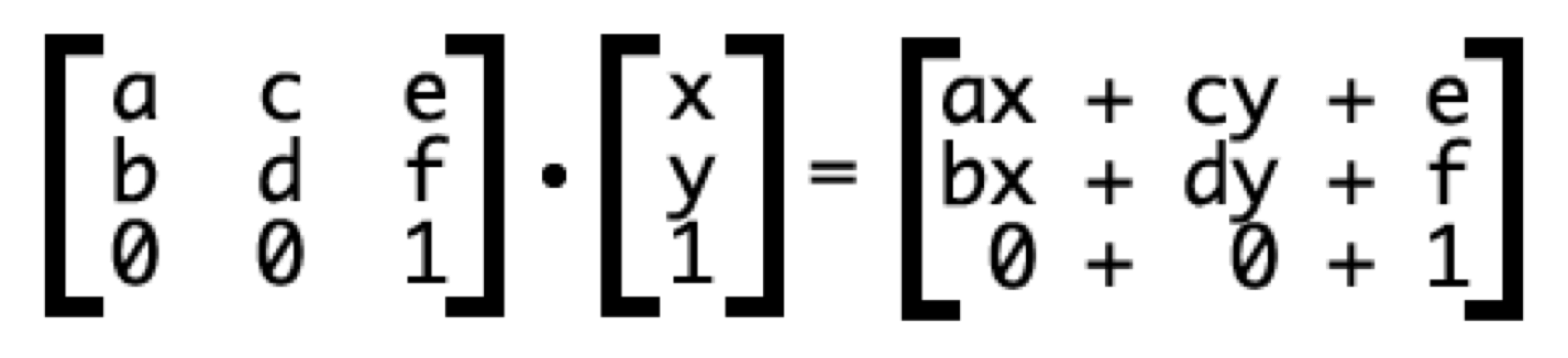
前端手势控制图片插件书写二(transform矩阵的原理)




console.log('matrix', matrix)
let arr = (matrix.replace('matrix(', '').replace(')', '')).split(',');
console.log('arr', arr)
let cos = arr[0],
sin = arr[1],
tan = sin / cos,
rotate = Math.atan(tan) * 180 / Math.PI,
scale = cos / (Math.cos(Math.PI / 180 * rotate)),
trans;
trans = {
x: parseInt(arr[4]),
y: parseInt(arr[5]),
scale: scale,
rotate: rotate,
};
console.log('trans', trans)
this.dragTrans = trans;
return trans;
注意:scale为当前经过变换后的a的值比上如果未经缩放的a的值即为缩放倍数。
前端手势控制图片插件书写二(transform矩阵的原理)的更多相关文章
- 前端手势控制图片插件书写三(将transform变化应用在图片和canvas画布上)
注意:transform的scale为负数时,图片会垂直翻转 一.在使用transform将计算得到的变化应用到图片上后,需要考虑到我们每次计算的都是touchmove中本次的差量.在第一次移动过后. ...
- 前端手势控制图片插件书写四(图片上传及Ios图片方向问题)
1.在图片上传中,使用的input的type为File的属性.使用filereader的Api let that = this; var file = document.getElementById( ...
- 前端工具-定制ESLint 插件以及了解ESLint的运行原理
这篇文章目的是介绍如何创建一个ESLint插件和创建一个ESLint rule,用以帮助我们更深入的理解ESLint的运行原理,并且在有必要时可以根据需求创建出一个完美满足自己需求的Lint规则. 插 ...
- jquery版相片墙(鼠标控制图片聚合和散开)
照片墙,简单点说就是鼠标点击小图片时,聚合变成一张大图片:点击大图片时,散开变成小图片.这个是我一年前无意间看到的动画效果(现在已经忘记是哪位大神制作的了,引用了他的图片),刚看到这个很炫的动画超级激 ...
- cropper(裁剪图片)插件使用(案例)
公司发布微信H5前端阵子刚刚弄好的H5端的图片上传插件,现在有需要裁剪图片.前端找了一个插件---cropper 本人对这插件不怎么熟悉,这个案例最好用在一个页面只有一个上传图片的功能上而且只适合单个 ...
