axios跨域问题(包括开发环境和生产环境)
之前写过一篇axios跨域问题,写的过于片面,没有考虑过实际开发中遇到的问题,以及如何全局使用axios,这次再写一篇,以后再有新发现再更新...
1、在static文件夹下新建/js/config.js,名字可以随便取,目的是为了打包之后这个文件内容原样输出,不被压缩,在这个文件中存放的就是后台接口的ip+端口,打包之后如要修改直接改这个文件就行,不用再碰源码了,具体代码如下:
// 在这定义的接口地址打包后代码不会压缩,可以任意修改
const baseurl = 'http://192.168.7.67:8091'; export default baseurl;

2、在src文件夹下新建/utils/http.js,这个文件中写的就是全局使用axios了(小白个人是这么理解的,大神们勿喷,想要提点小白的可以留言,万分感谢),代码如下:
import Vue from 'vue'
import axios from 'axios' let baseurl = require('../../static/js/config.js').default; // 引入接口地址 const myHttp = {} myHttp.install = function(Vue) {
const http = axios.create({ // 使用create创建了一个实例对象
timeout: 1000 * 600, // 请求超时时间(毫秒)
withCredentials: true, // 是否携带cookie信息
headers: {
'Content-Type' : 'application/json; charset=utf-8'
},
baseURL: baseurl // 请求的接口地址ip + 端口号
}); Vue.prototype.$http = http; // 这样配置完就可以全局调用了
}
export default myHttp
3、修改/config中的dev.env.js与index.js
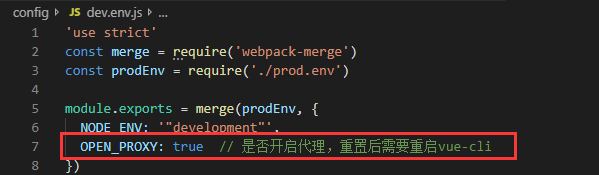
① /config/dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env') module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
OPEN_PROXY: true // 是否开启代理,重置后需要重启vue-cli
})

② /config/index.js
proxyTable: devEnv.OPEN_PROXY === false ? {} : {
'/proxyApi': {
target: 'http://192.168.7.67:8091/',
changeOrigin: true,
pathRewrite: {
'^/proxyApi': '/'
}
}
},

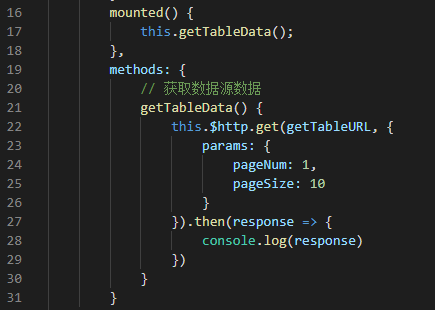
4、vue文件中的使用方法
getTableData() {
this.$http.get(getTableURL, {
params: {
pageNum: 1,
pageSize: 10
}
}).then(response => {
console.log(response)
})
}

axios跨域问题(包括开发环境和生产环境)的更多相关文章
- vue开发环境和生产环境里面解决跨域的几种方法
什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据.源指协议,端口,域名.只要这个3个中有一个不同就是跨域. 这里列举一个经典的列子: #协议跨域 http://a.baidu. ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- axios,vue-echarts, async, vue 图表数据处理; axios 跨域代理; 异步同步请求接口;生命周期函数
1.vue-echarts 安装和组件引用 插件官网 https://github.com/ecomfe/vue-echarts 安装 npm install eacharts vue-echarts ...
- vue-cli axios跨域 + 反向代理模拟http请求host+referer
axios跨域 配置config->index.js中的proxyTable,内容如下: proxyTable: { // 跨域请求 '/api': { // 注意此处可设置为 '*' 代表不限 ...
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- 使用ajax请求接口,跨域后cookie无法设置,全局配置ajax;及使用axios跨域后cookie无法设置,全局配置axios
问题一: 使用ajax/axios跨域请求接口,后端放行了,能够正常获取数据,但是cookie设置不进去,后端登录session判断失效 ajax解决办法: //设置ajax属性 crossDomai ...
- axios 跨域配置
axios跨域设置 找到项目config文件夹下的index.js文件,将dev中的proxyTable项中添加配置 proxyTable: { '/api': { target: 'https:// ...
- react axios 跨域访问一个或多个域名
1.react + axios 跨域访问一个域名 配置非常简单,只需要在当前的 package.json 文件里面配置: "proxy":"http://iot-demo ...
- Webpack配置区分开发环境和生产环境
在项目开发的时候,我们通常会将程序分为开发环境和生产环境(或者叫线上环境),开发环境通常指的是我们正在开发的这个阶段所需要的一些环境配置,也就是方便我们开发人员调试开发的一种环境:生产环境通常指的是我 ...
随机推荐
- LC 638. Shopping Offers
In LeetCode Store, there are some kinds of items to sell. Each item has a price. However, there are ...
- mybatis之动态SQL操作之查询
1) 查询条件不确定,需要根据情况产生SQL语法,这种情况叫动态SQL /** * 持久层 * @author AdminTC */ public class StudentDao { /** * ...
- MediaPlayer 播放视频的方法
MediaPlayer mediaPlayer = new MediaPlayer(); mediaPlayer.reset();//重置为初始状态 mediaPlayer.setAudioStrea ...
- 浏览器输入url后发生的事情以及每步可以做的优化
首先总结下输入url按下回车后的大致流程: 查询url的ip地址. 建立tcp连接,连接服务器. 浏览器发起http/https请求. 服务器响应浏览器的请求. 网页的解析与渲染. 下面分析每个过程 ...
- java IO流的API
常用的IO流API有:[InputStream.OutputStream] [FileInputStream.FileOutputStream] [BufferedInputStream.Buffer ...
- Hadoop HDFS命令学习笔记
cat Usage: hadoop fs -cat [-ignoreCrc] URI [URI ...] Copies source paths to stdout. Options The -ign ...
- Hadoop、Hbase —— 服务启动、验证、停止
一.Hadoop 1.启动Hadoop cd /usr/local/hadoop-2.7.3/sbin ./start-dfs.sh 启动过程如下: 2.验证Hadoop是否启动成功 2.1.在主节 ...
- 直连路由onlink
根据路由器学习路由信息.生成并维护路由表的方法包括直连路由(Direct).静态路由(Static)和动态路由(Dynamic).直连路由:路由器接口所连接的子网的路由方式称为直连路由:非直连路由:通 ...
- Docker在PHP项目开发环境中的应用
http://avnpc.com/pages/build-php-develop-env-by-docker
- javaweb期末项目-项目结构
相关链接: 项目结构:https://www.cnblogs.com/formyfish/p/10828672.html 需求分析:https://www.cnblogs.com/formyfish/ ...
