学习(给发哥一个交代) 阅读目录 第一步:开发环境搭建: 第一个Python功能:初识Python 02.Python中定义变量不需要数据类型 03.在Pythod中定义方法 ...
- 第23篇 js快速学习知识
前面说了js的一些高级方面的基础知识,这些都是比较容易出错的和比较难理解的东西,除了这些之外其它的知识都比较简单了,基础学好了,扩展起来就是小意思.今天说说js方面可以快速学习和入门的知识. 1.闭包 ...
- 阿里巴巴Java开发手册快速学习
Java作为一门名副其实的工业级语言,语法友好,学习简单,大规模的应用给代码质量的管控带来了困难,特别是团队开发中,开发过程中的规范会直接影响最终项目的稳定性. 善医者“未有形而除之”,提高工程健壮性 ...
随机推荐
- XML基础综合案例【三】
实现简单的学生管理系统 使用xml当做数据,存储学生信息 ** 创建一个xml文件,写一些学生信息 ** 增加操作1.创建解析器2.得到document 3.获取到根节点4.在根节点上面创建stu标签 ...
- springboot集成redis使用redis作为session报错ClassNotFoundException类RememberMeServices
springboot 集成redis使用redis作为缓存,会报错的问题. 错误信息: java.lang.IllegalStateException: Error processing condit ...
- 从二叉查找树到平衡树:avl, 2-3树,左倾红黑树(含实现代码),传统红黑树
参考:自平衡二叉查找树 ,红黑树, 算法:理解红黑树 (英文pdf:红黑树) 目录 自平衡二叉树介绍 avl树 2-3树 LLRBT(Left-leaning red-black tree左倾红黑树 ...
- (三) 结构化查询语言SQL——1
1. SQL概述 SQL,结构化查询语言,重要性不必在赘述了,基本上开发软件没有不用到的,此外在一些大数据也有广泛的应用.SQL主要包含数据定义语言(DDL).数据操纵语言(DML)以及数据控制语言( ...
- HDU - 6223 Infinite Fraction Path (倍增+后缀数组)
题意:给定一个长度为n(n<=150000)的字符串,每个下标i与(i*i+1)%n连边,求从任意下标出发走n步能走出的字典序最大的字符串. 把下标看成结点,由于每个结点有唯一的后继,因此形成的 ...
- 【wqs二分 || 决策单调性】cf321E. Ciel and Gondolas
把状态看成层,每层决策单调性处理 题目描述 题目大意 众所周知,贞鱼是一种高智商水生动物.不过他们到了陆地上智商会减半.这不?他们遇到了大麻烦!n只贞鱼到陆地上乘车,现在有k辆汽车可以租用.由于贞鱼们 ...
- net core 简单读取json配置文件
//添加 json 文件路径 var builder = new ConfigurationBuilder().SetBasePath(Directory.GetCurrentDirectory()) ...
- [Python之路] 多种方式实现并发Web Server
下面我们使用Python来实现并发的Web Server,其中采用了多进程.多线程.协程.单进程单线程非阻塞的方式. 一.使用子进程来实现并发Web Server 参照 https://www.cnb ...
- React组件(组件属性this.state和this.props,css样式修饰组件)
目录: 1.创建组件的第一种方式 function2.将组件抽离为单独的jsx文件3.省略.jsx后缀, 配置webpack设置根目录4.创建组件的第二种方式--使用class关键字创建组件5.组件私 ...
- jquery load() 方法 语法
jquery load() 方法 语法 作用:当指定的元素(及子元素)已加载时,会发生 load() 事件.该事件适用于任何带有 URL 的元素(比如图像.脚本.框架.内联框架).根据不同的浏览器(F ...