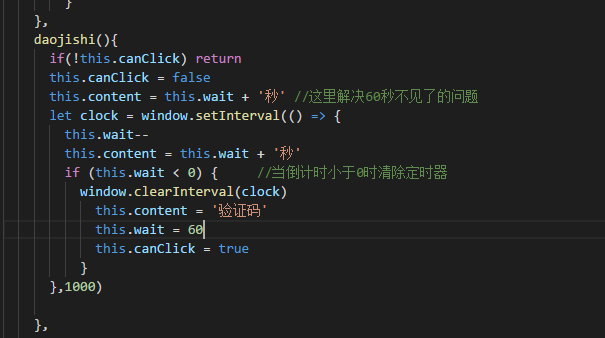
vue60秒倒计时

vue60秒倒计时的更多相关文章
- IOS第六天(2:10秒倒计时)
****************10秒倒计时 #import "HMViewController.h" @interface HMViewController () <UIA ...
- 微信小程序60秒倒计时
微信小程序发送短信验证码后60秒倒计时功能,效果图: 完整代码 index.wxml <!--index.wxml--> <view class="container&qu ...
- HTML60秒倒计时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js实现60秒倒计时效果(使用了jQuery)
今天碰到要实现一个类似那种短信验证码60秒倒计时的需求,好久不写js,有点手生.把代码记录下,方便后续查阅. 这里我用了jQuey,毕竟写起来简洁点.下面直接看效果和代码. 一.效果 ...
- js10秒倒计时鼠标点击次数统计
<html> <head> <meta charset="utf-8"/> <script type="text/javascr ...
- js实现模拟自动点击按钮,并且在10秒倒计时之后疯狂点击
需求来自于csdn问答,可以利用这个原理做秒杀抢单外挂. 代码示例如下: <html> <head> <meta charset="utf-8"/&g ...
- js倒计时,秒倒计时,天倒计时
按天倒计时 HTML代码1: <Script Language="JavaScript"> <!-- Begin var timedate= new Date(& ...
- button获取验证码60秒倒计时 直接用
__block ; __block UIButton *verifybutton = _GetverificationBtn; verifybutton.enabled = NO; dispatch_ ...
- iOS-登录发送验证码时60秒倒计时,直接用
__block NSInteger timeout= ; //倒计时时间 KWeakSelf dispatch_queue_t queue = dispatch_get_global_queue(DI ...
随机推荐
- PHP mysqli_next_result() 函数
定义和用法 mysqli_next_result() 函数为 mysqli_multi_query() 准备下一个结果集. 语法 mysqli_next_result(connection); 执 ...
- [Luogu] 文艺平衡树(Splay)
题面:https://www.luogu.org/problemnew/show/P3391 题解:https://www.zybuluo.com/wsndy-xx/note/1138892
- g++版本低于4.7使用C++11
编译时需要添加: 需要添加头文件#include<memory> g++ -std=gnu++0x share_ptr.cpp -o s 原文: C++11 features are av ...
- 数据结构实验之链表九:双向链表(SDUT 2054)
#include <bits/stdc++.h> using namespace std; typedef struct node { int data; struct node *nex ...
- nodejs豆瓣爬虫
从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎.chrome浏 ...
- Zookeeper系列(十四)Zookeeper的数据与存储
作者:leesf 掌控之中,才会成功:掌控之外,注定失败. 出处:http://www.cnblogs.com/leesf456/p/6179118.html尊重原创,奇文共欣赏: 一.前言 前 ...
- Linux设备驱动程序 之 RCU机制
读取-复制-更新(read-copy-update,RCU)是一种高级的互斥机制,在正确的条件下,可以获得高的性能: RCU对它保护的数据结构做了一些限定,它针对经常发生读而很少发生写的情况做了优化, ...
- HTTP之缓存技术
1. 缓存简介 缓存是位于服务器和客户端的中间单元,主要根据用户代理发送过来的请求,向服务器请求相关内容后提供给用户,并保存内容副本,例如 HTML 页面.图片.文本文件或者流媒体文件.然后,当下一个 ...
- ES节点分析
ES集群概念 集群 一个集群cluster由一个或者多个节点组成,具有相同的cluster.name,协同工作,分项数据和负载. 当有新的节点加入或者删除了一个节点时,集群回感知到并能够平衡数据. E ...
- Golang 空指针nil的方法和数据成员
golang中,有一个特殊的指针值nil. 如何使用nil没有方法和成员变量呢? 下面来看下具体例子. 程序中,定义结构体类型Plane, 将Plane类型的指针作为函数的参数,然后传入nil作为实参 ...
