python_tkinter事件
1.事件绑定函数(3个)
组件.bind('事件类型',事件函数)
为一个组件绑定一个操作
组件.bind_class('组件类型','事件类型',事件函数)
为一个类组件绑定一个操作
组件.bind_all('事件类型',事件函数)
为所有组件绑定一个操作(所有操作都会当作对主界面的操作)
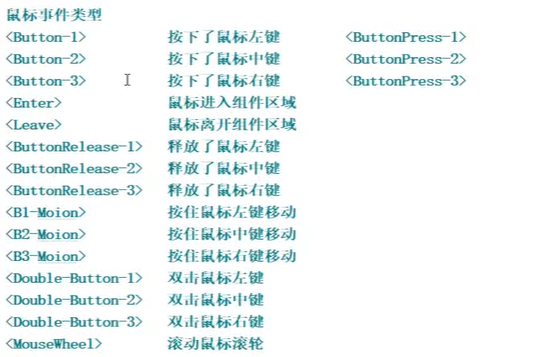
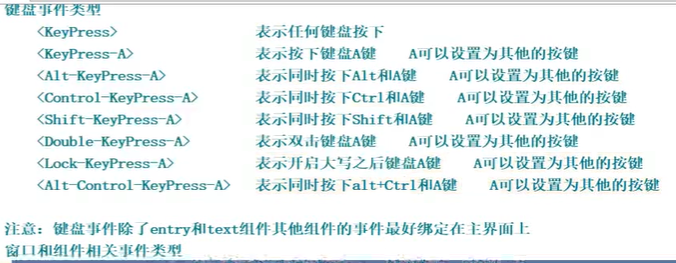
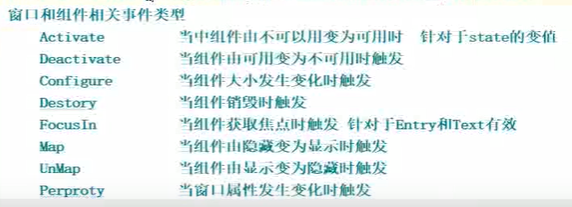
2.事件类型



3.事件对象

################事件绑定的案例1:
鼠标进入组件变红,离开组件变白


# 单行文本输入框
entry = tkinter.Entry(root)
entry.pack()
# 事件函数
def changered(eventobj):
# 通过事件对象获取得到组件
eventobj.widget['bg'] = 'red'#鼠标进入组件变红
def wdc(eventobj):
eventobj.widget['bg'] = 'white'#鼠标离开组件变白
# 事件绑定
entry.bind('<Enter>',changered)
entry.bind('<Leave>',wdc)
注意:通过绑定函数操作,对应的事件函数,必须有形参接受事件对象。
#事件函数必须在绑定之前定义
################事件绑定的案例2:
键盘快捷键触发事件:按快捷键改变窗口背景色


import tkinter # 创建主窗口
root = tkinter.Tk()
# 设置窗口大小
root.minsize(300,200) # 变红色
def changer(eventobj):
eventobj.widget['bg'] = 'red' # 按Ctrl + r窗口变红色:两条命令 R和r都行
root.bind('<Control-KeyPress-r>',changer)
root.bind('<Control-KeyPress-R>',changer) # 加入消息循环
root.mainloop()
################事件绑定的案例3:(为一类组件绑定事件)

import tkinter # 创建主窗口
root = tkinter.Tk()
# 设置窗口大小
root.minsize(300,200) # 按钮1
btn1 = tkinter.Button(root,text = '')
btn1.place(x = 20,y = 20,width = 40,height = 40)
# 按钮2
btn2 = tkinter.Button(root,text = '')
btn2.place(x = 80,y = 20,width = 40,height = 40)
# 按钮3
btn3 = tkinter.Button(root,text = '')
btn3.place(x = 140,y = 20,width = 40,height = 40)
# 按钮4
btn4 = tkinter.Button(root,text = '')
btn4.place(x = 20,y = 80,width = 40,height = 40)
# 按钮5
btn5 = tkinter.Button(root,text = '')
btn5.place(x = 80,y = 80,width = 40,height = 40)
# 按钮6
btn6 = tkinter.Button(root,text = '')
btn6.place(x = 140,y = 80,width = 40,height = 40) def changebg(wdc):
# 鼠标放到按钮上按钮变红
wdc.widget['bg'] = 'red'
def changebg1(wdc):
# 鼠标离开按钮上按钮变白
wdc.widget['bg'] = 'white'
# 绑定按钮鼠标进入事件
btn1.bind_class('Button','<Enter>',changebg)
btn1.bind_class('Button','<Leave>',changebg1) # 加入消息循环
root.mainloop()
################事件绑定的案例4:(为所有组件绑定事件)
鼠标点击所有组件,Entry组件背景颜色都会变红

