button标签与input type=button标签使用的差异
button标签和input type=button标签都是html文档中用来表示按钮属性的元素,不过他们在布局和实际使用功能中存在一些差异。
下面将项目中遇到的一些总结如下:
1.属性和布局差异。
(a)width/height属性的差异
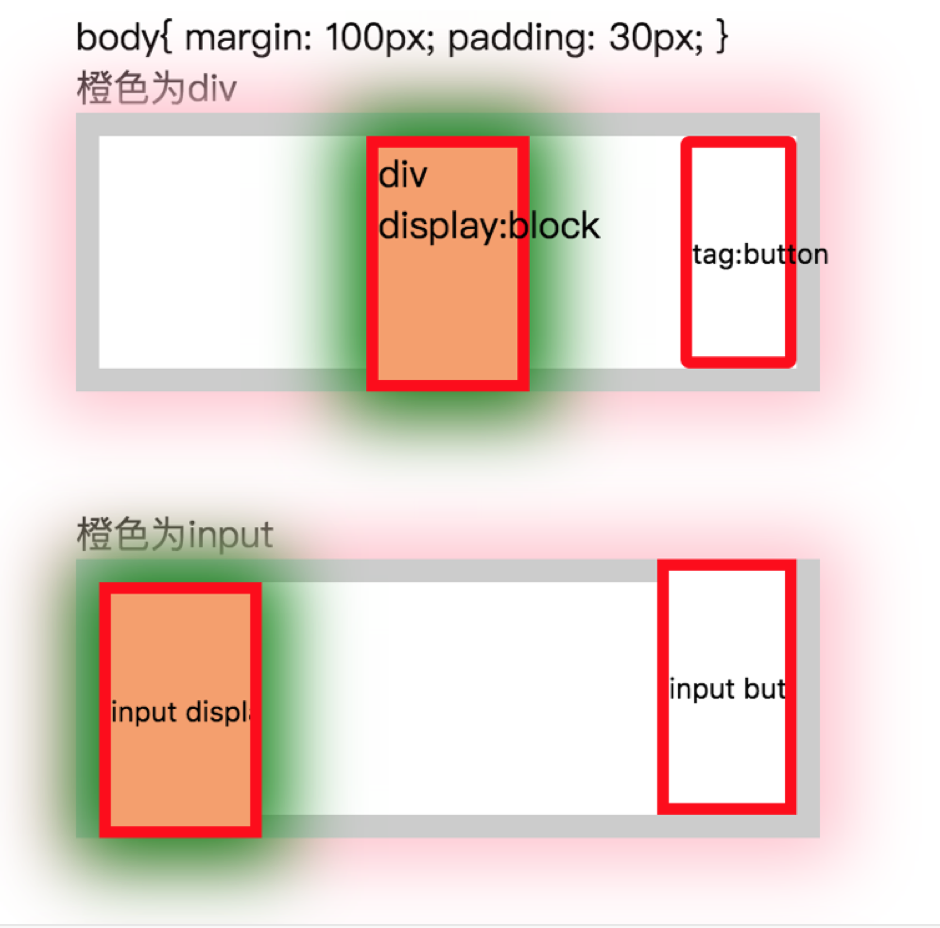
button标签的的width 和height属性是包括border在内的;
Input type=button的border则是在设定的width和height之外在加上border的宽度;
如下图中右上方红色边框为button标签;右下角红色边框为input type=button标签,width均为30px ,height为100px;

2.功能使用上的差异
(a)val()获取值的差异
在使用<button>标签时很容易想当然的当成 <input type="button">使用,HTML 表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 <button> 与 <button/> 之间的文本,而其他浏览器将提交 value 属性的内容。
如:
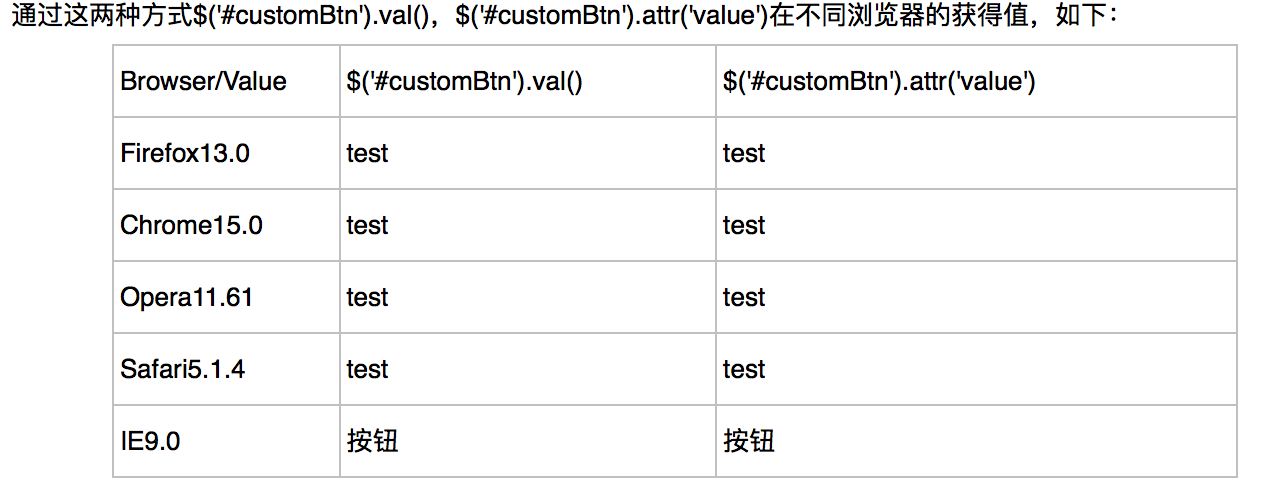
通过$('#customBtn').val()获取<button id="customBtn" value="test">按钮</button> value的值
在IE(IE内核)下这样用到得的是值是“按钮”,而不是“test”,非IE下得到的是“test”。

(a)button更多的功能
在 button 元素内部,您可以放置内容,比如文本或图像。
<button> 控件 与 <input type="button"> 相比,提供了更为强大的功能和更丰富的内容。不过在使用中应该时刻规定type属性;
在form表单中,internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
tips:语义与可访问性
使用 Buttons 时应当考虑可访问性。如果是链接到外部资源或内部页面的链接应当使用 链接 (a)标签。如果是应用程序中的功能按钮,例如:添加到购物车,应当使用 button 标签。如果实在表单中使用,应当使用 input 标签(例如提交按钮)。如果你想深入了解这方面的知识,请参考下面列出的链接:
- Anchors, Buttons, and Accessibility by Formidable Labs.