- 现代前端库开发指南系列(二):使用 webpack 构建一个库
前言 在前文中,我说过本系列文章的受众是在现代前端体系下能够熟练编写业务代码的同学,因此本文在介绍 webpack 配置时,仅提及构建一个库所特有的配置,其余配置请参考 webpack 官方文档. 输 ...
- Swift实战-豆瓣电台(九)简单手势控制暂停播放(全文完)
Swift实战-豆瓣电台(九)简单手势控制暂停播放 全屏清晰观看地址:http://www.tudou.com/programs/view/tANnovvxR8U/ 这节我们主要讲UITapGestu ...
- Unity3D中使用Leap Motion进行手势控制
Leap Motion作为一款手势识别设备,相比于Kniect,长处在于准确度. 在我的毕业设计<场景漫游器>的开发中.Leap Motion的手势控制作为重要的一个环节.以此,谈谈开发中 ...
- CKEditor 自主控制图片上传
在ASP.NET中使用CKEditor编辑器,如果想控制图片上传,即把上传的图片路径名存到数据中,可以自定义一个上传功能 首先自定义CKEditor的配置文件 在config.js中添加以下代码,红色 ...
随机推荐
- mysql 1040 连接数太多 mysql Error 1040 too many connection解决办法
近在用SpringMVC开发的时候,突然出现1040 too many connection的错误,看错误的意思是连接的人数太多了.百度经验:jingyan.baidu.com 方法/步骤 1 当 ...
- 出现错误时返回异常 MVC
在使用MVC的时候,会出现异常提醒: 1,当在Controller出现错误的时候,我们可以直接返回,即return view()返回视图. ViewBag.Msg("产品或赠品不存在&qu ...
- 037_自动添加防火墙规则,开启某些服务或端口(适用于 RHEL7)
#!/bin/bash#设置变量定义需要添加到防火墙规则的服务和端口号#使用 firewall-cmd --get-services 可以查看 firewall 支持哪些服务 service=&quo ...
- CONTINUE...? ZOJ - 4033
CONTINUE...? ZOJ - 4033 题解:先计算一下总数sum是否是偶数,如果不是则不能分出来,如果是则从后面开始分,先把人分到1.3组,分完sum / 2这些人,如果恰好能够分成零,那么 ...
- Jmeter linux 运行
一.在Linux服务器先安装sdk 1.先从客户端下载jdk1.8.0_144.tar.gz,再上传到服务器 2.解压:tar -xzf jdk1.8.0_144.tar.gz,生成文件夹 jdk1. ...
- 2015-2016 ACM ICPC Baltic Selection Contest
这是上礼拜三的训练赛,以前做过一次,这次仅剩B题没补.题目链接:https://vjudge.net/contest/153192#overview. A题,水题. C题,树形DP,其实是一个贪心问题 ...
- 数据库安装后无法访问且mysql重启报错的解决方法
数据库安装后无法访问,mysql重启报错: 或报错:MySQL is running but PID file could not be found 解决方法: 第一种方法:看磁盘是否已满:df –h ...
- Jmeter Web 性能测试入门 (一):环境配置 (免安装版)
去官网下载并安装java jdk8 去官网下载jmeter binaries最新的zip,并解压到某路径下.(注:由于jmeter-server的限制,放置的路径不要太长,路径不要带空格,例如:D:\ ...
- SCRIPT438: 对象不支持“trim”属性或方法
关于ie9以下不支持trim()方法 可以在自己封装的框架中加入如下.或直接调用也行. if(!String.prototype.trim) { String.prototype.trim = fun ...
- Mac Mysql 5.6.4修改初始化密码
Mac Mysql 修改初始化密码 第一步: 点击系统偏好设置->最下边点MySQL,在弹出页面中,关闭服务 第二步:进入终端输入:cd /usr/local/mysql/bin/回车后 登 ...
