JavaScript设计模式—装饰器模式
装饰器模式介绍
为对象添加新的功能,不改变其原有的结构和功能,原有的功能还是可以使用,跟适配器模式不一样,适配器模式原有的已经不能使用了,装饰器示例比如手机壳

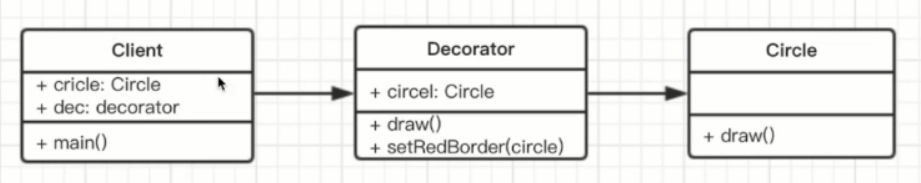
UML类图和代码示例
Circle示原来的对象,只有一个draw()的方法,通过装饰器添加一个setRedBorder的方法

class Circle {
draw () {
console.log('画一个圆形')
}
}
class Decorator {
constructor(circle) {
this.circle = circle
}
draw () {
this.circle.draw()
this.setRedBorder(circle)
}
setRedBorder(circle){
console.log('设置红色边框')
}
}
// 测试
let circle = new Circle()
circle.draw()
let dec = new Decorator(circle)
dec.draw()
dec.setRedBorder(circle)
设计原则验证
符合单一职责原则,只能实例化唯一的一个对象
没有特别的体现开发封闭原则,但是绝对不违反开放封闭原则
场景示例
ES7装饰器
core-decorators插件库
安装插件
npm install babel-plugin-transform-decorators-legacy --save-dev
将安装的插件配置到.babelrc文件中
{
"presets": ["es2015", "latest"],
"plugins": ["transform-decorators-legacy"]
}
代码使用示例
@testDec
class Demo { } function testDec(target) {
target.isDec = true
}
alert(Demo.isDec)

JavaScript设计模式—装饰器模式的更多相关文章
- 从ES6重新认识JavaScript设计模式: 装饰器模式
1 什么是装饰器模式 向一个现有的对象添加新的功能,同时又不改变其结构的设计模式被称为装饰器模式(Decorator Pattern),它是作为现有的类的一个包装(Wrapper). 可以将装饰器理解 ...
- JAVA设计模式--装饰器模式
装饰器模式 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构.这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装. 这种模式创建了一个装饰 ...
- C#设计模式--装饰器模式
0.C#设计模式-简单工厂模式 1.C#设计模式--工厂方法模式 2.C#设计模式--抽象工厂模式 3.C#设计模式--单例模式 4.C#设计模式--建造者模式 5.C#设计模式--原型模式 6.C# ...
- C#设计模式-装饰器模式(Decorator Pattern)
引言 当我们完成一个软件产品开发后就需要对其进行各种测试,适配快速迭代下质量的保障.当有一个完善的产品的对象后,如果我们想要给他添加一个测试功能,那么我们可以用一个新的类去装饰它来实现对原有对象职责的 ...
- 设计模式-装饰器模式(Decrator Model)
文 / vincentzh 原文连接:http://www.cnblogs.com/vincentzh/p/6057666.html 目录 1.概述 2.目的 3.结构组成 4.实现 5.总结 1.概 ...
- php设计模式 装饰器模式
装饰器模式,可以动态地添加修改类的功能. 一个类提供了一项功能,如果要修改并添加额外的功能,传统的编程模式需要写一个子类继承它,并重新实现类的方法.使用装饰器模式,仅需要在运行时添加一个装饰器对象即可 ...
- 说说设计模式~装饰器模式(Decorator)
返回目录 装饰器模式,也叫又叫装饰者模式,顾名思义,将一个对象进行包裹,包装,让它变成一个比较满意的对象,这种模式在我们平时项目开发中,经常会用到,事实上,它是处理问题的一种技巧,也很好的扩展了程序, ...
- 说说设计模式~装饰器模式(Decorator)~多功能消息组件的实现
返回目录 为何要设计多功能消息组件 之前写过一篇装饰器模式的文章,感觉不够深入,这次的例子是实现项目中遇到的,所以把它拿出来,再写写,之前也写过消息组件的文章,主要采用了策略模式实现的,即每个项目可以 ...
- Java设计模式--装饰器模式到Java IO 流
装饰器模式 抽象构件角色:给出一个抽象接口,以规范准备接受附加责任的对象. 具体构件角色:定义准备接受附加责任的对象. 抽象装饰角色:持有一个构件对象的实例,并对应一个与抽象构件接口一致的接口. 具体 ...
随机推荐
- DDD 理解
DDD提倡充血模型,业务放在类中,而不是服务中,刚开始是比较不清楚的.突然明白,以前开发桌面程序的时候,不就是这样处理了吗?业务分析和代码实现一一对应.因为桌面程序没有数据库,他就是纯粹的面向对象的实 ...
- java Map 四种遍历方法
public static void main(String[] args) { Map<String, String> map = new HashMap<String, Stri ...
- JavaScript随机验证码
利用canvas制作一个随机验证码: 1.clearRect:context.clearRect(x,y,width,height);清空给定矩形内的指定像素 2.fillStyle:设置画笔的颜色 ...
- 使用百度echarts仿雪球分时图(二)
上一章简单的介绍了一下分时图的构成,其实就是折线图跟柱状图的组成.本来这章打算是把分时图做完,然后再写一章来进行美化和总结,但是仔细观察了一下,发现其实东西还是有点多的.分时图的图表做完后,还要去美化 ...
- vscode go开发主要插件
• Colorization 代码着彩色 • Completion Lists 代码自动完成(使用gocode) • Snippets 代码片段 • Quick Info 快速提示信息(使用godef ...
- SURF算法源代码OPENSURF分析
SURF算法源代码分析 平台:win x64 + VS2015专业版 +opencv2.4.11 配置类似参考OPENSIFT,参考我的另一篇博客:https://www.cnblogs.com/Al ...
- linux程序对比
- web开发:javascript基础
一.js引入 二.变量的定义 三.三种弹出框 四.调试方式 五.数据类型 六.数据类型转换 七.运算符 八.分支机构 九.循环结构 十.异常处理 十一.函数 一.js引入 - ES: ECMAScri ...
- H2数据库启动提示8082端口被占用
The Web Console server could not be started. Possible cause: another server is already running at ht ...
- 小A的数学题
小A最近开始研究数论题了,这一次他随手写出来一个式子, 但是他发现他并不太会计算这个式子,你可以告诉他这个结果吗,答案可能会比较大,请模上1000000007. 输入描述: 一行两个正整数n,m一行两 ...
