Http option 请求是怎么回事
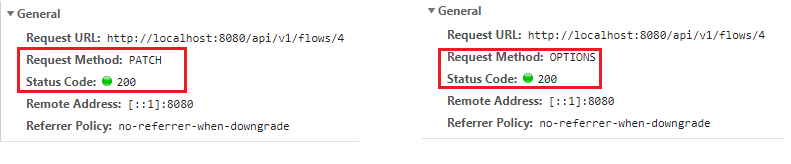
在前后台分离的项目中,经常会遇到浏览器想服务端发送一个post/patch请求,实际上产生了两个请求,一个是Option,另一个才是真实的Post/Patch请求, 而get请求则不会产生Options请求。

造成此种问题的原因是浏览器处理跨域的机制,下面来掰扯一下为什么会出现Option请求。
Options请求出现的情况有两种:
1、获取后台服务器支持的HTTP的通信方式
2、对跨域请求进行preflight request(预检请求)。
预检请求首先需要向另外一个域名的资源发送一个Http Options的请求头,以检测实际发送的请求是否是安全的。options请求是浏览器自发起的preflight request(预检请求)。
preflight request请求报文中有两个需要关注的首部字段:
(1)Access-Control-Request-Method:告知服务器实际请求所使用的HTTP方法;
(2)Access-Control-Request-Headers:告知服务器实际请求所携带的自定义首部字段。
同时服务器也会添加origin header,告知服务器实际请求的客户端的地址。服务器基于从预检请求获得的信息来判断,是否接受接下来的实际请求。
服务器所返回的Access-Control-Allow-Methods首部字段将所有允许的请求方法告知客户端,返回将所有Access-Control-Request-Headers首部字段将所有允许的自定义首部字段告知客户端。此外,服务器端可返回Access-Control-Max-Age首部字段,允许浏览器在指定时间内,无需再发送预检请求,直接用本次结果即可。
在我们开发过程中出现的浏览器自发起的options请求就是上面的第二种情况。实际上,跨域请求中的”复杂请求”发出前会进行一次方法是options的preflight request。
二、当跨域请求是简单请求时不会进行preflight request,只有复杂请求才会进行preflight request。
跨域请求分两种:简单请求、复杂请求;
符合以下任一情况的就是复杂请求:
1.使用方法put/delete/patch/post;
2.发送json格式的数据(content-type: application/json)
3.请求中带有自定义头部;
其他情况则可理解为是简单请求。
为什么跨域的复杂请求需要preflight request?
复杂请求可能对服务器数据产生副作用。例如delete或者put,都会对服务器数据进行修改,所以在请求之前都要先询问服务器,当前网页所在域名是否在服务器的许可名单中,服务器允许后,浏览器才会发出正式的请求,否则不发送正式请求。
Http option 请求是怎么回事的更多相关文章
- Http跨域时的Option请求
写这篇文章时,我们碰到的一个场景是:要给R系统做一个扩展小应用,前端的html.js放在R系统里,后端需要做一个单独的站点N.B.com.这就导致了跨域问题,而且要命的是,后端同学没有权限向招聘的系统 ...
- 记录我开发工作中遇到HTTP跨域和OPTION请求的一个坑
我通过这篇文章把今天工作中遇到的HTTP跨域和OPTION请求的一个坑记录下来. 场景是我需要在部署在域名a的Web应用里用JavaScript去消费一个部署在域名b的服务器上的服务.域名b上的服务也 ...
- axios添加了header信息后发送的get请求自动编程option请求了
axios添加了header信息后发送的get请求自动编程option请求了 webpack 代理转发 Provisional headers are shown 在Vue中如何使用axios跨域访问 ...
- 浏览器何时发送一个Option请求
Http Options Method 简而言之,OPTIONS请求方法的主要用途有两个: 1.获取服务器支持的HTTP请求方法: 2.用来检查服务器的性能. CORS(跨域资源共享) CORS是一种 ...
- 一个Option请求引发的深度解析
在当前项目中,前端通过POST方式访问后端的REST接口时,发现两条请求记录,一条请求的Request Method为Options,另一条请求的Reuest Method为Post.想要解决这个疑惑 ...
- Ajax 发送OPTION请求
从fetch说起,用fetch构造一个POST请求. fetch('http://127.0.0.1:8000/api/login', { method: "POST", head ...
- 跨域资源共享/option 请求产生原因
https://blog.csdn.net/hfahe/article/details/7730944
- 为什么axios请求接口会发起两次请求
之前在使用axios发现每次调用接口都会有两个请求,第一个请求时option请求,而且看不到请求参数,当时也没注意,只当做是做了一次预请求,判断接口是否通畅,但是最近发现并不是那么回事. 首先我们知道 ...
- 什么是multipart/form-data请求
根据http/1.1 rfc 2616的协议规定,我们的请求方式只有OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE等,那为为何我们还会有multipart/form-da ...
随机推荐
- 03.从尾到头打印链表 (Java)
题目描述 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 思路 采用递归: 若当前节点不为空,则递归其后继节点,并将当前节点加入list中. 采用数据结构栈实现: 利用栈“后进先出” ...
- Java企业版文档地址
地址:http://docs.oracle.com/javaee/7/index.html
- mybatis延迟加载(assocation)
一.何为延迟加载? 延迟加载 我们并不需要总是在加载用户信息时就一定要加载他的账户信息.此时就是我们所说的延迟加载. 就是在需要用到数据时才进行加载,不需要用到数据时就不加载数据.延迟加载也称懒加载. ...
- String,int,Integer之间的转换
public class Test{ public static void main(String[] args) { //int转换成Integer Integer in = new Integer ...
- Oracle12C SGA PGA UGA
SGA和PGA简介 1 sga组成: 2b4p1s(记忆) database buffer cache:包括 default pool,keep pool,recycle pool: redo log ...
- json-lib json反序列化——日期转换
将json格式的字符串转为对象,其中key-value有将String的日期转为Date类型,怪现象就是,转出来的Date类型的值是当前的系统时间. 网上有许多答案,在反序列化之前需要注册Date解析 ...
- GitHub:Alibaba
ylbtech-GitHub:Alibaba 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. https://github.com/alibaba 2. ...
- rest 参数与扩展运算符
rest 参数与扩展运算符 1.rest 参数 ES6 引入 rest 参数(形式为...变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了.rest 参数搭配的变量是一个数组 ...
- 编写 Model 层的代码
创建 App 这里把所有 Model 划分为三类:blog 相关.配置相关和评论相关.这么分的好处是便于独立维护各个模块,也便于在开发时分配任务. blog App 创建一个名为 blog 的 app ...
- OpenStack 对接 Ceph 环境可以创建卷但不能挂载卷的问题
问题 环境:Nova.Cinder.Glance 都对接了 Ceph RBD 后端存储. 以往的操作包括上传镜像.创建卷.挂载卷都是一切正常的,但突然出现了无法挂载卷的问题,而且还是因为 Ceph 客 ...