- Commands Links article by the Nielsen Norman Group.
- Links Are Not Buttons by Karl Groves.
References:
http://www.bootcss.com/p/buttons/
button标签与input type=button标签使用的差异的更多相关文章
- <button>标签与<input type="button">标签
<script type="text/javascript" src="/jquery-1.11.3.min.js"></script> ...
- 【转】解析<button>和<input type="button"> 的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- button与input[type=”button”]的区别
button与input[type="button"]的区别 特别感谢 @守护晴天 ,指出了博客中不细致不严谨的地方,也让我学到了更多,更多是觉得抱歉,由于自己的不细致可能误导了一 ...
- <button>和<input type="button"> 的区别
<button>标签 定义和用法 <button> 标签定义一个按钮. 在 button 元素内部,您可以放置内容,比如文本或图像.这是该元素与使用 input 元素创建的按钮 ...
- input type=file 标签禁止让用户手动输入
常规的Web应用程序中涉及到文件上传的部分都不可避免地会使用到<input type="file"/>控件,在上传文件的时候通过点击“浏览”按钮,在弹出的文件选择对话框 ...
- button,input type=button按钮在IE和w3c,firefox浏览器区别
在项目中遇到一个问题,是关于点击button按钮会自动刷新的问题.查阅了资料,做以下的整理: button,input type=button按钮在IE和w3c,firefox浏览器区别如下:当在IE ...
- input[type="button"]与<button>的区别
<button>标签 浏览器支持 所有主流浏览器都支持<button>标签. 重要事项:如果在HTML表单中使用button元素,不同的浏览器会提交不同的值.IE将提交& ...
- <button>与<input type="button">的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- 解析<button>和<input type="button"> 的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
随机推荐
- Pycharm查看源代码的问题
linear = torch.nn.Linear() # 无法查看Linear的源代码 from torch.nn import Linear linear = Linear() # 可以查看Line ...
- ARTS打卡计划第一周
Algorithms: https://leetcode-cn.com/problems/two-sum/ Review: https://www.infoq.cn/article/EafgGJEtq ...
- 批量修改谷歌浏览器(Chrome)地址栏保存的历史记录及导出功能探索研究
内网IP调整引发的Chrome历史记录修改及ShadowRoot的学习 由于IP经常变动, 导致本地项目的那些存在地址栏的历史记录就都失效了, 突然脑洞大开, 有没有办法修改本地历史记录的方法? 想法 ...
- Java-UncaughtExceptionHandler 捕获线程异常
实现 UncaughtExceptionHandler 类,重写 uncaughtException 方法. public class MyUncaughtExceptionHandler imple ...
- koa 路由、视图模块化(二)
1.项目目录 2.路由 根目录/routes/index.js -- 首页 const router = require('koa-router')(); router.get('/', async ...
- Delphi之TClientSocket和TServerSocket使用tcp keepalive心跳机制实现“断网”、"断电"检测
开发环境:Delphi7 测试环境:WinXP,Win7 32bit,Win7 64bit 使用TClientSocket和TServerSocket实现TCP长连接通讯,经常因为断电断网等原因导致 ...
- 十、封装assertResponse响应断言
一.assertNotNull介绍 assertNotNull(responseEntity.getBody());可判断报文是否为空 responseEntity为响应实体对象 二.assertEq ...
- 【导航】JennyHui 老白兔记录贴
英语控 TED X - > 笔记 程序媛 2019-08-24 Java学习路径规划 思考记录 2018-08-24 常见的工作思考方式 浪费时间 百家讲坛 开卷八分钟
- WPF Slider Tickbar 中显示数值
class CustomTickBar : TickBar { protected override void OnRender(System.Windows.Media.DrawingContext ...
- 手动部署 Ceph Mimic 三节点
目录 文章目录 目录 前文列表 部署拓扑 存储设备拓扑 网络拓扑 基础系统环境 安装 ceph-deploy 半自动化部署工具 部署 MON 部署 Manager 部署 OSD 部署 MDS 部署 R ...
