04 Websocket和Websocketed
一、web socket事件和方法
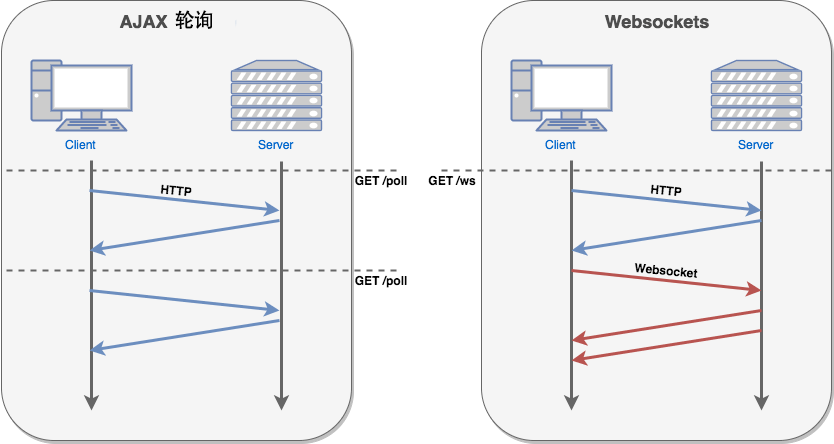
有了HTTP协议为什么还需要Websocket这种协议呢?因为HTTP协议发起的通信只能通过客户端发起,然后服务端才可以将消息回应到客户端。因此HTTP协议做不到服务器主动向客户端推送信息。
Websocket是在单个TCP连接上进行全双工通信的协议,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
实际生产环境中实现推送技术所运用的大多都是Ajax轮询。轮询是在特定的的时间间隔,由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。

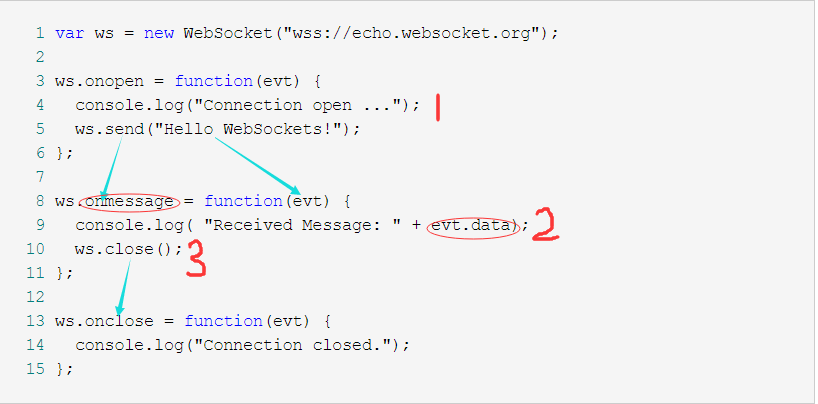
简单示例:
- var ws = new WebSocket("wss://echo.websocket.org");
- ws.onopen = function(evt) {
- console.log("Connection open ...");
- ws.send("Hello WebSockets!");
- };
- ws.onmessage = function(evt) {
- console.log( "Received Message: " + evt.data);
- ws.close();
- };
- ws.onclose = function(evt) {
- console.log("Connection closed.");
- };
大概执行步骤

1. 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
- var ws = new WebSocket('ws://localhost:8080');
执行上边语句后,客户端会与服务器进行连接。
2. Websocket.readstate
此属性返回的是实例对象的当前状态
- CONNECTING : 值为0,表示正在连接
- OPEN :值为1 ,表示连接成功,可以进行通信
- CLOSING: 值为2,表示连接正在关闭.
- CLOSED: 值为3 ,表示连接已经关闭,或者打开连接失败
Java示例:
- switch (ws.readyState) {
- case WebSocket.CONNECTING:
- // do something
- break;
- case WebSocket.OPEN:
- // do something
- break;
- case WebSocket.CLOSING:
- // do something
- break;
- case WebSocket.CLOSED:
- // do something
- break;
- default:
- // this never happens
- break;
- }
3. webSocket.onopen(事件)
实例对象的onopen属性,用于指定连接成功后的回调函数。
- ws.onopen = function () {
- ws.send('Hello Server!');
- }
如果要指定多个回调函数,可以使用addEventListener方法。
- ws.addEventListener('open', function (event) {
- ws.send('Hello Server!');
- });
4. webSocket.onclose(事件)
实例对象的onclose属性,用于指定连接关闭后的回调函数。
- ws.onclose = function(event) {
- var code = event.code;
- var reason = event.reason;
- var wasClean = event.wasClean;
- // handle close event
- };
- ws.addEventListener("close", function(event) {
- var code = event.code;
- var reason = event.reason;
- var wasClean = event.wasClean;
- // handle close event
- });
5. webSocket.onmessage(事件)
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
- ws.onmessage = function(event) {
- var data = event.data;
- // 处理数据
- };
- ws.addEventListener("message", function(event) {
- var data = event.data;
- // 处理数据
- });
6. websocket.send(方法)
实例对象的send()方法用于向服务器发送数据
- ws.send('your message');
7. webSocket.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
- var data = new ArrayBuffer(10000000);
- socket.send(data);
- if (socket.bufferedAmount === 0) {
- // 发送完毕
- } else {
- // 发送还没结束
- }
8. websocket.onerror(事件)
实例对象的onerror属性,用于指定报错时的回调函数。
- socket.onerror = function(event) {
- // handle error event
- };
- socket.addEventListener("error", function(event) {
- // handle error event
- });
二、Websocketed服务器
它的最大特点,就是后台脚本不限语言,标准输入(stdin)就是 WebSocket 的输入,标准输出(stdout)就是 WebSocket 的输出。