import tkinter # 创建主窗口
root = tkinter.Tk()
# 设置窗口大小
root.minsize(300,200) # 按钮
btn1 = tkinter.Button(root,text = '###############')
btn1.pack()
# 输入框
entry = tkinter.Entry(root)
entry.pack()
# 多行输入框
text = tkinter.Text(root,width = 20,height = 5)
text.pack()
# 函数
def changeentry(e):
# 鼠标点击任意组件,Entry组件都会变红
entry['bg'] = 'red' # 事件绑定
btn1.bind_all('<Button-1>',changeentry) # 加入消息循环
root.mainloop()
python_tkinter事件的更多相关文章
- JNI详解---从不懂到理解
转载:https://blog.csdn.net/hui12581/article/details/44832651 Chap1:JNI完全手册... 3 Chap2:JNI-百度百科... 11 C ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- 关于 Chrome 浏览器中 onresize 事件的 Bug
我在写插件时用到了 onresize 事件,在反复地测试后发现该事件在 Chrome 及 Opera(内核基本与 Chrome 相同,以下统称 Chrome)浏览器打开时就会执行,这种情况也许不能算作 ...
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- C++中的事件分发
本文意在展现一个C++实现的通用事件分发系统,能够灵活的处理各种事件.对于事件处理函数的注册,希望既能注册到普通函数,注册到事件处理类,也能注册到任意类的成员函数.这样在游戏客户端的逻辑处理中,可以非 ...
- 移动端IOS点击事件失效解决方案
解决方案 解决办法有 4 种可供选择: 1 将 click 事件直接绑定到目标元素(即 .target)上 2 将目标元素换成 <a> 或者 button 等可点击的元素 3 将 clic ...
- Android笔记——Button点击事件几种写法
Button点击事件:大概可以分为以下几种: 匿名内部类 定义内部类,实现OnClickListener接口 定义的构造方法 用Activity实现OnClickListener接口 指定Button ...
- HTML 事件(一) 事件的介绍
本篇主要介绍HTML中的事件知识:事件相关术语.DOM事件规范.事件对象. 其他事件文章 1. HTML 事件(一) 事件的介绍 2. HTML 事件(二) 事件的注册与注销 3. HTML 事件(三 ...
- HTML 事件(二) 事件的注册与注销
本篇主要介绍HTML元素事件的注册.注销的方式. 其他事件文章 1. HTML 事件(一) 事件的介绍 2. HTML 事件(二) 事件的注册与注销 3. HTML 事件(三) 事件流.事件委托 4. ...
随机推荐
- openstack环境-解决windows虚机重启后比当前时间晚8小时问题
背景: 生产环境下,发现windows虚机每次重启,时间都会倒退到虚机的格林威治时间(+8小时才是北京时间),也就是比当前时间晚8小时.测试发现,windows虚机所用的镜像,缺少了一个os_type ...
- Feeding Time 【bfs求最大连通块】
题目链接:https://ac.nowcoder.com/acm/contest/1870/J 题目大意:求最大的连通块是多大 主要是为了防止自己忘记bfs怎么写..... #include<s ...
- WUSTOJ 1365: 矩阵旋转(Java)
题目链接:
- ActiveMQ 简单应用
ActiveMQ简单应用到复杂的订单模块,提高前台的访问速度. 一.当提交订单后,发送消息给ActiveMQ. @Service public class JmsSend { private stat ...
- 模型汇总24 - 深度学习中Attention Mechanism详细介绍:原理、分类及应用
模型汇总24 - 深度学习中Attention Mechanism详细介绍:原理.分类及应用 lqfarmer 深度学习研究员.欢迎扫描头像二维码,获取更多精彩内容. 946 人赞同了该文章 Atte ...
- (五)Activiti之查看最新版本的流程定义
一.查看最新版本的流程定义 因为每个流程定义都可能会有好几个版本,所以有时候我们有这样的需求,查询出最新版本的流程定义的集合 第一步:我们通过Activiti接口来获取根据流程定义Version升序排 ...
- Senparc.Weixin+nginx配置之坑 ‘10003 redirect_uri域名与后台不一致’
微信公众号扫一扫功能提示:10003 redirect_uri域名与后台不一致 Senparc.Weixin组件很好用,但一个坑,不知道这和个是否有关.. 先说明下环境,centos+.net cor ...
- ES6 Proise 简单理解
Promise 这是ES6中增加的一个处理异步的对象. 传统变成写异步函数的时候,经常会遇到回调套回调: Promise 是异步编程的一种解决方案,比传统的解决方案 -----回调函数和事件----- ...
- centos7安装google浏览器
1. 配置yum源 在目录 /etc/yum.repos.d/ 下新建文件 google-chrome.repo cd /ect/yum.repos.d/ vim google-chrome.repo ...
- vue,onerror实现当图片加载失败时使用默认图
1. 2.