举例来说,下面是一个python脚本counter.py
- print('1')
- sleep 1
- print('2')
- sleep 1
- print('3')
命令行下运行这个脚本,会输出1、2、3,每个值之间间隔1秒。
- 1
- 2
- 3
现在,启动websocketd,指定这个脚本作为服务。
- $ websocketd --port=8080 python ./counter.py
上面的命令会启动一个 WebSocket 服务器,端口是8080。每当客户端连接这个服务器,就会执行counter.py脚本,并将它的输出推送给客户端
- var ws = new WebSocket('ws://localhost:8080/');
- ws.onmessage = function(event) {
- console.log(event.data);
- };
上面是客户端的 JavaScript 代码,运行之后会在控制台依次输出1、2、3。
有了它,就可以很方便地将命令行的输出,发给浏览器。
- $ websocketd --port=8080 ls
上面的命令会执行ls命令,从而将当前目录的内容,发给浏览器。使用这种方式实时监控服务器,简直是轻而易举(代码)。

04 Websocket和Websocketed的更多相关文章
- Web开发相关笔记 #04# WebSocket
本文的主要内容: HTTP VS. WebSocket WebSocket 的客户端实现(JavaScript) WebSocket 的服务端实现(Java & apache WebSocke ...
- sse 与 socket 摘录-推送常用技术
推送技术常用的集中实现的实现方式 01.短连接轮询 02.长轮询 03.iframe流: 04.WebSocket 05.Server-sent Events(sse)
- 04.swoole学习笔记--webSocket服务器
<?php //创建webSocket服务器 $serv=); //获取请求 //on //open 建立连接 $serv:服务器 $request:客户端信息 $serv->on('op ...
- .NET 的 WebSocket 开发包比较(转)
.NET 的 WebSocket 开发包比较 编者按 本文出现在第三方产品评论部分中.在这一部分的文章只提供给会员,不允许工具供应商用来以任何方式和形式来促销或宣传产品.请会员报告任何垃圾信息或广告. ...
- MQTT和WebSocket
严格来说,MQTT跟WebSocket关系不大.他们不是在一个层级的. MQTT和TCP.WebSocket的关系可以用下图一目了然: 参考资料: http://www.zhihu.com/q ...
- 结合WebSocket编写WebGL综合场景示例
在WebGL场景中导入多个Babylon骨骼模型,在局域网用WebSocket实现多用户交互控制. 首先是场景截图: 上图在场景中导入一个Babylon骨骼模型,使用asdw.空格.鼠标控制加速度移动 ...
- WebSocket 服务器4
Java Websocket实例 Websocket 2015-04-11 14:11:54 发布 您的评价: 4.4 收藏 6收藏 介绍 现很多网站为了实现即时通讯,所用 ...
- JavaWeb网页聊天室(WebSocket即时通讯)
原文:http://baike.xsoftlab.net/view/656.html Git地址 http://git.oschina.net/loopcc/WebSocketChat 概要: Web ...
- 使用四种框架分别实现百万websocket常连接的服务器
著名的 C10K 问题提出的时候, 正是 2001 年.这篇文章可以说是高性能服务器开发的一个标志性文档,它讨论的就是单机为1万个连接提供服务这个问题,当时因为硬件和软件的**,单机1万还是一个非常值 ...
随机推荐
- 2、记录代码----Ajax
$.ajax({ url:'/content-engine/index.php/tracker/confirmSendEmail', async: false, //默认为true,同意异步传输 da ...
- redux异步
在一个项目中 redux 是必不可少的,redux 中没有提供异步的操作,但是异步又是项目开发中重要的一部分,所以我们的 redux 对此有进行了拓展: 所以我们需要 redux-thunk 的插件, ...
- mysq乱码问题
不乱码的思想 liunx字符集→linux客户端字符集(例如:ssh)→mysql客户端字符集→mysql服务端字符集→库的字符集→表的字符集→程序字符集统一 mysql表跟库,库跟服务端字符集 li ...
- ThreadPoolExecutor 优雅关闭线程池的原理.md
经典关闭线程池代码 ExecutorService executorService = Executors.newFixedThreadPool(10); executorService.shutdo ...
- Linux的组成
1.内核:是系统的心脏,是运行程序和管理像磁盘和打印机等硬件设备的核心程序. 2.Shell:是系统的用户界面,提供了用户和内核进行交互操作的一种接口.它接收用户输入的命令并把它送入内核去执行,是一个 ...
- javascript原生知识点
1. 基本类型有哪几种?null 是对象吗?基本数据类型和复杂数据类型存储有什么区别? 基本类型有6种,分别是undefined,null,bool,string,number,symbol(ES6新 ...
- 从内存上看python的对象
python中有一个说法:一切皆是对象,怎么理解这句话呢?我们可以通过查看数字,字符串在内存中的表示形式来对这句话有个更深的认识. 那么,怎么查看对象在内存中是什么样的呢?可以先参考一些这篇文章:ht ...
- 【ABAP系列】SAP ABAP如何在调试查看EXPORT/IMPORT 内存数据
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP如何在调试查看E ...
- &&、()、||决定linux命令的执行顺序
在执行某个命令时,有时需要依赖前面的命令是否执行成功.假如你想通过ssh命令复制很多数据文件到另外的机器后,删除所有源有文件,所以在删除源有文件之前首先要确定复制是不是执行成功.只要执行复制成功才可以 ...
- KVM虚拟化原理
CPU虚拟化 KVM虚拟化是需要硬件支持的.我们可以用 egrep -o '(vmx|svm)' /proc/cpuinfo 来查看是否支持CPU虚拟化. 虚拟机中每一个vCPU对应qemu-kvm中 ...
